Дизайн интерфейсов
Кнопки бесконечного размера
В книге Влада Головача "Дизайн пользовательского интерфейса" приведено интересное описание "кнопки бесконечного размера".
Если двигать курсор к любому краю экрана, он всегда остановится на краю и не будет двигаться за его пределы. Значит можно очень быстро и точно щелкнуть на хотспот, находящийся на краю экрана или в его углу.
Для достижения такой кнопки от пользователя требуется всего лишь дёрнуть мышь в нужном направлении, не заботясь о её скорости и не делая попыток остановить её в нужном месте. Это делает такие кнопки наиболее доступными для пользователя, жалко даже, что у экрана всего четыре угла. Именно поэтому, например, меню MacOS многократно эффективней меню Windows: если в MacOS меню всегда расположено впритык к верхнему краю экрана, то в Windows меню отделено от края экрана полосой заголовка окна программы (Title Bar).
Свою книгу автор считает устаревшей, но вы все равно ее можете легко найти в яндексе
Визуальные переменные
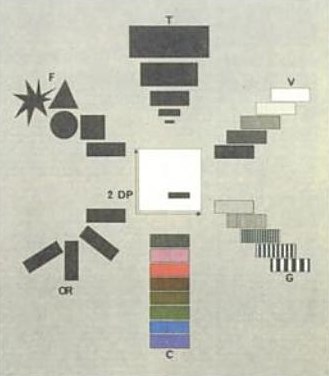
В 1973 году французский картограф Жак Бертин (Jacques Bertin) опубликовал теорию того, что он назвал "графическими переменными". Он выделил основные элементы визуальной информации и соотнес их друг с другом. Это были место, размер, тон серого, текстура, ориентация, цвет и форма.
Идея в том, что каждому объекту на графическом произведении можно назначать значения этих переменных. Близость этих значений определяет схожесть самих объектов друг с другом.

В картографии необходимо четко разделять некоторые объекты. Значит значения указанных переменных у этих объектов должны различаться соответственно. Например, чтобы отделить реку от суши, надо максимально различить их цвет, текстуру, ориентацию и т. д. При этом можно полностью похерить сходство с реальными объектами - эффект опознания все равно будет проявляться. Пример - марсианские реки.
Пол Мийксенар (Paul Mijksenaar), о котором я писал вчера, объясняет что эту теорию можно пытаться использовать в графическом дизайне. В произведении графического дизайна, скажем, журнале, существует масса элементов. Сначала эти элементы просто группируются. Получается несколько таких групп. Группы различаются между собой, а элементы внутри них составляют иерархии. Например, группа "статья" состоит из элементов: заголовок статьи, текст статьи, имя автора, примечание. Соответственно, мы каждому элементу этой группы назначаем такие значения переменных, чтобы передать логику иерархии. А всей группе назначаем такие, чтобы отделить ее от другой группы, например, "рекламы".
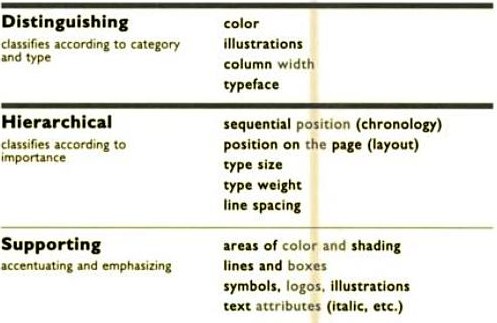
Он переделал элементы под графдизайн и сделал такие переменные:

