Графический дизайн
Уроки по векторной графике: лучшая книга что я видел
Если вы хотите изучить Adobe Illustrator или другую программу векторной графики, я рекомендую вам книгу Стивена Уитроу и Джека Харриса "Vector Graphics and Illustration".
В ней по полочкам разложены все винтики и шпунтики векторного рисования. Можно читать все подряд и тренироваться на туториалах в конце каждой главы. А можно использовать как справочник, если вы все уже и так знаете.

Книга красиво напечатана и легко усваивается. Помимо уроков по векторной графике, в ней есть вставки с работами талантливых иллюстраторов, которые могут послужить для вас источниками вдохновения. В России английский оригинал можно найти в интернет-магазинах. Я так же видел русский перевод, но не буду его вам советовать по причине богомерзости оформления.
Посмотреть цены на книгу в интернет-магазинах:
На Амазоне: Vector Graphics and Illustration
На Abebooks.co.uk: Vector Graphics and Illustration
Трехмерная модульная сетка
Вот cтатья Ефима Адамова "Размышления о пространственной (трехмерной) модульной сетке". Обычные полиграфские сетки отмеривают шаги в двухмерном пространстве. В этой статье автор показывает как можно в графике применять разработанную им модульную сетку, оперирующую еще и глубиной.
|
3d_grid.pdf (размер 1070.76 КБ) |
Тестирование логотипа на устойчивость
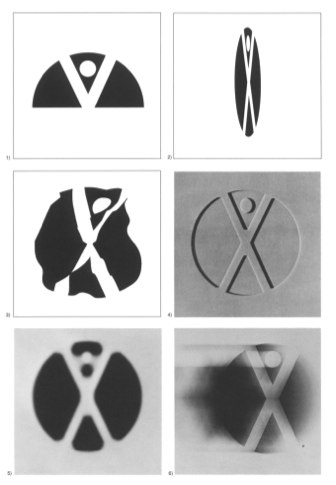
Вот логотип для международной выставки Man and his World 1967, авторства Ernst Roch.

А вот как он тестирует его на устойчивость


Вот какие тесты нужно провести с логотипом, считает Эрнст Рох:
Анализ конфигурационной жизнеспособности:
1. Обрезание части картинки
2. Взгляд с угла (тест на перспективное искажение)
Ситуационное изменение:
3. Скомканная поверхность (скажем, ваше лого будет напечатано на бумажном пакете, как в McDonalds)
4. Трехмерный барельеф с направленным освещением симулирует материальное воплощение логотипа (например, американцы любят отливать свою символику в камне и ставить перед входом в офис). Для этого нужен такой тест.
5 и 6. Манипуляции с фокусом и движением. Так будет воспринимать изображение на рекламном щите проносящийся мимо автомобилист.
Итого, если вы - заказчик, и вам делают новый фирменный стиль, не поленитесь, протестируйте логотип на устойчивость. Попросите дизайнера сделать варианты лого по этому чеклисту. Если же вы и есть дизайнер, предложите клиенту эти варианты, поразите его своим профессионализмом :)
PS: Кстати, вы обращали внимание, что первый айфон безошибочно определяется по любому его куску? Тестирование айфона, мммм....
Учебник InDesign
Мне тут понадобилось быстренько научиться основам верстки в InDesign. Положение с учебниками в интернетах оказалось ужасающим. Подавляющее большинство туториалов начинало учить меня что такое панель управления, какие бывают инструменты и как пользоваться меню. Или же на меня начинали сыпать тысячью типографских терминов прежде чем дать хоть что-нибудь вообще сверстать.
Позвольте! Я умею работать на компьютере, инструменты и так вижу в панели, мне, блин, нужно просто понять как связать текст на страницах, вставить рисунок и что такое Master Page.
В результате, я все-же наткнутлся идеальный сайт, где на одной странице кратенько законспектировано все, что надо для 80% моих потребностей в этой программе. Делюсь ссылкой:
https://wiki.brown.edu/confluence/display/CISDOC/InDesign+Tutorial
Реверсивные фигуры и невозможные объекты
Реверсиные фигуры
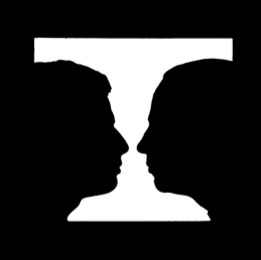
Большинство границ у нарисованных объектов относятся к только к одному из них. Исключение составляют "реверсивные фигуры". Они появляются когда картинка составлена таким образом, что неясно к какому объекту принадлежит граница, и человек видит несколько фигур, не понимая какая из них настоящая.

