Дизайн вокруг
Kick Ass Kung-fu
Johanna Hoysniemi и Perttu Hamalainen - авторы игры Kick Ass Kung-fu. В нее играют типа как в фильме "Остров". Человек помещается в инсталляцию между двумя экранами, на которых видит свой аватар, атакуемый врагами. Аватар генерируется в реальном времени при помощи камеры и надлежащего софта. Движения игрока соответственно отражаются на игровом поле.


Нет никаких ограничений на свободу движений, можно даже использовать подручные предметы и кричать, заряжая чи-энергетические разряды.
Вот на этом видео хорошо все показано:http://www.youtube.com/watch?v=Xl_VTxunkIE
Все настолько естесственно, что даже дети с этим справляются. Вот статья авторов о том, как они исследовали влияние своей игры на проявления жестокости детьми
|
childrens_and_parents_perception_of_full_body_interaction.pdf (размер 1491.41 КБ) |
Вознаграждения за пользование устройством
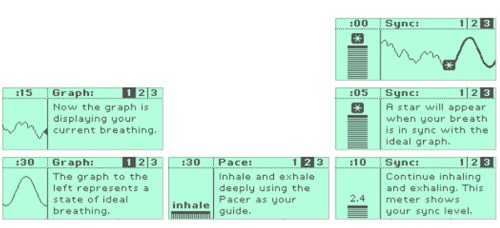
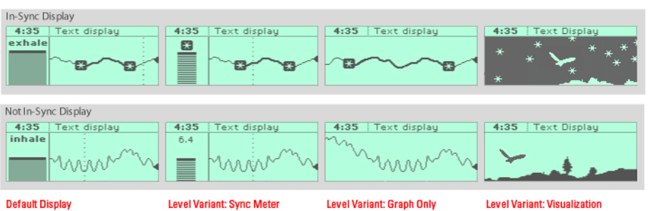
Robert Fabricant описывает в статье Incorporating Guidance and Rewards into a Handheld-Device User Experience разработку устройства, StressEraser.
Девайс подключается к человеку через датчик и мотивирует его на проведение нескольких минут в дыхательных упражнениях. Начав дышать правильно, человек снимает стресс. Интерес заключается в том, что в интерфейс устройства встроены приемы, позаимствованные из компьютерных игр. Упражняющемуся лицу выдается не просто указания: дышите, не дышите, а выдаются указания вкупе с набором вознаграждений за их правильное выполнение.

Вознаграждения варьируются от простейших вспышек при совпадении дыхательного графика с идеальным до графической мини игры, в которой надо, например, собрать все звездочки, при помощи собственного дыхания. Все вместе это отличнейший пример использования механизма потока.

Вот полный текст статьи:
|
incorporating_guidance_rewards_into_a_handheld_device.pdf (размер 942.57 КБ) |
Система презентации для зрителя, а не для лектора
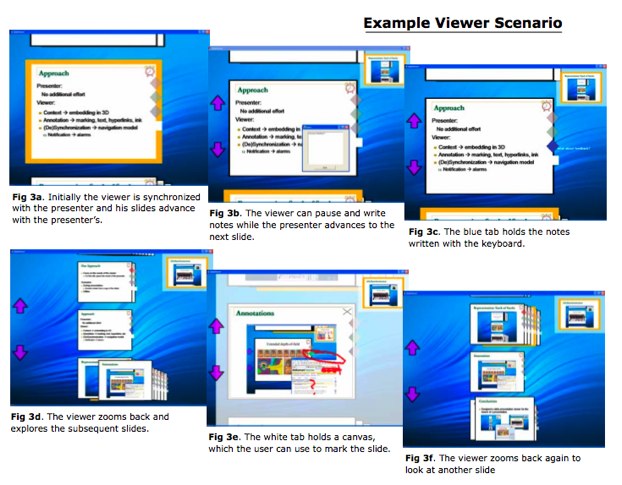
Mira Dontcheva, Michael F. Cohen и Steven M. Drucker описывают свою исследовательскую разработку v4v: a View for the Viewer.
Они сделали такую систему презентаций, которая служит больше нуждам зрителя, чем нуждам презентующего. И правда, врубив Power Point, рассказчик шпарит вперед по слайдам. В этом время аудитория ведет себя по разному. Кто-то следует мысли, кто-то отстал, а кто-то заснул, потому что и так все это знает.
Так вот, в предлагаемой системе расказчик сперва наперво расшаривает свою презентацию, а каждый слушатель открывает ее на своем девайсе: ноутбуке, кпк или телефоне (программа задумывается кросс-платформенной). Далее зритель может как следить за нитью повествования, а может и отклониться от нее. Например, остановить слайды и сделать на одном из них пометки, пролистать презентацию вперед, поставить алерт на нужном слайде, чтобы поспать пока лектор до него не доберется.

