Примеры оформления сайтов, использующих динамику формы
Я уже писал про Динамику формы в графических работах. Эта статья-продолжение с дополнительными примерами.
Оформление многих сайтов представляет собой обыкновенные статичные элементы разбросанные по обкновенному статичному холсту. Однако известно, что особенно ценятся графические работы и фотографии, в которых через формы передана динамика, движение, воздействие внешних сил. Было бы круто так оформить сайт, чтобы у зрителя создавалось впечатление динамики, движения, силы. Я нашел такие примеры и рассмотрю их ниже, но сначала немножно теории, которая даст вам вдохновение.
Примеры динамики в художественных произведениях и архитектуре

Мы все каждый день испытываем воздействие физических законов и понимаем как работают самые простые из них. Мы знаем, что форму множества предметов определяют силы, которые он использует или которым противодействует.

Поэтому логично, что если посетитель увидит на сайте оформление, которое скомпоновано согласно действующим на странице физическим законам, он охотней примет такую композицию элементов, будет более вовлечен в их содержание. Кроме того, дизайнер может находить неожиданные применения этим законам и эффектно преподносить их зрителю.
Далее, я рассмотрю несколько примеров оформления, где художник добивается динамики за счет намека на действующие на объект силы.
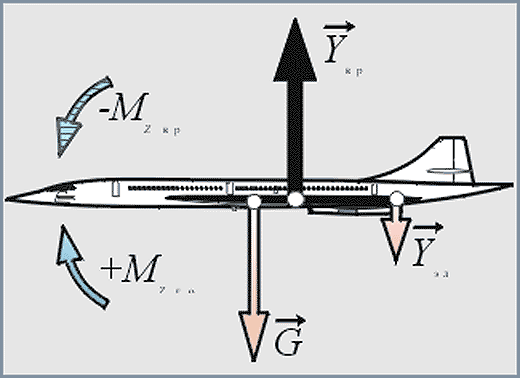
Самая основная сила, которая действует на нас всегда (если только вы не космонавт) - это сила всемирного тяготения. В форме она может быть выражена ассиметрией относительно горизонтальной оси. Тяжесь заставляет массу объекта смещаться вниз к земле. Вот эти плафоны обыгрывают этот закон.

Можно вдохновиться этим примером и попробовать нарисовать что-нибудь на его основе.

Если же предмет симметричен, масса его верхней части равна нижней, то он как бы зависает в воздухе.
НЛО отрицает гравитацию, %username%.

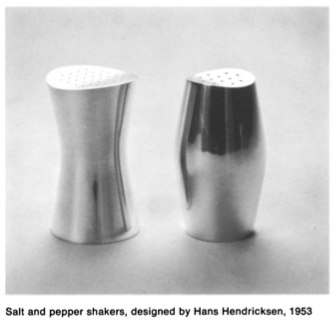
идея искать вдохновение в промышленных предметах может оказаться очень удачной. Их форма часто определена внешним воздействием, а так же она может быть ярко обыграна дизайнером, например вот как у этих солонок. Одну из них распирает, а во второй наверняка вакуум.

Вокруг нас всегда есть тысяча и один красивый динамичный объект. Обычная винтовая лестница обладает скрытой динамикой, спираль закручивается и ведет глаз вдоль себя, развивая бешеную скорость.

Художники давно играются с формой и динамикой.

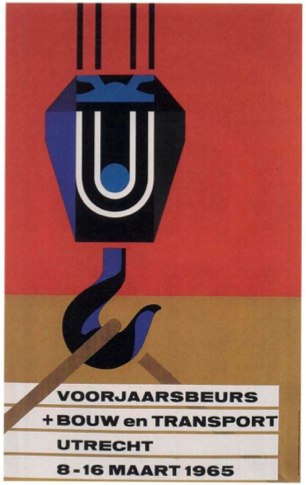
Простое рекламное объявление может обладать внутренней динамикой. Кажется, как будто это кадр из анимационного ролика.