Невозможные объекты
Когда две границы объекта двигаются в разных направлениях, это будет создавать противоречивое восприятие. Получаются "невозможные объекты". Этот прием можно использовать в графическом дизайне для создания щекочущего мозг эффекта.

Trademark H, Norman Ives

Trademark for Conference on Planning and Design, M. Krampen
Примеры оформления сайтов, использующих динамику формы
Я уже писал про Динамику формы в графических работах. Эта статья-продолжение с дополнительными примерами.
Оформление многих сайтов представляет собой обыкновенные статичные элементы разбросанные по обкновенному статичному холсту. Однако известно, что особенно ценятся графические работы и фотографии, в которых через формы передана динамика, движение, воздействие внешних сил. Было бы круто так оформить сайт, чтобы у зрителя создавалось впечатление динамики, движения, силы. Я нашел такие примеры и рассмотрю их ниже, но сначала немножно теории, которая даст вам вдохновение.
Примеры динамики в художественных произведениях и архитектуре

Мы все каждый день испытываем воздействие физических законов и понимаем как работают самые простые из них. Мы знаем, что форму множества предметов определяют силы, которые он использует или которым противодействует.

Поэтому логично, что если посетитель увидит на сайте оформление, которое скомпоновано согласно действующим на странице физическим законам, он охотней примет такую композицию элементов, будет более вовлечен в их содержание. Кроме того, дизайнер может находить неожиданные применения этим законам и эффектно преподносить их зрителю.
Далее, я рассмотрю несколько примеров оформления, где художник добивается динамики за счет намека на действующие на объект силы.
Самая основная сила, которая действует на нас всегда (если только вы не космонавт) - это сила всемирного тяготения. В форме она может быть выражена ассиметрией относительно горизонтальной оси. Тяжесь заставляет массу объекта смещаться вниз к земле. Вот эти плафоны обыгрывают этот закон.

Можно вдохновиться этим примером и попробовать нарисовать что-нибудь на его основе.

Если же предмет симметричен, масса его верхней части равна нижней, то он как бы зависает в воздухе.
НЛО отрицает гравитацию, %username%.

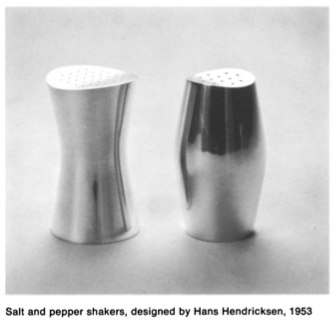
идея искать вдохновение в промышленных предметах может оказаться очень удачной. Их форма часто определена внешним воздействием, а так же она может быть ярко обыграна дизайнером, например вот как у этих солонок. Одну из них распирает, а во второй наверняка вакуум.

Вокруг нас всегда есть тысяча и один красивый динамичный объект. Обычная винтовая лестница обладает скрытой динамикой, спираль закручивается и ведет глаз вдоль себя, развивая бешеную скорость.

Художники давно играются с формой и динамикой.

Простое рекламное объявление может обладать внутренней динамикой. Кажется, как будто это кадр из анимационного ролика.

Но что же дизайнеры сайтов? Есть ли такие сайты, чья композиция перекликается с физическими процессами в реальной жизни?
Примеры оформления сайтов, где словно что-то движется и летит
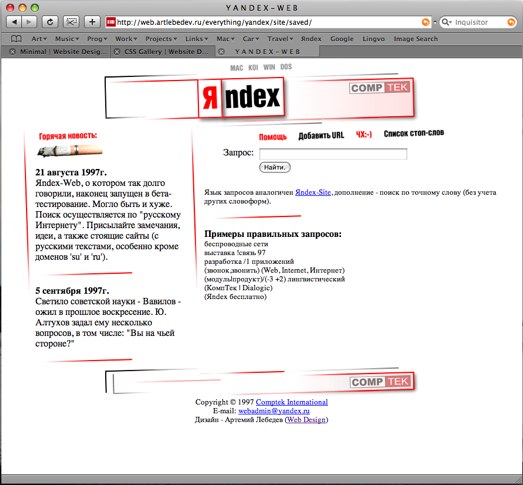
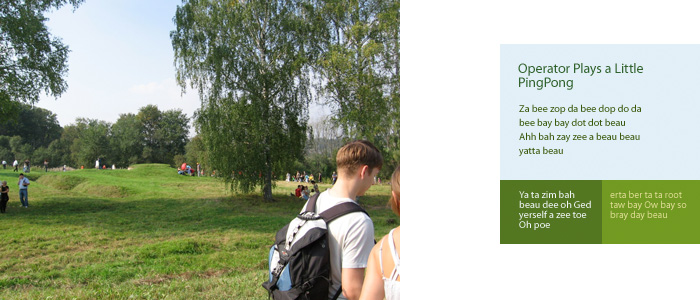
Честно говоря, самый яркий пример оформления, который я нашел - это первая версия Яндекса.