Авторы уделяют особое внимание анимации и синхронизации с ведущим. Проведенные ими исследования показывают преимущества такой системы над привычными программами для презентаций и создания заметок.
Вот полный текст статьи:
|
v4v_a_view_for_the_viewer.pdf (размер 421.61 КБ) |
Прогрессивные интерфейсы
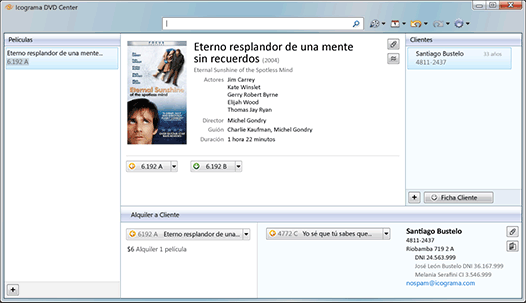
Вот ссылка на статью Santiago Bustelo и Diego Gonzalez "Interaction design in the 21st century", вернее на описание их презентации на "Microsoft's RAF 2008 and MIX Essentials".
http://www.icograma.com/articles/raf2008.en.php
В ней авторы говорят что в 21 веке интерфейсы обязаны проектироваться не так как в пещерном веке. В пример приводится дизайн программы для точки проката дивидишек.

| — | Дизайн должен базироваться на сценариях пользования, а не на структуре данных |
| — | Распределение частоты возникновения сценариев идет по правилу 80/20 |
| — | Не нужно плодить модальностей |
| — | Один элемент управления может решать много задач, например, строка поиска одинаково может искать по фильмам и по клиентам. Если введен id фильма, который сейчас на руках, очевидно, что нужно тут же выводить и клиента, к которого он находится. |
| — | Максимум работы надо перекладывать на компьютер. Информация о новинках должна забираться из интернета, напоминания просрочившим диск клиентам - отправляться по емейлу. Клерк должен выполнять минимум необходимой работы. |
Круглые меню
Jono at Mozilla Labs в посте Pie In The Sky описывает круглые контекстные меню. Ну это такие кругляши, появляющиеся на экране с центром там, где сейчас курсор, и разбитые на сектора, соответствующие командам меню.