Но что же дизайнеры сайтов? Есть ли такие сайты, чья композиция перекликается с физическими процессами в реальной жизни?
Примеры оформления сайтов, где словно что-то движется и летит
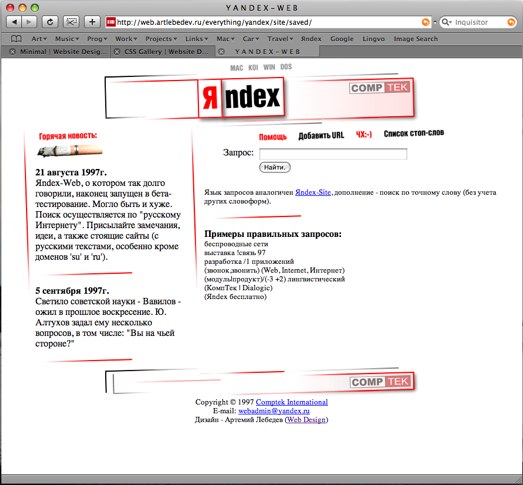
Честно говоря, самый яркий пример оформления, который я нашел - это первая версия Яндекса.

Здесь это применено не совсем в тему, но по крайней мере все части страницы создают один вектор направления сил.
Большинство сайтов цитирует физику лишь частично.
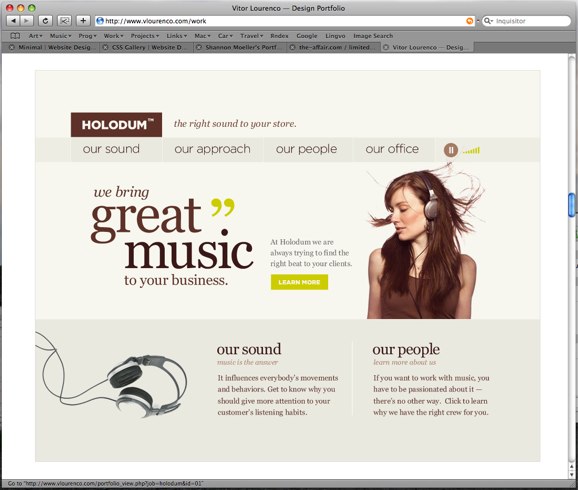
Вот здесь развивающиеся волосы создают взмах головой.

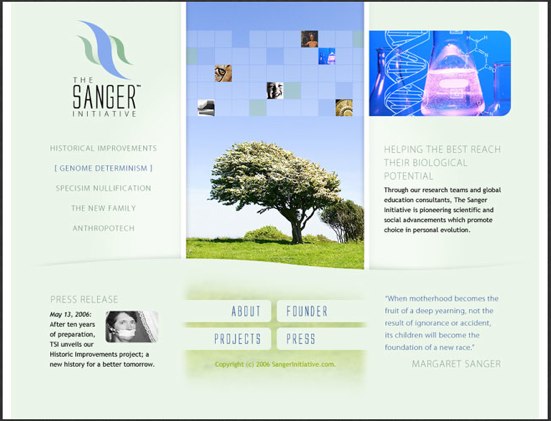
Здесь ветер, наклоняющий ветви дерева и несущий квадратики фоток, словно листья, сдувает так же графический элемент логотипа.

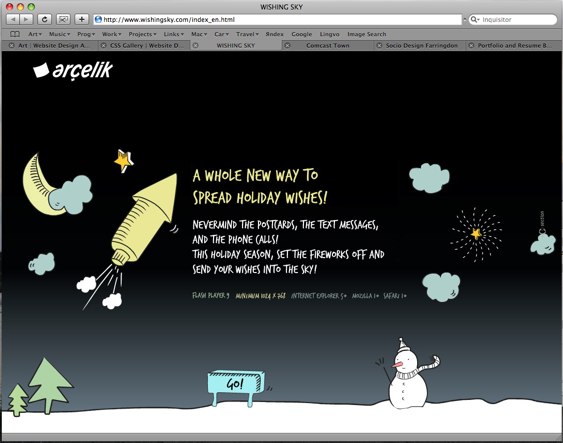
Улетающая ракета дополняет рекламный текст, но на этом все и заканчивается.