Здесь это применено не совсем в тему, но по крайней мере все части страницы создают один вектор направления сил.
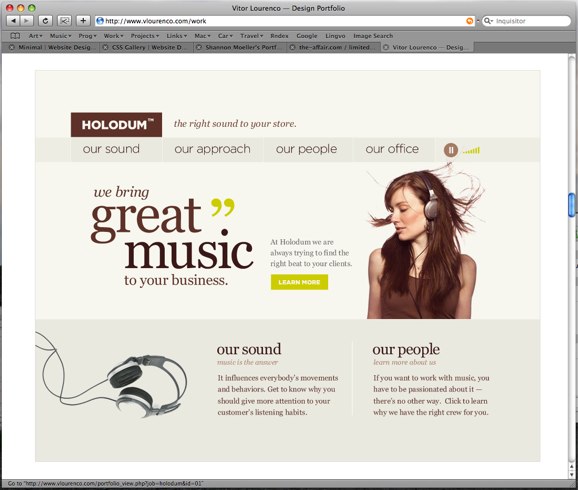
Большинство сайтов цитирует физику лишь частично.
Вот здесь развивающиеся волосы создают взмах головой.

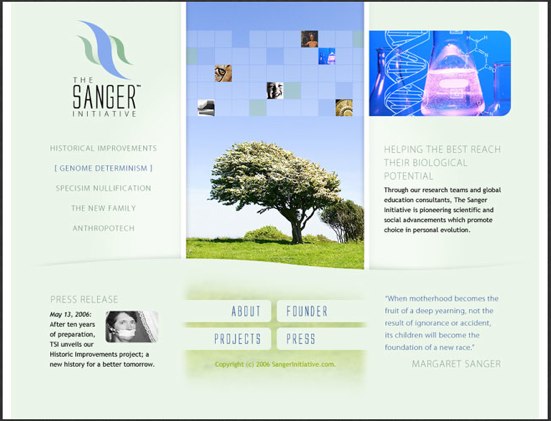
Здесь ветер, наклоняющий ветви дерева и несущий квадратики фоток, словно листья, сдувает так же графический элемент логотипа.

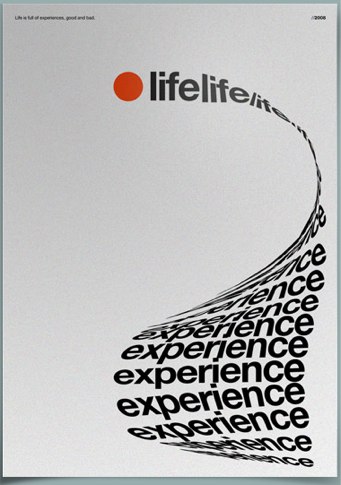
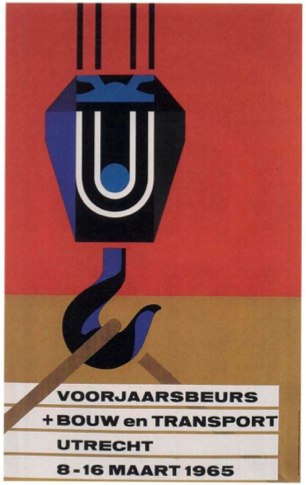
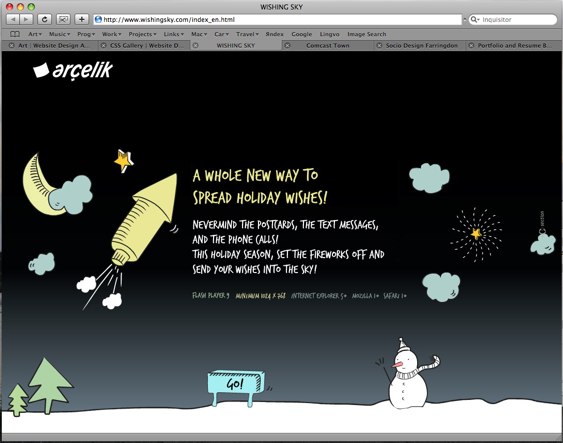
Улетающая ракета дополняет рекламный текст, но на этом все и заканчивается.