Преимущества таких штук в тотальном использовании закона Фиттса - время на достижения курсором нужного пункта минимизируется до предела. Кроме того, вырабатывается моторная память - нужный элемент можно научиться выбирать не смотря на экран.
Проблемы же следующие:
| — | Увеличивается время на первоначальный поиск глазом нужного элемента; |
| — | Много элементов в меню не расположишь; |
| — | Набор элементов должен всегда оставаться одним и тем же, иначе вся моторная память на свалку; |
| — | На вебе это сложно реализовать. |
Сам пост вот:
http://jonoscript.wordpress.com/2008/10/28/pie-in-the-sky/
Там же есть и демонстрация, которая работает исключительно в Firefox 3:
http://people.mozilla.com/~jdicarlo/piemenus.html
Аналогия земли с космическим кораблем
R. Buckminster Fuller в книге Operation Manual for Spaceship Earth сравнивает Землю с космическим кораблем. Аналогия развивается в общем послании о необходимости сохранения природных ресурсов.
Например, «главный двигатель корабля» это процесс регенерации жизни на земле. Запускать его должен «аккумулятор» - натуральные ресурсы планеты. Понятно, что без подзарядки аккумулятор скоро сядет и двигатель останется мертвым. Соответственно, необходимы механизмы подзарядки батареи использование для нужд человечества восполняемые источники энергии.
Глобальные проблемы
Stuart Chase перечисляет в статье No Nation Alone основные области проблем и возможностей с которыми столкнулись земляне (соответственно решать которые - великая социальная задача дизайна).
- Всеобщее вооружение и контроль за ним
- Взрыв популяции
- Мировой океан: его исследование и возможности
- Загрязнение воздуха
- Плодородие почвы, образование пустынь
- Запасы энергоресурсов
- Невосполняемые натуральные ресурсы
- Космос
- Мировая монетарная система
- Воздушный транспорт
- Мировые коммуникации
- Всемирное здравоохранение
- Мультинациональные корпорации
Статья 1976 года, можно попробовать еще что-нибудь добавить.
Americans With Disabilities Act
У американцев существует U. S. Public Law 101-336 - Americans With Disabilities Act. В целой тонне текста там расписано, что не думать об инвалидах означает дискриминировать инвалидов. Например, купить после 1990 года новый автобус для городских линий, не оборудованный для удобства инвалидов - дискриминация.
Что еще является ущемлением прав инвалидов можно найти тут:
http://www.ada.gov/pubs/adastatute08.htm
На этом сайте есть более полезный справочник метрик Standards for Accessible Design
http://www.ada.gov/reg3a.html#Anchor-Appendix-52467
В нем расписаны (в лучших традициях гипергипертекста) требования для строений и конструкций, чтобы они считались недискриминирующими людей с ограниченными возможностями (к которым, согласно Sec. 12208, не относятся трансвеститы).
Апелляция к эмоциям
Такую апелляцию часто критикуют, потому что она чаще всего приводит к совершению людьми неразумных действий, о которых потом все жалеют. Возбуждая страсти, автор вкладывает свои идеи в разгоряченные головы людей. Здесь особенно хорошо вставлять побудительное предложение, потому что
назревшим эмоциям совершенно необходимо на

Здесь визуальная составляющая рекламы является основным стимулирующим фактором. Зародить плотские желания можно вообще не применяя слов.

Хотя как правило, положительными эмоциями смазывают тяжело идущую апелляцию к разуму, подпирают разваливающиеся логические доводы, или вообще заменяют всю логику на минутные слабости.

Это особенно справедливо для конкурирующих товаров, которые кардинально ничем друг от друга не отличаются. В этом месте маркетологи как раз и начинают петь про «эмоциональные составляющие бренда», «видение нас потребителями», придумывают «яркие, четкие цвета, выделяющие наш продукт из ряда других». Когда все продавцы продают одинаковый товар, успех зависит от качества вызываемых ими эмоций у покупателя. Более того, даже один потребитель может продавать один и тот же товар по разными эмоциональными упаковками, выражающимися в обертке, форме тары, цене и способах продвижения.

Существует отдельный подвид: «Пафос» маскирующийся под «Логос». Апелляция к эмоциям может мимикрировать под апелляцию к разуму. Реклама обещает «улучшить пищеварение», но подразумевает и всем своим видом показывает, что на самом рекламируется приятное времяпрепровождение. Раз женщины любят ушами, не особо вдавая в содержание, мягкий баритон рекламы может наплести им что угодно, подвигнув на действие.

Разумеется, невозможно абстрагироваться от эмоций. Пресное содержание никому не интересно и ни на что не подвигнет. Наоборот, яркое, мотивирующее, кричащее послание всегда добьется цели каким бы неразумным оно ни казалось.