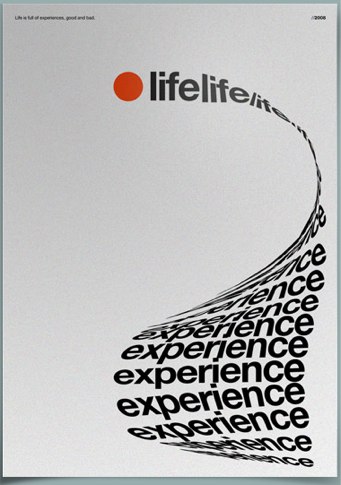
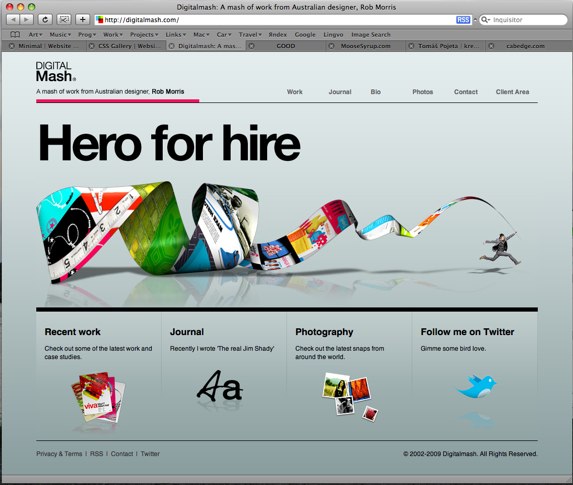
Использование спирали задает дополнительной скорости бегущему человечку.

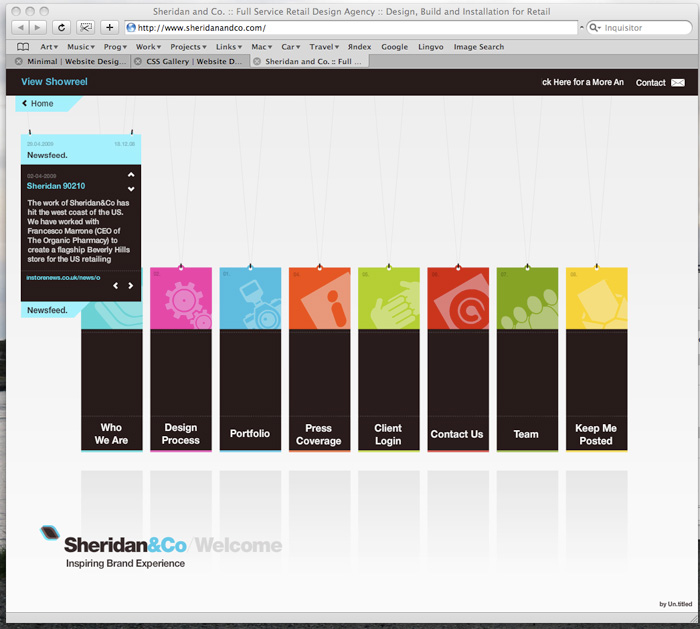
Вот на этом скриншоте плохо видно, но плашки здесь не просто висят в воздухе или стоят на какой-то поверхности, но свисают с потолка, прикрепленные за веревочку. Таким образом набившее оскомину вебдванольное отражение становится несколько более убедительным.

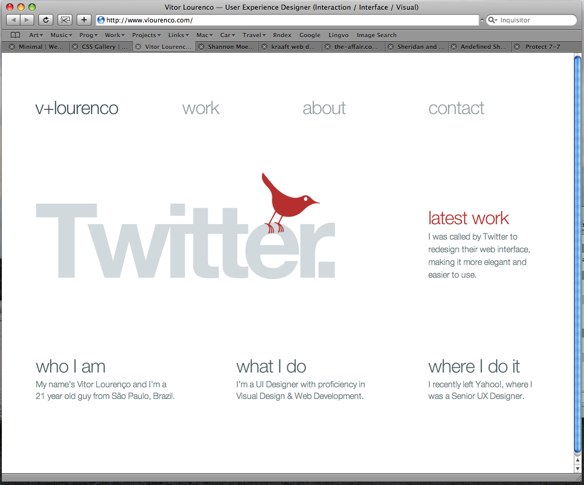
Наконец, сия птичка, похоже, собралась взлетать.

Итак, как показывают эти примеры оформления сайтов, идея использования физических законов имеет право на жизнь. Наиболее убедительно она будет выглядеть, когда эти силы будут использоваться не только для отдельного предмета, но и в общей композиции всей страницы. Если читателю знакомы эффектные примеры реализации этой идеи, прошу его ими поделиться.
