Дизайн интерфейсов
Ошибка Apple в диалоге «Сохранить документ»
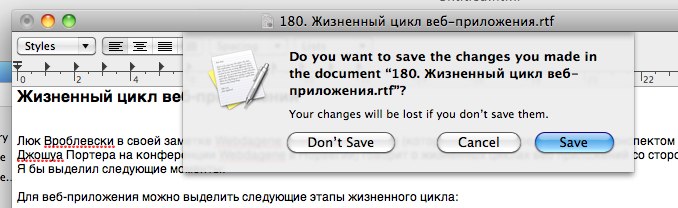
Только что до меня дошло, что Эппл совершила ужасный фейл в диалоговом окошке "Сохранить документ". Итак, щелкнув на красной кнопке "Закрыть окно", пользователю вываливается предложение сохранить работу:

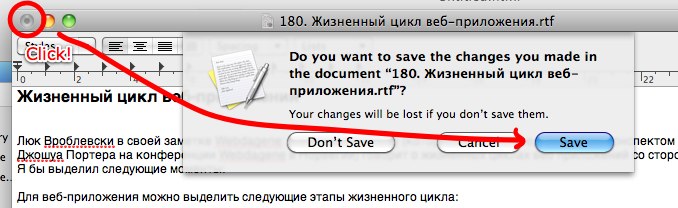
Недавно я замечал, что я не сохраняю некоторые документы. Чаще всего это происходит в конце рабочего дня, когда я полностью вымотан и действую на автоматизме. Почему же это происходит? Да потому, что кнопка "Не сохранять" лучше выделена визуально:
- Она больше
- Она отделена от остальных
- Я читаю слева направо и она первая на моем пути
- До нее меньше расстояние от кнопки закрыть.
Посмотрите, чтобы щелкнуть на Save, я должен проделать гигантский путь. Но мои силы на исходе. Мне лень тянуться к синенькой конфетке. Я решаю сдаться на половине пути и щелкнуть на первой попавшейся кнопке, лишь бы она побыстрее избавила меня от необходимости пялиться в диалоговое окно.

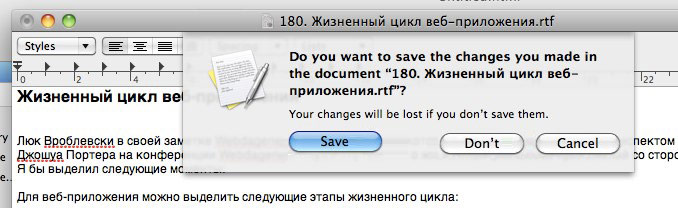
Трудно поверить, чтобы корифеи дизайна допустили такое вопиющее безобразие. Скажите мне что за таким расположением кнопок стоит какая-то умная мысль? Если же нет, то почему бы им было не сделать так:

В результате, первое что мне предлагает окно после угрозы уничтожить мои данные это сохранить их. Дружественно!
User Experience Design - несколько сайтов
Вот несколько полезных сайтов по дизайну пользовательского поведения:
http://www.90percentofeverything.com/ - блог Гарри Бригнулла (Harry Brignull). Примеры хорошего и плохого дизайна, рассказ об методах и инструментах проектирования, теоретические записи, а также отдельная категория про мобильные устройства.
http://www.uxbydesign.org/ - блог Брэдли Хебдона (Bradley Hebdon). Новости о запуске всяких дизайнерских штук, обзор модных фишечек и сайтов, интервью интересными людьми.
http://uxnet.org/ - это неудавшийся проект построения сети профессионалов в UX. Тем не менее, в архивах сайта большое количество интересных статей по поведенческому дизайну.
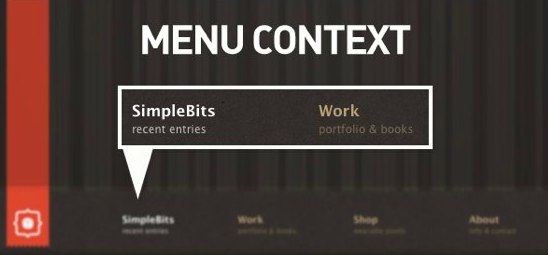
Подсказки в навигации
Простая фишка, которая может помочь посетителям разобраться в навигации на сайте - кратко описывать пункты меню.