Грань находится между направлением вызываемых страстей и действительными последствиями их выражения.
Метрическая система в армии США
В 1957 году Армия и Корпус морской пехоты США перешли на метрическую систему вместо английской. Метры стали использоваться для измерения дистанции, проектирования оборудования и вооружения.
Существует циркуляр для инженеров 01415 Metric Measurements, где говорится о том, что обозначения размеров подразделяются на:
- Hard metric. Указано метрическое значение и все (5.56 mm)
- Soft metric. Указано метрическое значение, а за ним английское для тех вещей, у которых все сравнения и тесты производятся в английской системе или же когда того требует закон (38.1 mm (1-1/2 inches))
- Нейтральное. Размер обозначается просто словом без указания метрики. American Wire Gage (AWG)
Можно полностью посмотреть текст 01415 здесь:
http://www.tpub.com/content/UFGScriteriadocreport/01415/index.htm
Трехмерная модульная сетка
Вот cтатья Ефима Адамова "Размышления о пространственной (трехмерной) модульной сетке". Обычные полиграфские сетки отмеривают шаги в двухмерном пространстве. В этой статье автор показывает как можно в графике применять разработанную им модульную сетку, оперирующую еще и глубиной.
|
3d_grid.pdf (размер 1070.76 КБ) |
Апелляция к разуму
Всего существует три способа апелляции в риторике. Они же применяются и в рекламных материалах.
Это:
1. Logos или апелляция к разуму.
2. Pathos или апелляция к эмоциям.
3. Ethos или апелляция к этике.
Давайте теперь рассмотрим как современная реклама использует эти виды апелляции.
Апелляция к разуму
Апеллируя к разуму, оратор старается убедить слушателей, выстраивая логическое доказательство своих идей. Он приводит аксиомы, статистику, примеры аналогичных случаев. Такая апелляция характерна для информационных сообщений.

Можно посчитать, что разумными доводами можно убедить более образованных людей. Конечно, для того чтобы объяснить почему именно их товар лучше, рекламодатели могут приводить детали, понятные только специалистам.

Однако это не совсем точно. Если человек в чем-то не подкован, рекламное сообщение может сначала "поднять" его на уровень достаточный для понимания разумности довода. Так сказать "мини-образовать" читателя каким-нибудь понятным ему высказыванием. Например, на прошлой картинке могло быть написано что-то вроде:
"На 1GB можно скачать один фильм и три музыкальных альбома. В магазине они бы стоили 25$"
Таким образом аудитория, которая поймет и заинтересуется объявлением, будет больше.
Еще одной особенностью "Логоса" является то, что апелляция идет к тому, что именно аудитория считает разумным, а не к некоей абсолютной истине. Очень сложно выстроить такое логическое доказательство, которое покажет неверность привычного образа рассуждений читателя рекламы. Сложно убедить в том, что для рекламируемой игровой приставки существует только 10 игр, но они все необычайно классные. Сложно убедить адепта Windows, что малое количество программ для Mac OS - преимущество по причине их абсолютной достаточности.

Реклама почти всегда говорит то, что аудитория хочет услышать. Когда рекламодатель взывает к гласу разума, он использует такую логику, которую понимает аудитория. Конечно, можно пытаться раздвинуть горизонт мышления читателя или же замутить его мозг антидизайном, но во-первых, этому есть довольно близкий предел, а во-вторых, гораздо легче применять следующие апелляции.
Проектирование индикаторов для дашборда сайта
В той же книжке Enterprise Dashboards, Малик пишет как правильно определить KPI для использования в дашборде.

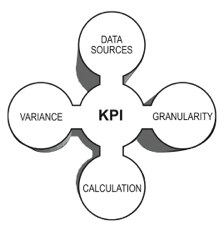
Запрограммированный индикатор состоит из источника данных, обрабочика данных, вариации (изменения относительно базового значения) и зерна.

