Дизайн вокруг
Набор статей по дизайну веб-интерфейсов
Люк Вроблевски (Luke Wroblewski) - консультант по дизайну, автор пары книг по дизайну интерфейсов в Вебе. На его сайте можно найти список полезных статей по интерфейсам, ну и ссылки на покупку книг, если они вам нужны.
Дизайн посуды
Дизайн посуды - самая старая сфера прикладного искусства, известная человечеству. Хочешь, не хочешь, но жрать было надо всегда. Поэтому удивительно, что мы так завязли на технологиях тыщи лет от роду.
Почему при рождении нам не втыкают какой-нибудь питательный катетер, который бы решил все проблемы с базовой потребностью в еде? Можно было бы сконцентрироваться на высших уровнях иерархии: самовыражении, познании или хотя бы сексе.
До сих пор же приготовление в кастрюле на огне остается самым частым способом решить проблему голода. Вот, смотрите как дизайнеры отделили пластиковую ручку, чтобы пламя ее не опаляло.

CSS против таблиц
Я все время считал, что нужно выбирать тот инструмент, с помощью которого можно сделать вещь быстрее. Меня бесило, что все интернеты ополчились против таблиц и приравнивают их использование к поеданию младенцев. Нужно быть более прагматичным и стараться угодить своим клиентам, а не сообществу вебмастеров. Код сайта интересен только им.
Вот эта статья согласна со мной. Там еще приводится пример того, что крупнейшие компании, в том числе Google плюют на никчемных пуристов и делают так, как им самим больше нравится.
http://iamelgringo.blogspot.com/2009/02/tables-vs-css-css-trolls-begone.html
Почему не совместить почтовую программу с мессенджером?
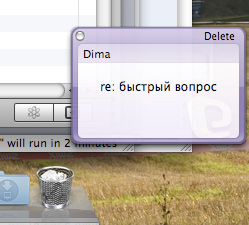
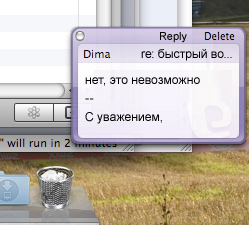
В программе Entourage (Outlook для Mac OS) есть в целом полезная фишка - при получении письма в правом нижнем углу экрана всплывает информер.

Проблема в том, что он показывает только тему письма. При этом тема письма часто никакой информации не несет, так как у нас в компании не принято правильно их составлять. Да и вообще - гораздо важнее содержание письма, которое при оживленной переписке может составлять одну строчку.
Итого, если:
- в сообщениях-ответах тему не ставить на 1 место
- писать там начало письма
- добавить кнопку reply
- писать короткие ответы прямо в окне информера
получится отличная примочка, позволяющая не отвлекаться на окно почтовой программы, пока занимаешься другими делами. Это, кстати, частично удовлетворит потребность в мессенджерах, которые у нас и в других корпорациях запрещены.

Короче, как-то так
Patterns - Исследования дизайна упаковки
Вот тут есть сайт, на котором проводятся исследования дизайна упаковки самых обычных товаров. Собственно, они покупают кучу товаров одной категории в супермаркете, фотографируют их со всех сторон, сравнивают и выпускают pdf с выводами.
http://rbird.com/movabletype/patterns/
Интересно сравнивать американскую упаковку с русской. Скажем, вот соки. У них упаковка наперебой старается рассказать о достоинствах содержимого (или наоборот их скрыть). В результате получается кричащая, яркая обертка с кучей флажков и баннеров о 100% натуральности, свежести и фана.

У нас в целом так же, но не так жестко (особенно, в премиум-сегменте).

Правила русской орфографии
Я пользуюсь вот этим сайтом, когда надо вспомнить или доказать как правильно ставить вложенные кавычки, например:
Хорошие формулировки улучшают дизайн
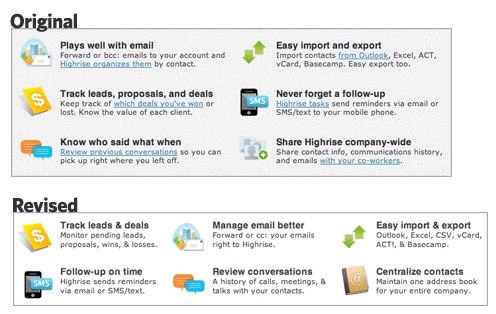
На примере ниже у дизайнера была задача сократить картинку по вертикали без уменьшения иконок и шрифтов. Поэтому он полностью переписал формулировки подписей и все получилось. При этом, он писал все с нуля, не читая предыдущих формулировок (правда он знал что значит каждая иконка). Получилось мало того, что короче, так еще информация стала восприниматься быстрее.