uxroom
Вот в этой ленте публикуется много хороших ссылок на тему юзабилити.
http://www.friendfeed.com/uxroomНабор решений проблем и задач в интерфейсах
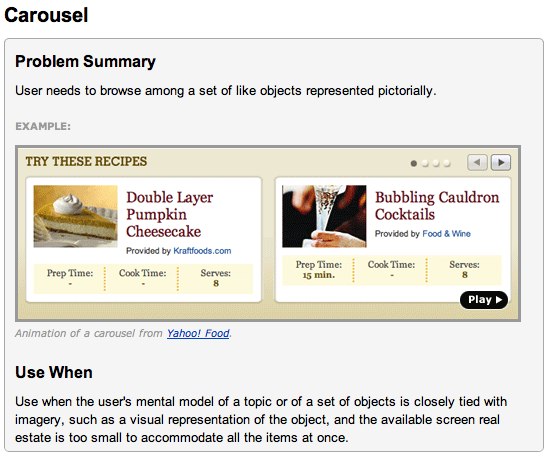
Отличный набор готовых решений для разработки интерфеса. И как я о нем раньше не знал?
Yahoo Design Pattern Library
http://developer.yahoo.com/ypatterns/

Передача эмоций через телефон
Anna Stahl, Kristina Hook и Petra Sundstrom в статье A Foundation for Emotional Expressivity рассказывают как они создавали интерфес для выражения и передачи другим своих эмоций.
Идея была в том, чтобы сделать программу для обмена сообщениями, в которой можно было бы указать его эмоциональную окраску. Причем, в прямом смысле.
Эмоция должна быть выражена в фоне экрана телефона на экране с сообщением. Фон должен принимать определенный цвет, с определенными анимированными фигурами на нем. То есть эмоциональность складывается из трех составляющих:
| — | Цвет |
| — | Форма |
| — | Анимация движения |
В качестве эмоциональной теории цвета авторы выбрали теорию K. Ryberg. По ней красный цвет представляет самые сильный и мощные эмоции, а синий - минимально энергетичен. Соответственно, цвета располагаются по кругу между этими двумя крайностями. Конечно, теория не кросс-культурна, но авторы на это и не замахиваются.

Для разработки фигур и анимации, представляющих эмоции были взят анализ Лабана, который говорит как разные эмоции могут выражаться языком тела актера. На этой основе были разработаны "положительные" и "отрицательные" фигуры.

Наконец, все это было объединено вместе, запрограммировано в Sony Ericsson P800 и названо eMoto.

Как и следовало ожидать, тестирование на людях показало, что в целом задуманные фигуры и цвет совпадают с тем, как это применяли тестируемые, но процент неверных с точки зрения авторов выборов был слишком велик.