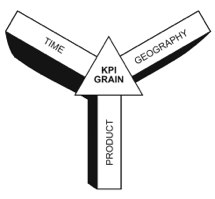
Зерно - это составляющая, которая сама складывается из времени, географического места и продукта, который будет учитываться индикатором. Вот пример:

Так как дашборд - постоянно функционирующий софтверный продукт, он должен вызывать алерты при достижении показателями критических значений. Например, если критически упали посещения, менеджеру должны посыпаться емейлы с автоалертами. Если давно не было новостей, пиарщик должен получить грозные предупреждения от почтового робота (таким образом менеджер сайта еще и экономит свое время).
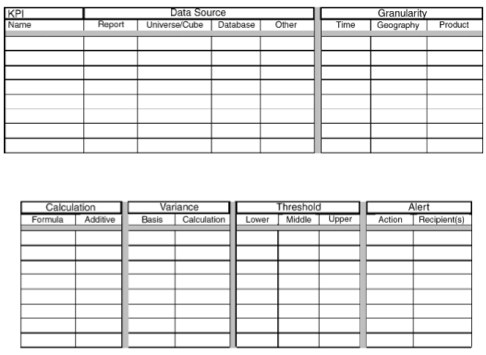
Итого, для составления списка индикаторов, автор книги предлагает такую таблицу:

Заполнив ее, можно начинать разработку дашборда.
Индикаторы функционирования корпоративного сайта
Для управляющего корпоративным сайтом будет полезно выделить его основные показатели жизнедеятельности и разработать программу-дашборд. То есть штуку, которая будет в наглядном виде отображать текущий статус сайта.

Shadan Malik пишет в книжке Enterprise Dashboards по каким направлениям искать ключевые показатели эффективности (KPI). У него они относятся для всей компании, я же предлагаю чуть переделанный список для корпоративного сайта.
- Показатели продаж. Число реализаций продуктов через сайт, заявок на услуги и т. п.
- Маркетинговые показатели. Число посетителей, эффективность рекламы, интерес к продуктам, страницам.
- Показатели поставок. В данном прикладном смысле я имею виду "поставки" информации на сайт. Как давно обновлялись новости, база товаров, тексты в разделах.
- Пользовательский сервис. Как реагировали на запросы клиентов, дошли ли до менеджеров сообщения через электронные формы, были ли они прочитаны. Есть ли 404 и 500 ошибки
- Человеческие ресурсы. Кто участвует в наполнении сайта, их активность. Не забыл ли кто-то из менеджеров наполнять свой раздел
- Финансовые показатели. Профит, генерируемый сайтом. Затраченные деньги.
- Показатели производства. Выполняется ли план разработок на сайте.
Понятно, что данные для индикаторов собираются из всего информационного поля компании, а не только с сайта. Они преобразуются по специально разработанным формулам и сводятся в один дашборд. Менеджер сайта должен пользоваться этим дашбордом каждый день.
Создание персонажа
Франсуа Доминик Ларамье описывает советы по созданию персонажей для игр. В принципе это подходит для выдумывания любых интересных историй про персонажи вообще. Если вы хотите сделать виртуального помощника на сайте, придумайте ему легенду и проблему, с которой он должен справиться, тогда это будет интересно.
Какие могут быть проблемы у персонажа:
| — | Или-или. Персонаж должен сделать нелегкий выбор: долг или благополучие, любовь или деньги, быть или не быть, раздражать пользователя или спрятаться. |
| — | Обоюдоострый меч. То, что дает персонажу силы, может его и убить. Герой обязан лезть в битву, сапер - обезвреживать бомбу, помощник по сайту - навязывать советы. |
| — | Биография. Напишите легенду герою. Кто его семья и друзья, какие у него секреты? Что он в себе любит и ненавидит? Почему он был прогнан из MS Office, где провел детство? |
Полная версия статьи вот по этому адресу:
http://www.gignews.com/fdlcharacterdesign.htm
Схема классификации сайтов по пользовательскому участию
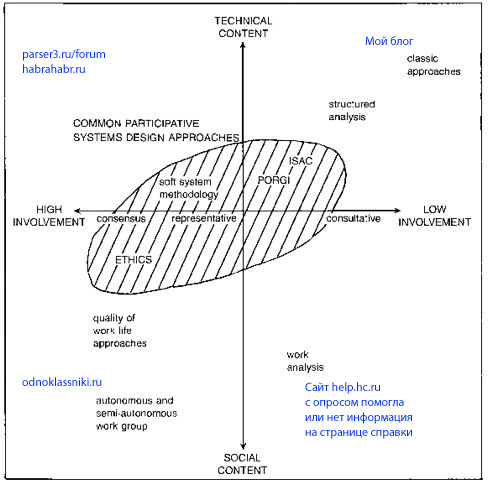
В статье User Experience with and Assessment of Participative Systems автор R.A. Hirschheim приводит вот такую схему информационных систем с пользовательским участием.
По ней можно понять какие сайты куда относятся. Я отметил несколько проектов на схеме синим цветом.