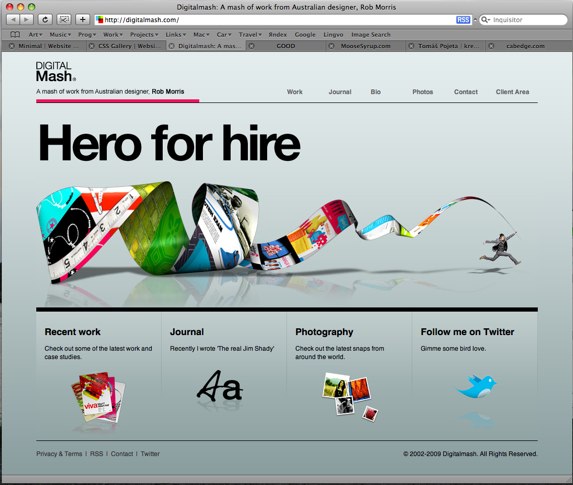
Использование спирали задает дополнительной скорости бегущему человечку.

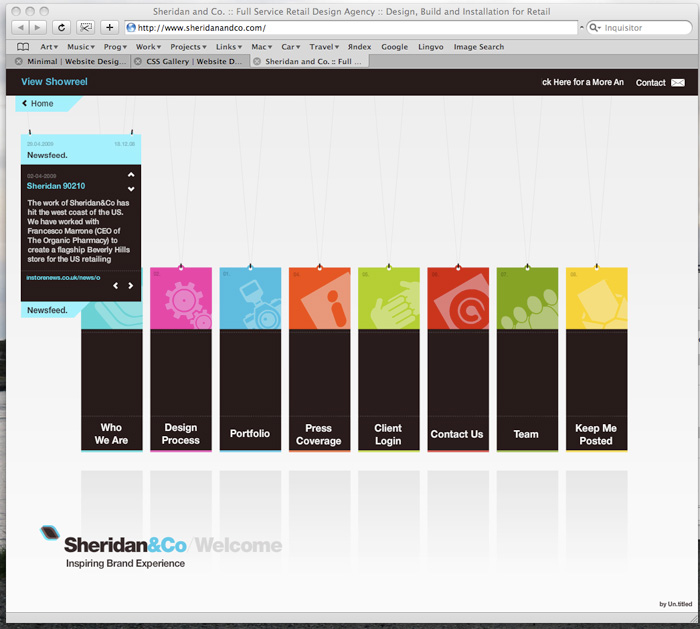
Вот на этом скриншоте плохо видно, но плашки здесь не просто висят в воздухе или стоят на какой-то поверхности, но свисают с потолка, прикрепленные за веревочку. Таким образом набившее оскомину вебдванольное отражение становится несколько более убедительным.

Наконец, сия птичка, похоже, собралась взлетать.

Итак, как показывают эти примеры оформления сайтов, идея использования физических законов имеет право на жизнь. Наиболее убедительно она будет выглядеть, когда эти силы будут использоваться не только для отдельного предмета, но и в общей композиции всей страницы. Если читателю знакомы эффектные примеры реализации этой идеи, прошу его ими поделиться.
В поисках сетки Apple
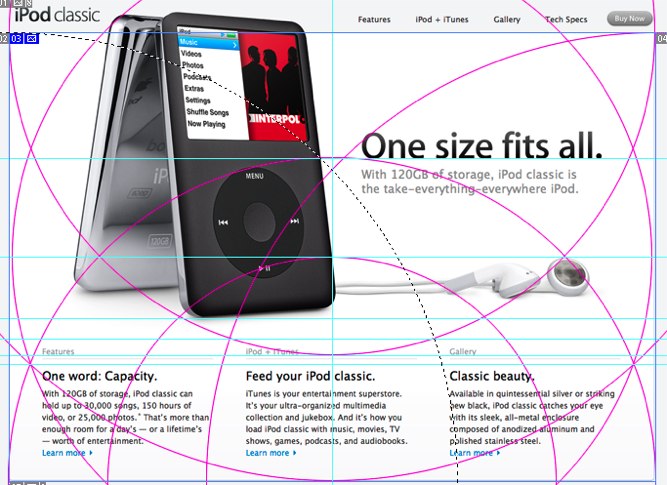
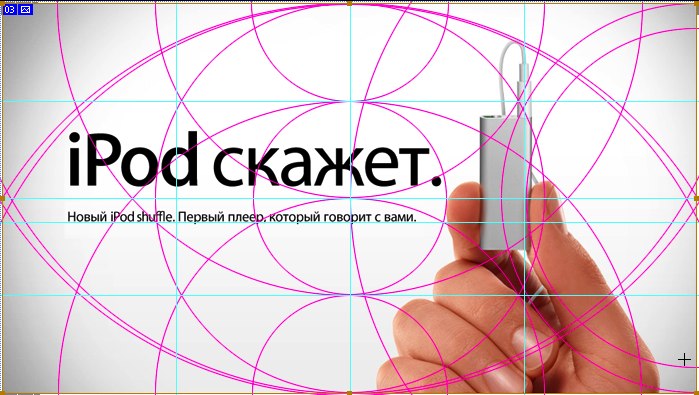
Когда я готовил статьи про философскую геометрию, я пытался анализировать композицию больших графических блоков с рекламой айподов на сайте Apple.com
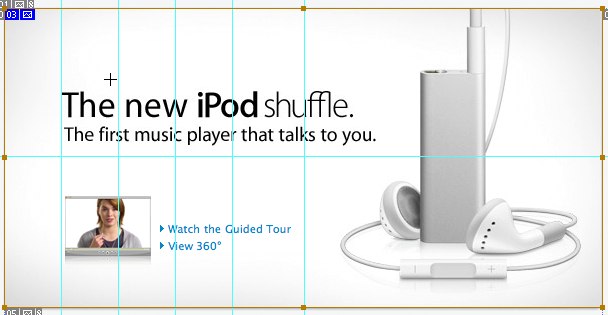
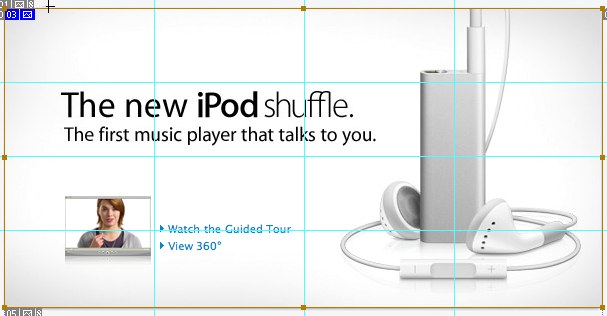
Я засунул скриншот в фотошоп, обвел рамкой графический блок и поделил его пополам по горизонтали и вертикали. Для начала я проверил состоит ли сетка из прямоугольных модулей.