Разногласия с задумкой получались в тех случаях, когда люди видели в цвете или фигуре символ. Одна девушка сказала что желтый для нее - печальный цвет, потому что он напоминает ей закат, который так печален (авторы считали это цветом радости). Другая девушка увидела в фигуре огорчения розу и это показалось ей цветом любви.
Итого, все это лишний раз подтверждает, что эмоции по большей части персонализированы и для каждого человека соединены с символами, понятными ему. Универсальных 100% работающих на всех физиологических методов влиять на эмоции через зрение вероятно все же не существует.
Вот полный текст статьи:
|
a_foundation_for_emotional_expressivity.pdf (размер 2308.17 КБ) |
Стратегия пользовательского опыта
Steve Baty определяет "Стратегию пользовательского опыта" как
Набор действий, которые организация собирается сделать, которые вместе приведут к уникальному способу взаимодействия пользователей с их продуктом, отличным от конкурентов.
Стратегия предполагает наличие четкой цели. Например, как у Кодака: "Вы нажимаете на кнопку, а мы делаем все остальное", - и это было сказано 100 лет назад. Так вот, если цели нет, то и стратегии нет - есть просто набор todo, список задач.
Действия, которые приведут к цели, должны быть отобраны, потому что нельзя сделать все на свете; вовсе и не надо делать все на свете; некоторые действия заведут нас дальше, чем мы намеревались.
В итоговом результате, выполнение стратегии должно привести к такому продукту, использование которого будет отличаться от пользования продуктами конкурентов. Взять, например, Apple - это чуть ли не идеальный пример яркой стратегии пользовательского опыта. Использование продуктов компании чуть иное, нежели конкурентов. В этом плане яблочные продукты четко отделены от них. Кроме того, этот опыт трудно, почти невозможно скопировать. Сколько существует подражателей айфона - а все равно в них что-то не то.
Или вот еще хороший пример - автомобили. Многие производители стараются сделать так, чтобы езду на авто их марки нельзя было спутать ни с чем другим. Бэха всегда должна быть дерзкой, Ауди - комфортной, а Альфа - ломаться, рассыпаясь красочными фонтанами брызг при входе в шпильку окутанная клубами дыма от резины. У Жигулей, например, стратегия - быть дрянью. Четкое выполнение этой стратегии приводит к тому, что пользовательский опыт от вождения жигулей нельзя спутать ни с чем другим.
Полная версия статьи Steve Baty, "What is an Experience Strategy?" здесь:
http://johnnyholland.org/magazine/2009/06/what-is-an-experience-strategy/
Инструменты для тестирования пользовательских интерфейсов
Проект Loop11 обещает предоставить инструменты для анализа пользовательского поведения на ваших интерфейсах. Вы создаете ряд сценариев пользования интерфесом, приглашаете пользователей поучаствовать в них, а потом анализируете данные, которые собрал сервис.
Сайт пока что доступен только по инвайтам, но обещают скорое публичное открытие: http://www.loop11.com/
Вот этот проект - ClickTale записывает все действия пользователей на вашем сайте и позволяет вам позже их просматривать как видеоклип: куда поехала мышка, на что щелкнули. Так же там есть инструменты анализа форм и другие шняжки.
Проблема в том, что забесплатно там почти ничего нельзя сделать. Вот адрес:
http://www.clicktale.com/
Напишите, какие подобные проекты вы знаете?
Табы
Табы хорошо применять там, где нужно вместить много информации, но места отводится мало. Информация в разных табах должна быть логически разделена, не должно быть такого, что один таб - является продолжением другого, то есть не должно требоваться переключение табов для усвоения одной мысли.
Проблемы табов на сайтах в том, что контент получается ограниченным по высоте, а так же в том, что при обратной навигации на страницу с табами (например, кнопкой Back), их состояние сбрасывается в начальное.
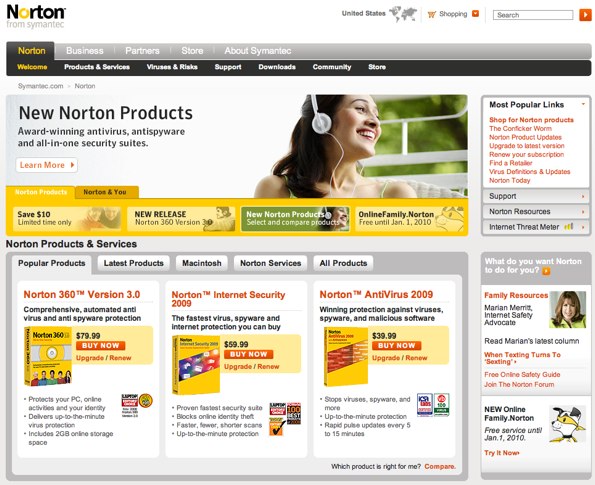
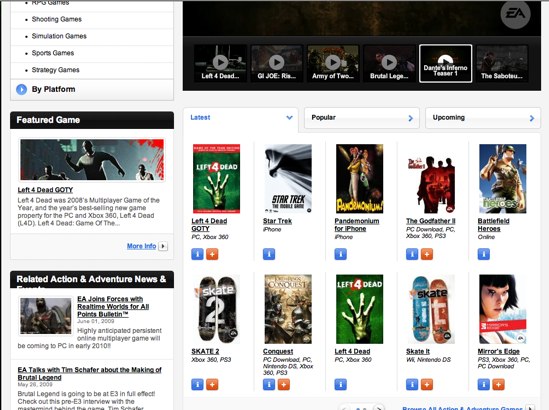
Вот как на разных сайтах реализованы табы:

- http://www.symantec.com/norton/index.jsp


- http://www.ea.com/genre/action-games

Kick Ass Kung-fu
Johanna Hoysniemi и Perttu Hamalainen - авторы игры Kick Ass Kung-fu. В нее играют типа как в фильме "Остров". Человек помещается в инсталляцию между двумя экранами, на которых видит свой аватар, атакуемый врагами. Аватар генерируется в реальном времени при помощи камеры и надлежащего софта. Движения игрока соответственно отражаются на игровом поле.