Есть одно "но". Статья вышла в 1985 году, когда никто ни про какие фейсбуки слыхом не слыхивал. Вся остальная информация в статье, кстати, неинтересная.
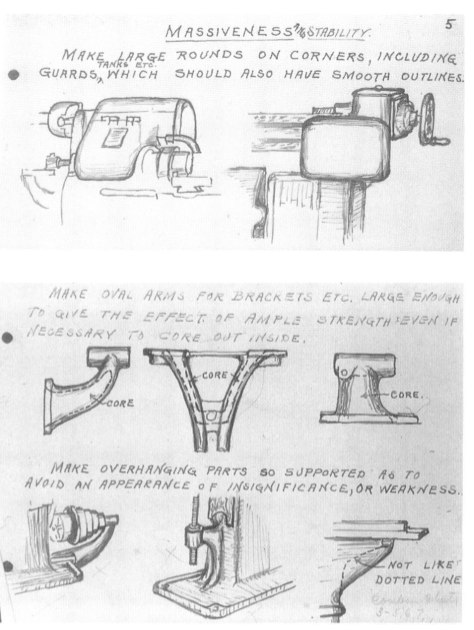
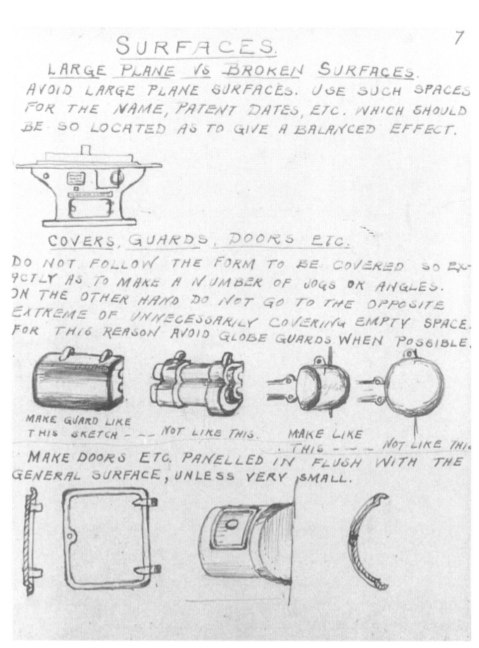
Машинистость машины
Продолжая вчерашнюю тему про дизайн станков начала XX века еще одна интересная вещь.
L. Burlingame, работавший в компании
Дело в том, что модерн модерном, но покупатели хотели иметь станки не только функциональные, но и красивые. В результате сложилось мнение, что наиболее эстетичная машина - это машина выглящая машиной. Да, все детали должны соответствовать функции, но их форма должна подчеркивать машинистость станка.