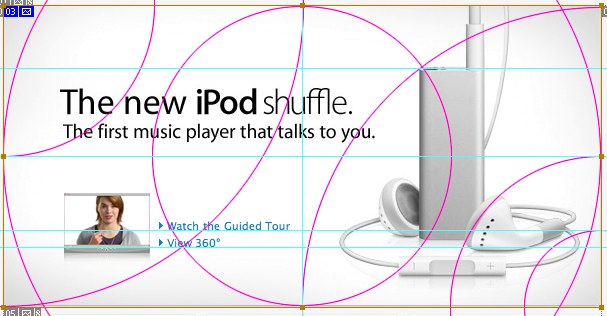
Похоже, что нет. Тогда я стал рисовать из разных углов блока окружности с различными, но вполне осмысленными радиусами: в половину, четверть или целую его ширины и высоты. Через точки пересечения окружностей я проводил напрявляющие (на картинках далее я оставил их только там, где обнаружил совпадения).

Совпадений оказалось достаточно, чтобы заподозрить, что дизайнеры эппла использовали похожий подход. Я не уверен на все 100%, но по крайней мере вот иллюстрация интересного способа построения модульной сетки и выравнивания объектов в блоке.
Я проверил еще картинки. Вот здесь в нижней части много совпадений, и наушники красиво легли на дугу. Умысел?

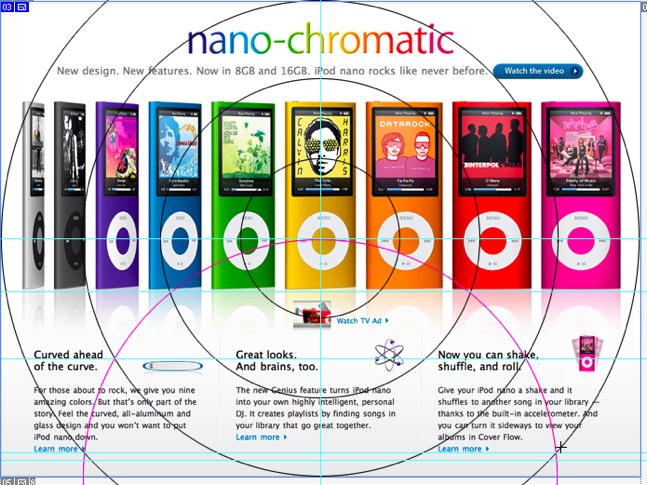
Тут в верхней части заголовки хорошо вписались в дуги. Если действительно так и планировалось, то это пример слаженной работы дизайнеров и копирайтеров. Кроме того, такая сетка идейна для картинки, в которой куча Click Wheel'ов