- Выписываем составные элементы графического произведения
- Логически их группируем в зависимости от функций
- Назначаем переменные различия (distinguishing) группам
- Назначаем переменные иерархии (hierarchical) элементам внутри группы
- Вводим поддерживающие элементы (supporting), чья роль - акцентировать и организовывать предыдущее
Таким образом мы сначала определяем "элементы конструктора" или "легенду", а потом строим "дом" или "карту".
Что это напоминает? Конечно мастера построения интерфейсов из софтварной разработки. А значит идея работает.
Windows 7 vs Mac OS
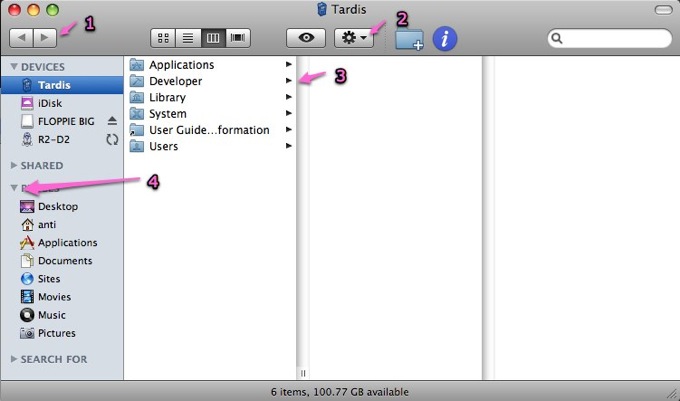
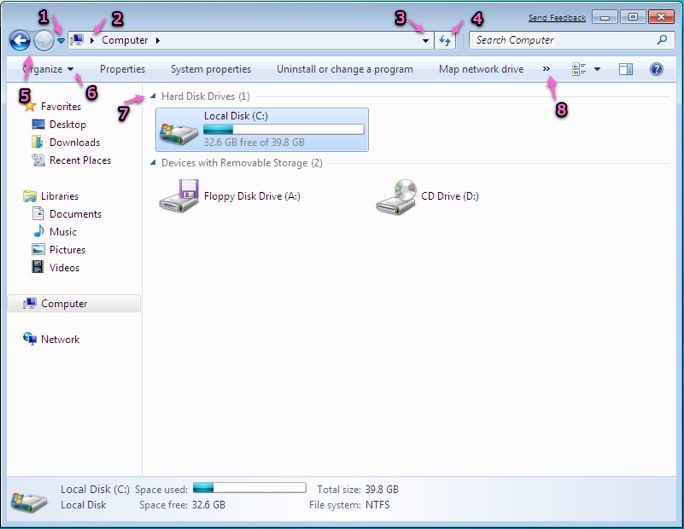
Одно из моих любимых дел, когда я вижу перед собой интерфейс - считать типы стрелочек (различия либо стилистически, либо функциональные, откр/закр считаются за 1)
Сначала макось:

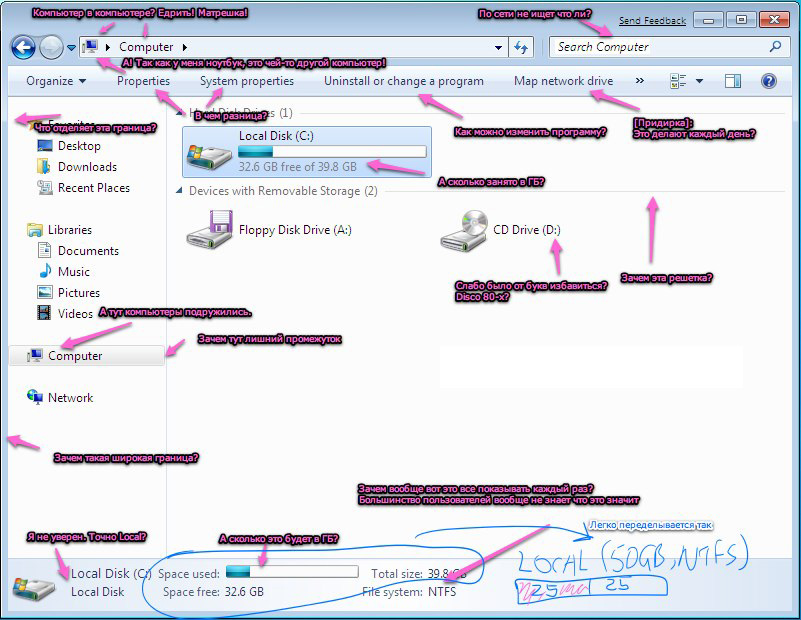
Теперь Windows 7 - через год это будет видеть каждый день четверть человечества (ну или типа того):

Бытует мнение, что разработчики дизайна Windows все прут из Mac OS. Может да, может нет, но что-то они точно делают не так. Completely missing the point, так сказать.
Винда вообще просто какой-то мальчик для биться. Ну куда это годится?