Берлингейм, как утверждает Тим Путнэм в своей статье, сделал это для придания себе статуса внутри компании, и особой ценности этот мануал не имеет. Однако интересен сам подход. "Машина" должна быть массивной и солидной. Соответственно, надо в дизайне применять такие-то приемы.

А как, например, надо оформлять новостной сайт, чтобы подчеркнуть его новостнистость? Как ни в коем случае нельзя его дизайнить? Как быть со старыми солидными изданиями, которые хотят показать, что новые технологии они используют мастерски, но только самым благопристойным джентельменским образом?
Движение к простоте в дизайне станков начала XX века
Tim Putnam (The Theory of Machine Design in the Second Industrial Age) описывает как в начале XX века люди дискутировали по поводу того, какой дизайн должен быть у промышленных станков. Рынок начинал диктовать такие условия, что производителям приходилось стремиться к унификации деталей. Одновременно, шла тенденция к выкидыванию не оправданных инженерно "рюшечек", выпрямлению кривых, попыткам применить архитектурные концепции в дизайне станков. Сложились вот такие критерии оценки станка:
1. Каждый кусок металла должен быть инженерно обоснован и нести смысл для всего механизма. Одновременно он должен быть эстетически приятен, чему может способствовать использование теории архитектуры.
2. Простота - хорошо. Ненужные бесполезные детали - плохо. Машина должна быть машиной, а не чем-то там еще.
3. Эффективность дизайна должна проверяться временем. Те решения хороши, которые работали давно и надежно.
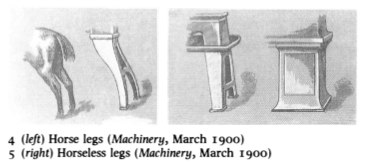
В частности, была такая особенность использовать в станках "лошадиные ноги". Они критиковались за свою бессмысленность. Конструкторы предлагали заменять их чистой функциональностью.

Напоминает современные тенденции в дизайне сайтов. От украшательства - к функциональности, и наоборот. Модерн и классика, понимаешь :)
Составление убедительных энтимем
Какие же энтимемы будут убедительными? Как нам расположить к себе зрителя? Склонить его к выгодному нам решению? Как заставить общественное мнение обвинить или оправдать его привычки?
Как уже было сказано, убедительно то, что базируется на известном всем факте. Не обязательно, чтобы сам факт был при этом абсолютно правдивым, он просто должен быть принятым в той среде, к которой обращается автор речи или рекламы. Такой факт называется в риторике "топом".
Топ - представляет собой положение, которое рассматривается как правильное или истинное и является основанием аргумента.
Далее я рассмотрю некоторые классические топы, на которых можно построить рекламный аргумент.
1. Топ из противоположных вещей: "Если вам сейчас хорошо, то кому-то сейчас плохо".

"Для кого-то это реклама внутри дома", плакат, обращающий внимание на проблему бездомных"
2. Топ из взаимного отношения вещей: "Если ей не стыдно показывать, то нам не стыдно смотреть".

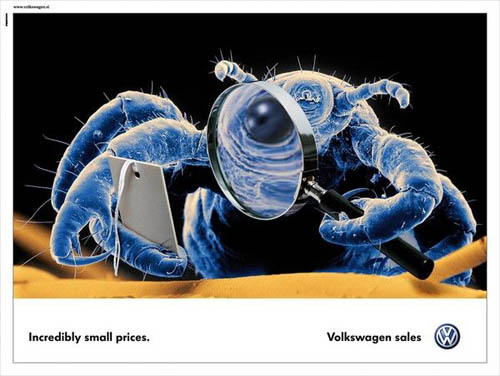
3. Топ из большего и меньшего: "Раз такой великий человек это стерпел, то и нам незазорно".

"Невероятно низкие цены"
4. Топ из времени: "Позавчера раки были по 3, вчера - по 5. Завтра снова подорожают".

