Закон Фиттса и закон Хика
Закон Фиттса (Fitts's Law) гласит что "время, требуемое для позиционирования на какой-либо элемент есть функция от расстояния до этого элемента и от его размера". Ну то есть применительно к интерфесам - чем больше и ближе объект к текущему положению мышки, тем быстрее человек сможет на него щелкнуть. Звучит как очевидность? Да. Но не все строители интерфейсов это понимают.

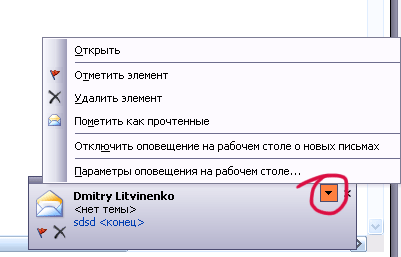
Взять никак не дающий мне покоя Outlook и его уведомление о новом письме. За отмеченной стрелочкой скрывается контекстное меню. Самой часто используемой функцией оттуда будет скорее "отметить как прочитанное", а не "отключить уведомления". Почему за ней надо целиться в центр списка? И так ведь каждый раз. Вместо этого, неправильно спроектированный интерфейс так и подстегивает меня сделать ему активную эвтаназию.
Про закон Фиттса подробно можно почитать на википедии
http://en.wikipedia.org/wiki/Fitts's_law
Или пройти интерактивный тест на него :)
http://fww.few.vu.nl/hci/interactive/fitts/
Закон Фиттса обычно сопровождается законом Хика. Закон Хика - утверждение, что время реакции при выборе из некоторого числа альтернативных сигналов зависит от их числа. Словами логики - чем больше пунктов в выборе, тем дольше люди будут думать что выбрать. Поэтому везде слышны рекомендации делать не больше 5-7 пунктов в меню, использовать группировки, выделения и т. п.
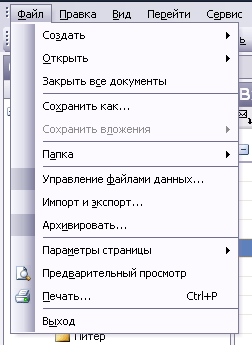
Вот таким финтом в аутлуке превращают кучу вариантов фактически в два.

Определение закона Хика на русском есть тут (первую фразу я оттуда свистнул)