Нет никаких ограничений на свободу движений, можно даже использовать подручные предметы и кричать, заряжая чи-энергетические разряды.
Вот на этом видео хорошо все показано:http://www.youtube.com/watch?v=Xl_VTxunkIE
Все настолько естесственно, что даже дети с этим справляются. Вот статья авторов о том, как они исследовали влияние своей игры на проявления жестокости детьми
|
childrens_and_parents_perception_of_full_body_interaction.pdf (размер 1491.41 КБ) |
Вознаграждения за пользование устройством
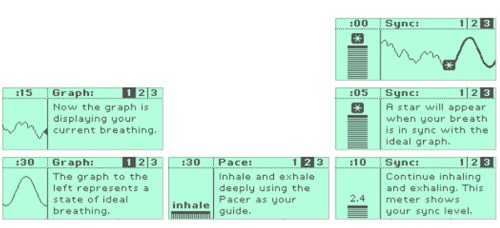
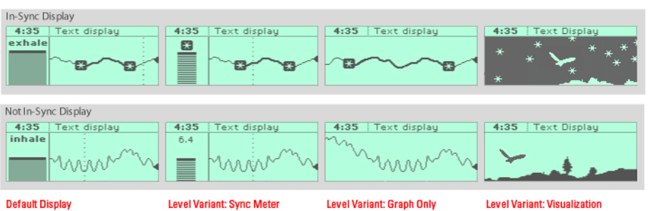
Robert Fabricant описывает в статье Incorporating Guidance and Rewards into a Handheld-Device User Experience разработку устройства, StressEraser.
Девайс подключается к человеку через датчик и мотивирует его на проведение нескольких минут в дыхательных упражнениях. Начав дышать правильно, человек снимает стресс. Интерес заключается в том, что в интерфейс устройства встроены приемы, позаимствованные из компьютерных игр. Упражняющемуся лицу выдается не просто указания: дышите, не дышите, а выдаются указания вкупе с набором вознаграждений за их правильное выполнение.

Вознаграждения варьируются от простейших вспышек при совпадении дыхательного графика с идеальным до графической мини игры, в которой надо, например, собрать все звездочки, при помощи собственного дыхания. Все вместе это отличнейший пример использования механизма потока.

Вот полный текст статьи:
|
incorporating_guidance_rewards_into_a_handheld_device.pdf (размер 942.57 КБ) |
Система презентации для зрителя, а не для лектора
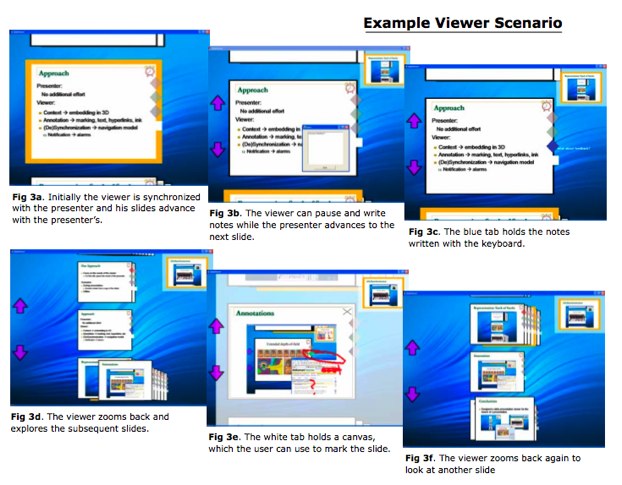
Mira Dontcheva, Michael F. Cohen и Steven M. Drucker описывают свою исследовательскую разработку v4v: a View for the Viewer.
Они сделали такую систему презентаций, которая служит больше нуждам зрителя, чем нуждам презентующего. И правда, врубив Power Point, рассказчик шпарит вперед по слайдам. В этом время аудитория ведет себя по разному. Кто-то следует мысли, кто-то отстал, а кто-то заснул, потому что и так все это знает.
Так вот, в предлагаемой системе расказчик сперва наперво расшаривает свою презентацию, а каждый слушатель открывает ее на своем девайсе: ноутбуке, кпк или телефоне (программа задумывается кросс-платформенной). Далее зритель может как следить за нитью повествования, а может и отклониться от нее. Например, остановить слайды и сделать на одном из них пометки, пролистать презентацию вперед, поставить алерт на нужном слайде, чтобы поспать пока лектор до него не доберется.