5. Из наведения: "Врачи использовали его успешно, инженеры использовали его успешно, значит и мы, строители, можем использовать его успешно".

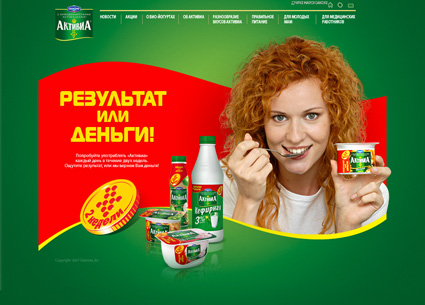
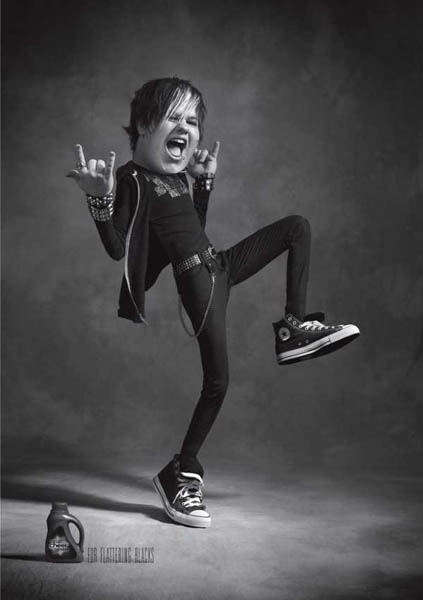
Стирающее средство для черных тканей. Металлисту подошло
6. Из прецедента: "Вася пробовал, и у него получилось".

Axe. Разносчик пицы попробовал, и у него тоже получилось
7. Из последствий. "Если гремит гром, то значит была молния".

Sony PlayStation, человек радуется, значит игра доставляет удовольствие
8. Из тождественных последствий. "Если гремит гром, то значит была молния. Мы услышали громкий звук, значит тому была причина".

Конь удачно сходил, значит и вы сможете
9. Из обстоятельств. "Он не сделал это, потому что у него не было сил".

"Вы не можете быть медленными в экстренных случаях. Реклама WWF"
10. Из причины. "Видишь, молния! Значит будет гром".

Кредит в банке здесь является причиной успеха бизнеса
11. Из вероятности: "Если бы я знал это заранее, точно бы не стал делать".

В следующий раз будете использовать DHL
12. Из предыдущих ошибок: "Я на этом погорел и больше не хочу".

Вот таким образом можно выстраивать убедительные доводы. Список не полный, но его может продолжить любой человек, потому что все здесь довольно очевидно. Тем не менее, такая классификация топов помогает более четко сформулировать посылку и избежать некоторых ошибок.
Надо отметить еще одну вещь. Топ будет работать четко в рамках конкретной группы, объединенной каким-либо признаком. Если мы строим свое убеждение на основе обстоятельств, все адресаты обращения должны знать об этом обстоятельстве. Поэтому, например, ссылки интернет-провайдеров на внутренние технические проблемы никогда не будут убедительными. У них могла действительно сгореть половина оборудования, но абоненты в этом не участвовали, и для них "техническая проблема" будет лишь отговоркой.
Поиск блоков доступа к информации в каталоге объектов на сайте
Я разработал по работе вот такую модель поиска блоков доступа к информации на сайте.
|
db_search_enquiry.graffle.pdf (размер 41.76 КБ) |
Смысл в том, что посетитель проходит некий маршрут от момента попадания на сайт, через поиск объекта в БД, до выхода на связь с владельцами сайта. На этом маршруте надо оценить его проблемы. В прилагаемом PDF-е они некоторым образом классифицированы и могут быть использованы для составления анкет или других приспособлений для анализа проблем посетителей.
Ни на что не претендую, это просто мой рабочий инструмент, которым делюсь.