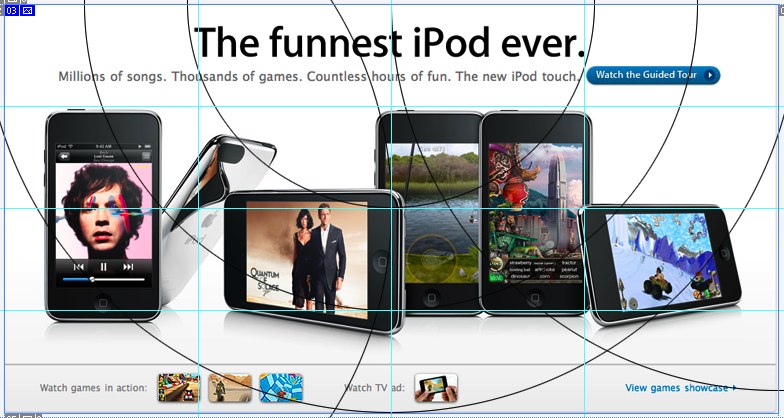
Здесь вроде бы ничего особенного, но у всех айподов кнопки Home подозрительно четко легли на дуги.

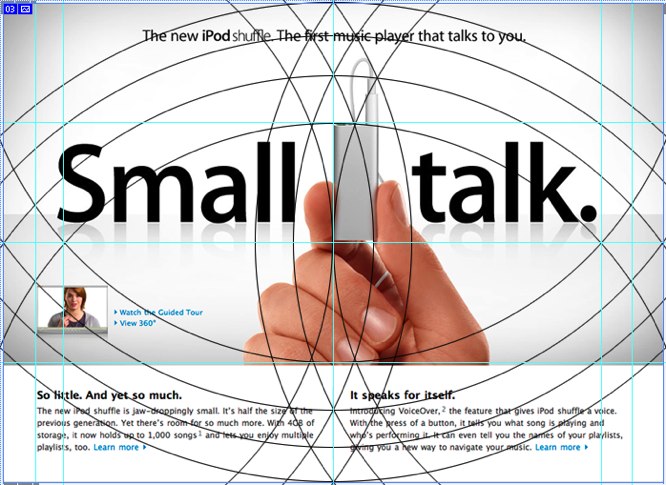
Тут я попробовал более мелкий шаг. Совпадений получилось еще больше. Особенно шаффл просто таки распростерся по точкам пересечения.

Забавно, но на русской версии я не нашел практически ничего.

Как подобрать цвета для оформления? Посмотреть вокруг!
Эдвард Тафти в Envisioning Information упоминает об одном способе выбора цветовой палитры для оформления. Он говорит, что очень хорошо использовать цвета окружающего нас мира. Человеку должны быть приятны те сочетания цветов, которые окружают его в природной приятной обстановке в погожий день.
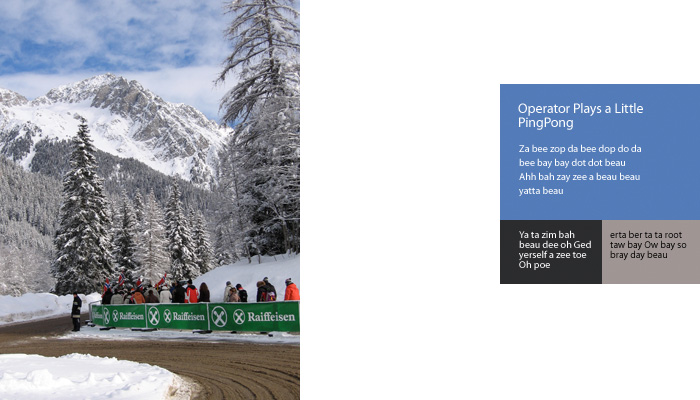
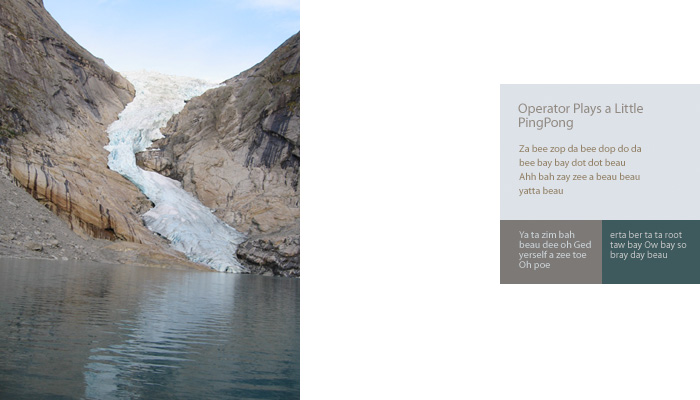
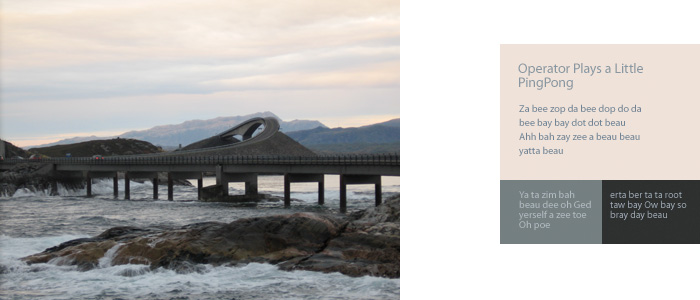
Я попытался развить эту идею. Можно постараться подобрать такие цвета для своей работы, чтобы они отражали палитру природы в определенном состоянии. Таким образом можно создать на своем сайте или листовке настроение зимнего утра, заката, сурового моря. Можно попробовать использовать так же урбанистические пейзажи (в конце концов мы живем в городах, а разрабатываемое оформление может стремиться передать техногенность).
Решив попрактиковаться, я взял несколько своих обычных мыльничных фотографий, потыкал в них пипеткой и покрасил получившимися цветами маленький бессмыссленный шаблон.
Вот вам погожий зимний пейзаж.

