В поисках сетки Apple
Когда я готовил статьи про философскую геометрию, я пытался анализировать композицию больших графических блоков с рекламой айподов на сайте Apple.com
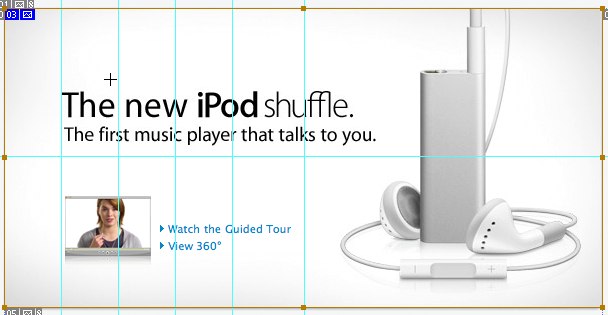
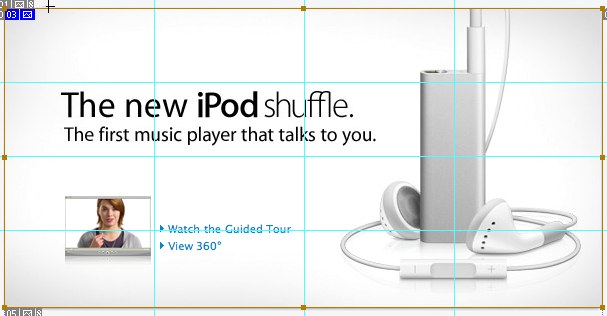
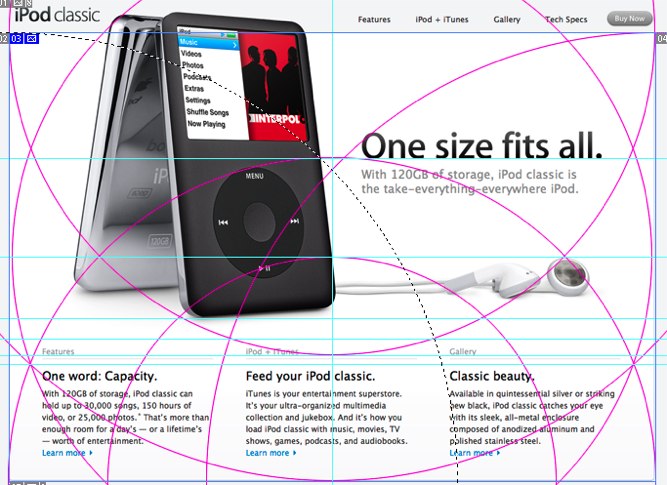
Я засунул скриншот в фотошоп, обвел рамкой графический блок и поделил его пополам по горизонтали и вертикали. Для начала я проверил состоит ли сетка из прямоугольных модулей.


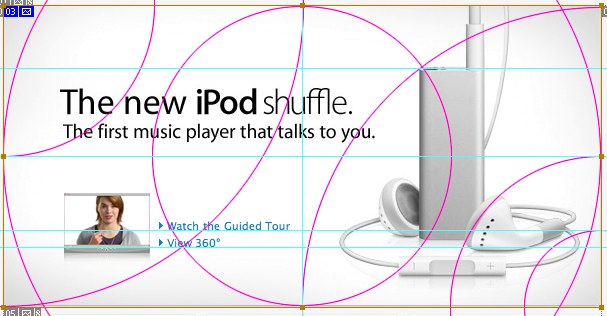
Похоже, что нет. Тогда я стал рисовать из разных углов блока окружности с различными, но вполне осмысленными радиусами: в половину, четверть или целую его ширины и высоты. Через точки пересечения окружностей я проводил напрявляющие (на картинках далее я оставил их только там, где обнаружил совпадения).

Совпадений оказалось достаточно, чтобы заподозрить, что дизайнеры эппла использовали похожий подход. Я не уверен на все 100%, но по крайней мере вот иллюстрация интересного способа построения модульной сетки и выравнивания объектов в блоке.
Я проверил еще картинки. Вот здесь в нижней части много совпадений, и наушники красиво легли на дугу. Умысел?