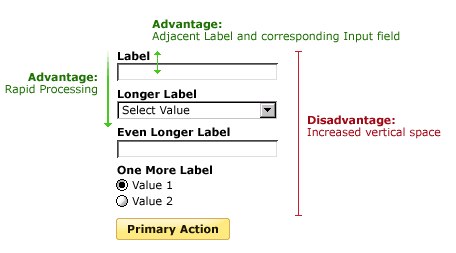
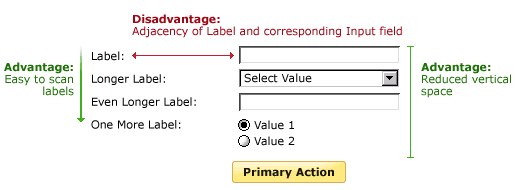
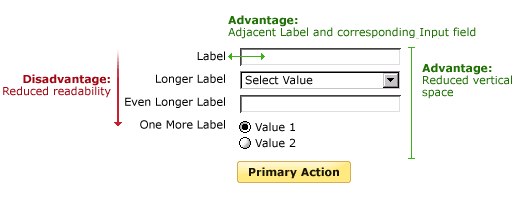
Сканирование он-лайн форм
Я тут давал ссылку на сайт Люка Вроблевски; там есть статья про формы, в которой приведены три схемки того, как человек сканирует вебформы. Эти схемы вполне могут быть самодостаточны в виде быстрого справочника, поэтому привожу их тут.

---

---

Сама статья находится здесь (больше в ней ничего интересного)
http://www.lukew.com/resources/articles/web_forms.html
Набор статей по дизайну веб-интерфейсов
Люк Вроблевски (Luke Wroblewski) - консультант по дизайну, автор пары книг по дизайну интерфейсов в Вебе. На его сайте можно найти список полезных статей по интерфейсам, ну и ссылки на покупку книг, если они вам нужны.
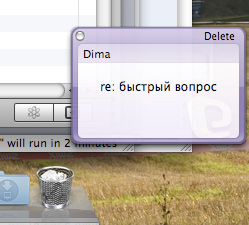
Почему не совместить почтовую программу с мессенджером?
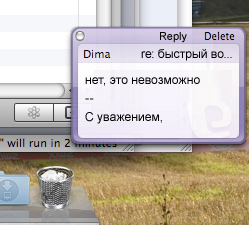
В программе Entourage (Outlook для Mac OS) есть в целом полезная фишка - при получении письма в правом нижнем углу экрана всплывает информер.

Проблема в том, что он показывает только тему письма. При этом тема письма часто никакой информации не несет, так как у нас в компании не принято правильно их составлять. Да и вообще - гораздо важнее содержание письма, которое при оживленной переписке может составлять одну строчку.
Итого, если:
- в сообщениях-ответах тему не ставить на 1 место
- писать там начало письма
- добавить кнопку reply
- писать короткие ответы прямо в окне информера
получится отличная примочка, позволяющая не отвлекаться на окно почтовой программы, пока занимаешься другими делами. Это, кстати, частично удовлетворит потребность в мессенджерах, которые у нас и в других корпорациях запрещены.

Короче, как-то так
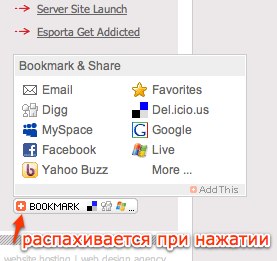
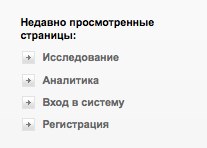
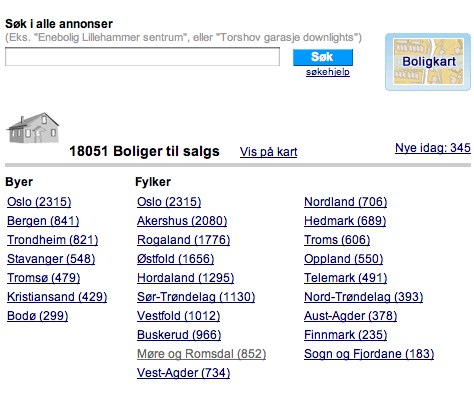
Форма поиска недвижимости
Я считаю эту форму отличным примером дизайна. Четкий выбор города или области, поиск по карте, по ключевому слову, информация о доступных предложения и частоте обновления (появившиеся сегодня предложения) - все это уместилось в очень малом пространстве и выглядит довольно эстетичо.

Сам сайт здесь
http://www.finn.no/finn/realestate/homes/browse1
Заметьте, что даже при абсолютном непонимании языка, перечисленные элементы остаются понятными.