А вот немного сумрачная альпийская деревушка.

Холодный трескучий ледник.

А вот красивый закат над суровым Северным морем.

Самое обычное русское лето.

И песчаное уныние.

В общем, любой графический дизайнер лучший чем я, сможет классно подобрать цвета, и дать в своем произведении нужное ощущение реального мира. Природа - огромный источник вдохновения и то, без чего мы не можем жить. Попытаемся быть немножко ближе к ней в своей работе.
Динамика формы
Note: Я переписал эту статью и добавил примеры оформления сайтов, использующих динамику формы.
В журнале Design Quarterly No. 64 в 1966 году опубликована статья The Dynamics of Shape. В ней приводятся примеры мастерского обращения с формой. Основной тезис в том, что форма предмета - это не просто набор линий, а результат действия на предмет различных сил. Поэтому с помощью динамики формы можно подчеркивать эти силы и создавать движение в любом виде дизайна.
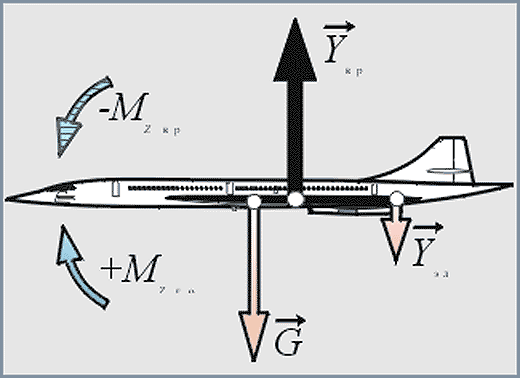
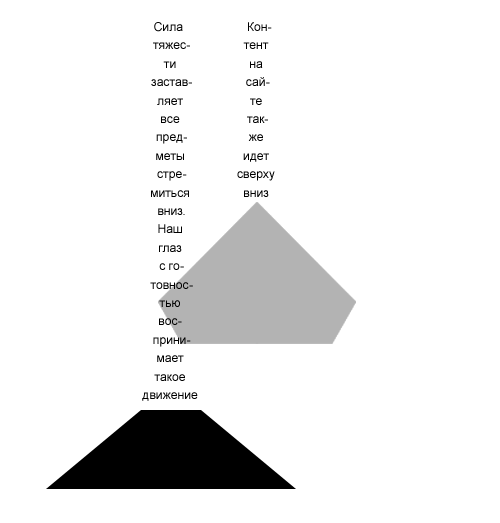
Например, на характер многих фигур влияет их вертикальная динамика. Сила тяжести - то, что мы испытываем каждый день, поэтому мы ожидаем увидеть ее во всем.
Страница сайта - это пространство, в котором можно установить любые свои законы. Можно ввести силу гравитации и подчеркнуть ее влияние ассиметричным развитием элементов.