Авторы уделяют особое внимание анимации и синхронизации с ведущим. Проведенные ими исследования показывают преимущества такой системы над привычными программами для презентаций и создания заметок.
Вот полный текст статьи:
|
v4v_a_view_for_the_viewer.pdf (размер 421.61 КБ) |
Прогрессивные интерфейсы
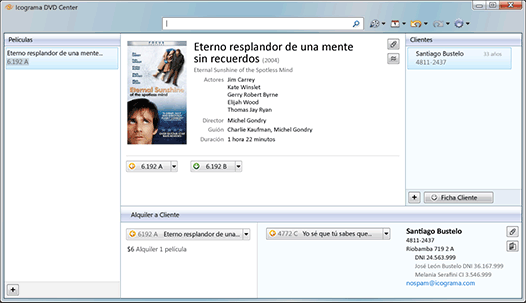
Вот ссылка на статью Santiago Bustelo и Diego Gonzalez "Interaction design in the 21st century", вернее на описание их презентации на "Microsoft's RAF 2008 and MIX Essentials".
http://www.icograma.com/articles/raf2008.en.php
В ней авторы говорят что в 21 веке интерфейсы обязаны проектироваться не так как в пещерном веке. В пример приводится дизайн программы для точки проката дивидишек.

| — | Дизайн должен базироваться на сценариях пользования, а не на структуре данных |
| — | Распределение частоты возникновения сценариев идет по правилу 80/20 |
| — | Не нужно плодить модальностей |
| — | Один элемент управления может решать много задач, например, строка поиска одинаково может искать по фильмам и по клиентам. Если введен id фильма, который сейчас на руках, очевидно, что нужно тут же выводить и клиента, к которого он находится. |
| — | Максимум работы надо перекладывать на компьютер. Информация о новинках должна забираться из интернета, напоминания просрочившим диск клиентам - отправляться по емейлу. Клерк должен выполнять минимум необходимой работы. |
Круглые меню
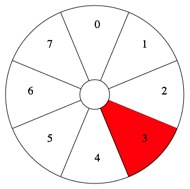
Jono at Mozilla Labs в посте Pie In The Sky описывает круглые контекстные меню. Ну это такие кругляши, появляющиеся на экране с центром там, где сейчас курсор, и разбитые на сектора, соответствующие командам меню.

Преимущества таких штук в тотальном использовании закона Фиттса - время на достижения курсором нужного пункта минимизируется до предела. Кроме того, вырабатывается моторная память - нужный элемент можно научиться выбирать не смотря на экран.
Проблемы же следующие:
| — | Увеличивается время на первоначальный поиск глазом нужного элемента; |
| — | Много элементов в меню не расположишь; |
| — | Набор элементов должен всегда оставаться одним и тем же, иначе вся моторная память на свалку; |
| — | На вебе это сложно реализовать. |
Сам пост вот:
http://jonoscript.wordpress.com/2008/10/28/pie-in-the-sky/
Там же есть и демонстрация, которая работает исключительно в Firefox 3:
http://people.mozilla.com/~jdicarlo/piemenus.html
Создание персонажа
Франсуа Доминик Ларамье описывает советы по созданию персонажей для игр. В принципе это подходит для выдумывания любых интересных историй про персонажи вообще. Если вы хотите сделать виртуального помощника на сайте, придумайте ему легенду и проблему, с которой он должен справиться, тогда это будет интересно.
Какие могут быть проблемы у персонажа:
| — | Или-или. Персонаж должен сделать нелегкий выбор: долг или благополучие, любовь или деньги, быть или не быть, раздражать пользователя или спрятаться. |
| — | Обоюдоострый меч. То, что дает персонажу силы, может его и убить. Герой обязан лезть в битву, сапер - обезвреживать бомбу, помощник по сайту - навязывать советы. |
| — | Биография. Напишите легенду герою. Кто его семья и друзья, какие у него секреты? Что он в себе любит и ненавидит? Почему он был прогнан из MS Office, где провел детство? |
Полная версия статьи вот по этому адресу:
http://www.gignews.com/fdlcharacterdesign.htm
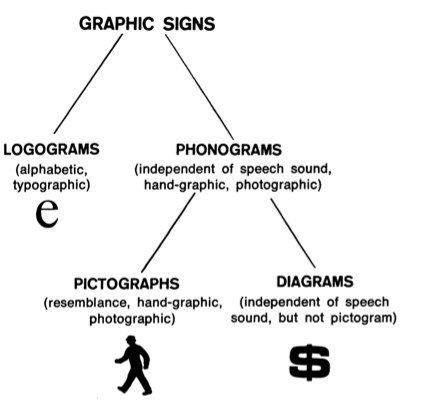
Классификация графических знаков
Martin Krampen в статье Signs and Symbols in Graphic Communication дает классификацию графических знаков. Ее полезно использовать, например, в дизайне иконок для обеспечения единства стиля, а так же для выбора правильного знака для кросс-языковых программ.