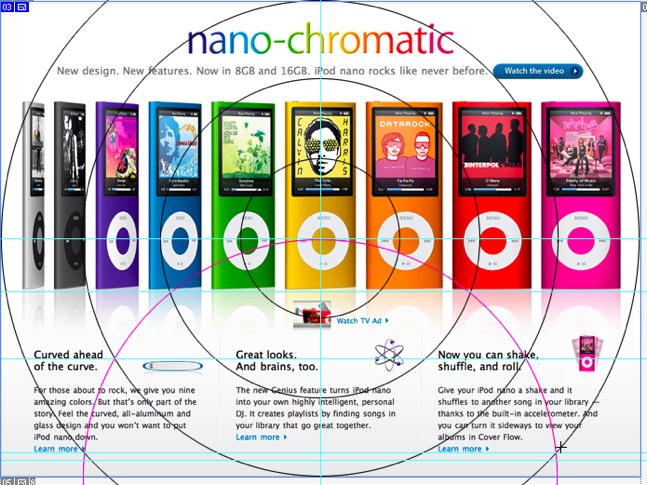
Тут в верхней части заголовки хорошо вписались в дуги. Если действительно так и планировалось, то это пример слаженной работы дизайнеров и копирайтеров. Кроме того, такая сетка идейна для картинки, в которой куча Click Wheel'ов

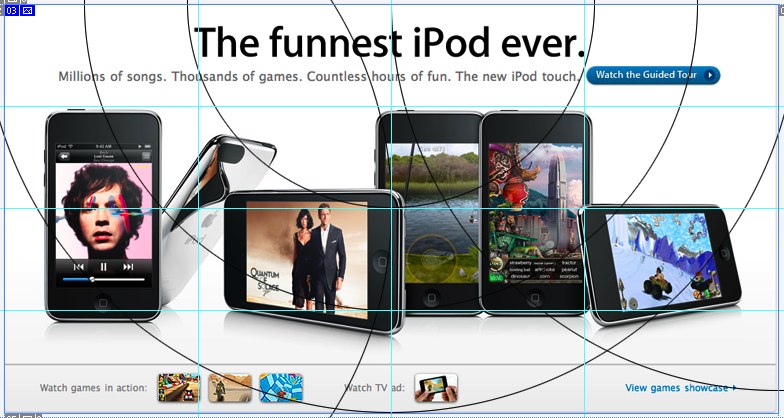
Здесь вроде бы ничего особенного, но у всех айподов кнопки Home подозрительно четко легли на дуги.

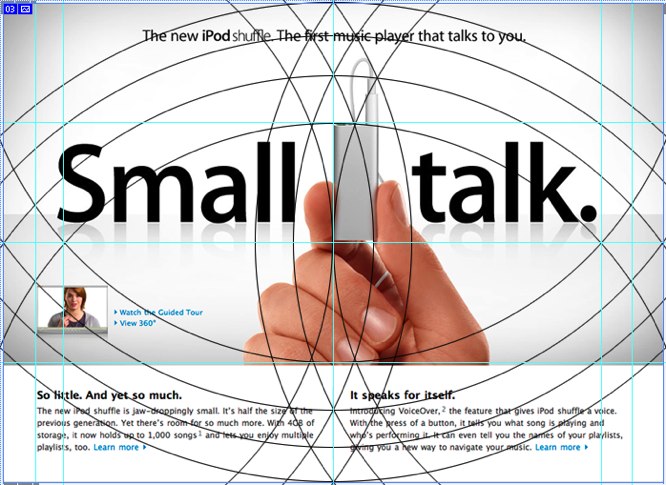
Тут я попробовал более мелкий шаг. Совпадений получилось еще больше. Особенно шаффл просто таки распростерся по точкам пересечения.

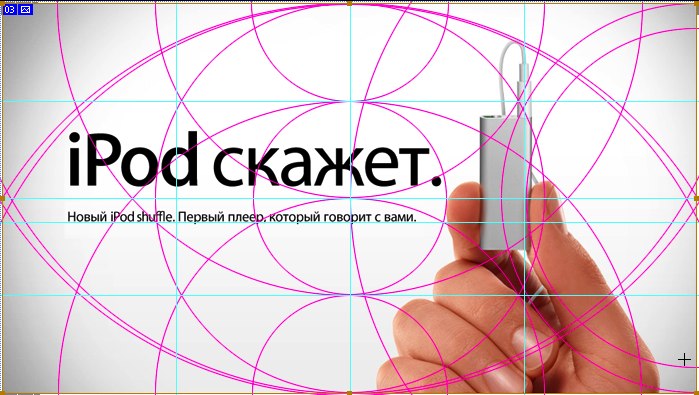
Забавно, но на русской версии я не нашел практически ничего.