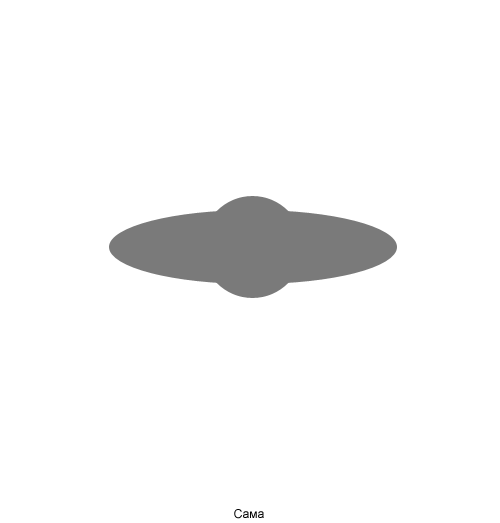
А можно отменить ее. Если вертикальной силы нет, форма предмета может стать симметричной, убивая динамику. НЛО отрицает гравитацию, %username%.
статья находится в JSTOR. Это неиссякаемый источник отличных материалов. Я пришлю вам эту статью, если вы пришлете мне сначала интересную ссылку.
Правила в веб-дизайне
Простые и очевидные, но от этого не менее полезные правила, которые позволяют сделать сайт более красивым, вот в этом блоге
Основные цвета и цветовой круг
Марк Болтон (Mark Boulton) написал книгу про веб-дизайн. На сайте www.fivesimplesteps.co.uk можно узнать про нее больше, купить, а так же скачать маленький кусок.
В этом маленьком куске четко и понятно расписана теория цвета на экране.
Всем известны основные цвета:

| — | Красный, Зеленый и Синий используются на экране, потому что в сложении дают белый. |
| — | Голубой, Маджента и Желтый используются в принте, потому что в сложении дают черный. |

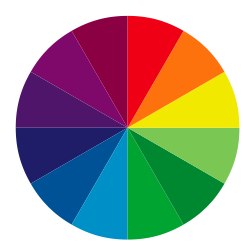
На цветовом круге цвета из разных систем расположены прямо напротив друг друга, то есть кардинально отличаются, а значит могу использоваться для контрастного различения объектов на странице

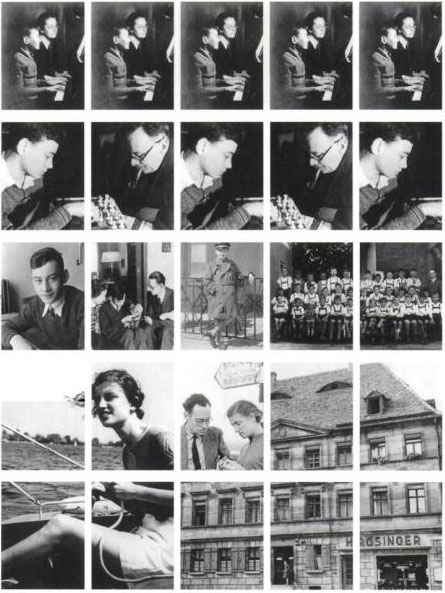
Упражнения на композицию Hajo Rose
У Отто Трейманна (см несколько постов назад) когда он учился в New Art School c 1936 по 1940 был учителем Хайо Росе (Hajo Rose). В основе его преподавания было исследование самых простых принципов дизайна: линии, цвета, структуры и методов работы. Росе особенно отмечал законы логики. Он учил студентов выбирать самый разумный и объективный из вариантов форм и материалов для решения поставленной задачи.
Одним из упражнений по композиции, которые он ставил ученикам, было иллюстрировать пространство на гладкой поверхности. Студент должен был разделить лист бумаги на девять квадратов с широким пространством слева - "для записей". Таким образом проверялась и тренировалась способность находить решения.
Трейманн шаг за шагом учился строить композиции, передающие пространство, перспективу, движение, единство и другие концепции. Он использовал различные пересечения, оттенки серого, пробовал много форм и положений объектов.
Став мастером, Трейманн мог создавать работы, выражающие мысль и идею минимальными, но очень гармоничными и красивыми средствами.

Как изучить веб-дизайн с нуля
Как стать дизайнером за десять дней? С чего начать создание сайтов? Фразы попахивают тупой книжкой или спамом поисковой выдачи. Однако, мне иногда задают такие вопросы, а я не знаю что ответить. Я всю жизнь считал, что для того чтобы научиться делать сайт, надо сесть и начать делать сайт.
Люди из Оперы решили сделать большое подспорье тем, кто намерился стать вебмастером. Они создали свой как бы аналог "вебсайта для чайников", только без чайников. Opera Web Standards Curriculum - это такой набор статей, который на самом деле учебник сайтостроительного дела. Его можно бесплатно читать здесь
http://www.opera.com/company/education/curriculum/
есть русский перевод
http://www.intuit.ru/department/internet/operawebst/
Там написано в общем-то все, что нужно. Основные идеи, цветовая теория, шрифты, html, css, javascript, описание того как вообще все работает и какого ляда один файл то скачивается, то открывается в браузере. Даже есть статьи про юзабилити и акцессибилити. Единственная претензия - очень много текста и мало наглядности. Так сказать, с акцессибилити в широком смысле вышло фиговато. Но в остальном - вполне рекомендуется к чтению всем подряд, дабы привести базовые знания в порядок.