Логограммы - алфавитные типографские символы, буквы. Они будут понятны только тому, кто знаком с языком. Поэтому писать i в качестве универсального знака для информационного блока неправильно. Индусы не поймут.
Фонограммы - независимы от языка и звука речи. Они могут быть нарисоваными или фотографическими. Делятся на пиктографы и диаграммы.
Диаграммы - символы, независимые от звуков речи, не являющиеся пиктографами. Это значит, что они не передают характеристики реального объекта, но являются языко-независимыми. Распознать диаграмму можно уже на культурном, а не языковом уровне.
Пиктографы - картинки, обладающие схожестью с реальными объектами. Крэмпен говорит в статье о том, что они должны быть одновременно и максимально простыми и максимально точно передавать главные характеристики объекта. Именно пиктографы должны использоваться когда нужно обеспечить кросс-культурное понимание.
Interactions Magazine
Хороший ресурс со статьями по интерактивности. Вернее это даже журнал, последний выпуск которого можно почитать свободно, а для архивов потребуется либо подписка ACM, либо удача в Гугле :)
Как подтолкнуть людей ввести больше ключевых слов в поисковый запрос
Николас Белкин (Nicholas J. Belkin) в тезисах Interface Techniques for Making Searching for Information More Effective почти не приводит примеров интерфейсных решений для облегчения поиска. Интересным мне показался только прием увеличения поля для ввода запроса.
Идея в том, что для поискового механизма лучше, если человек введет максимально длинный запрос. Тогда поисковик сможет выдать более релевантный результат. Автор заметил, что если сделать текстовое поле для ввода ключевой фразы не однострочным, а, скажем, пятистрочным, люди воспринимают это как приглашение ввести больше слов и делают это.

Вот полная версия тезисов:
|
belkin-final.pdf (размер 101.42 КБ) |
Сайт с хорошими статьями
Я лишь недавно стал интересоваться дизайнерской теорией и не знаю многие интересные сайты. Пожалуйста, присылайте мне классные ссылки.
Статьи на этом сайте, я обязательно прочитаю в ближайшее время. Они хорошие http://boxesandarrows.com
Кстати, http://www.alistapart.com/ мне совсем не понравился.
Закон Фиттса и закон Хика
Закон Фиттса (Fitts's Law) гласит что "время, требуемое для позиционирования на какой-либо элемент есть функция от расстояния до этого элемента и от его размера". Ну то есть применительно к интерфесам - чем больше и ближе объект к текущему положению мышки, тем быстрее человек сможет на него щелкнуть. Звучит как очевидность? Да. Но не все строители интерфейсов это понимают.

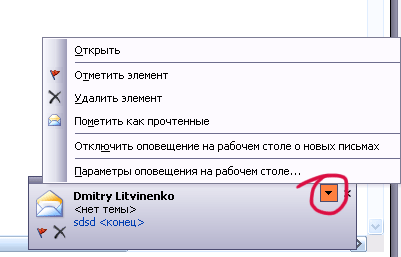
Взять никак не дающий мне покоя Outlook и его уведомление о новом письме. За отмеченной стрелочкой скрывается контекстное меню. Самой часто используемой функцией оттуда будет скорее "отметить как прочитанное", а не "отключить уведомления". Почему за ней надо целиться в центр списка? И так ведь каждый раз. Вместо этого, неправильно спроектированный интерфейс так и подстегивает меня сделать ему активную эвтаназию.
Про закон Фиттса подробно можно почитать на википедии
http://en.wikipedia.org/wiki/Fitts's_law
Или пройти интерактивный тест на него :)
http://fww.few.vu.nl/hci/interactive/fitts/
Закон Фиттса обычно сопровождается законом Хика. Закон Хика - утверждение, что время реакции при выборе из некоторого числа альтернативных сигналов зависит от их числа. Словами логики - чем больше пунктов в выборе, тем дольше люди будут думать что выбрать. Поэтому везде слышны рекомендации делать не больше 5-7 пунктов в меню, использовать группировки, выделения и т. п.
Вот таким финтом в аутлуке превращают кучу вариантов фактически в два.

Определение закона Хика на русском есть тут (первую фразу я оттуда свистнул)