Вот тут описание процесса редизайна: http://www.37signals.com/svn/posts/1539-writing-decisions-saving-space-without-losing-meaning
Дизайн маленького словарика
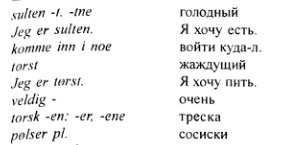
Вот примеры из двух учебников норвежского языка. В первом примере норвежские слова и их перевод невозможно спутать, так как они различаются жирностью и достаточно отделены пространством друг от друга, а пояснения к слову даются в скобках после перевода. Таким образом, читается слово, сразу же его перевод, а вслед за ним - пояснения. С другой стороны, такой словарь сложно заучить, так как нельзя закрыть перевод, не перекрыв часть норвежских слов.

Во втором примере сразу за норвежским словом даются пояснения, что заставляет глаз прыгать в поиске перевода. Кроме того перевод сильно удален от оригинала, что не добавляет радости предыдущему процессу. Однако тут дано чуть больше информации, так как в пояснении приводятся окончания словоформ, и учить немного легче, потому что можно закрыть перевод рукой или листом.

В первом случае, кстати, словарик занимает гораздо меньше площади. Идеальным был бы первый вариант с возможностью полностью закрыть перевод.
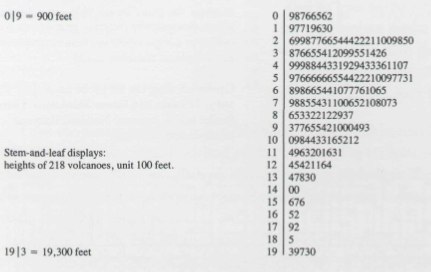
Диаграмма стебля и листьев
В той же книжке Envisioning Information очень понравился пример диаграммы "стебля и листьев" (stem-and-leaf plot). Чистая статистика сама создает дизайн информации. В примере ниже - распределение высоты 218 вулканов. Стеблем является тысячи футов, а листьями - сотни тысяч (каждая цифра представляет сотню тысяч футов высоты одного конкретного вулкана). В результате, рассматривая данные на макро-уровне, мы получаем возможность мгновенно узнать какой высоты вулканов больше, а на микро-уровне - узнать высоту всех вулканов.

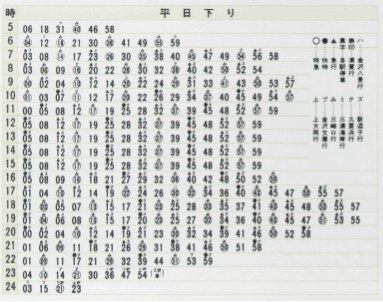
Еще понятней пример с расписанием поездов. Стебель - час отправления, а листья - минуты. На малюсенькой площади можно понять когда едет первый и последний поезд, время конкретного поезда, отследить пиковые часы загрузки линий.

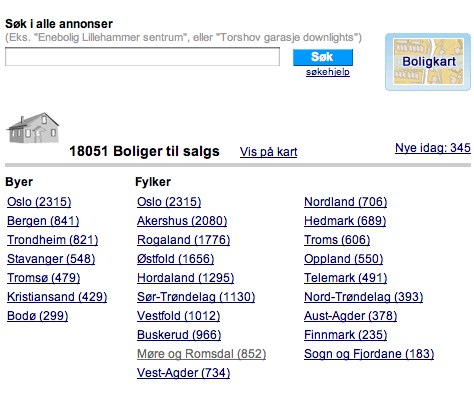
Форма поиска недвижимости
Я считаю эту форму отличным примером дизайна. Четкий выбор города или области, поиск по карте, по ключевому слову, информация о доступных предложения и частоте обновления (появившиеся сегодня предложения) - все это уместилось в очень малом пространстве и выглядит довольно эстетичо.

Сам сайт здесь
http://www.finn.no/finn/realestate/homes/browse1
Заметьте, что даже при абсолютном непонимании языка, перечисленные элементы остаются понятными.
Читаю Edward R. Tufte, Envisioning Information
Хорошая книжка по информационному дизайну. Куча примеров. Вот, например, прогноз погоды в Японии.
.jpg)
Серые контуры показывают температуру 0° и 10°, а облачность очень наглядно показана на профиле страны (заодно отлично видно характер местности). Конечно, такой прием работает в основном только для плоских стран, но он очень красив.
Сама книжка на английском языке есть на торрентах.
