Дизайн вокруг
Опросы коллег и друзей улучшат вашу работу
Как известно, у нас все разбираются в машинах, футболе и веб-дизайне. Заказчик или советчик не применет вставить дизайнеру свое суждение по любому вопросу. Если дизайнер не сможет аргументированно возразить и убедить оппонента в своей правоте, возможно ему придется переделать работу против своей воли.
У людей существует большое количество убеждений на счет конструкции разных вещей на сайте. Дизайнер, предлагающий новое смелое решение непременно с ними столкнется. Ему надо всеми способами убедить людей, привыкших жить в своем монастыре, в том, что его новый устав лучше.
К сожалению, я не знаю гарантированных методик насаждения своего мнения. На работе я всего лишь управляю проектом нашего сайта и дизайню какие-то вещи. К счастью, я могу внедрять интересные решения, если мотивирую их правильность перед руководством.
В этом плане хорошо работают мини-опросы коллег и знакомых по представленным моделям. Конечно, это малюсенькие (10-20 человек) и не серьезные исследования, но минимальная разбивка респондентов по разным сегментам и личностным свойствам уже позволяет уловить тендецию и использовать ее в своих целях.
В нашей компании работает больше двух сотен человек с разным складом ума. Они очень хорошо группируются в отделы исследований (которые каждый день работают с графиками и аналитикой), маркетинга (у которых хорошо развит здравый смысл), айтишники, продажники, дизайнеры, боссы. Еще я обязательно опрашиваю несколько женщин владеющих невоспроизводимой логикой и нескольких известных мне коллег, которые по большинству вопросов имеют отличные от большинства мнения.
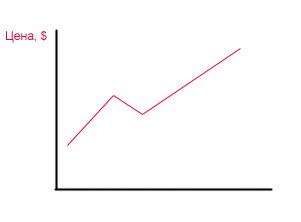
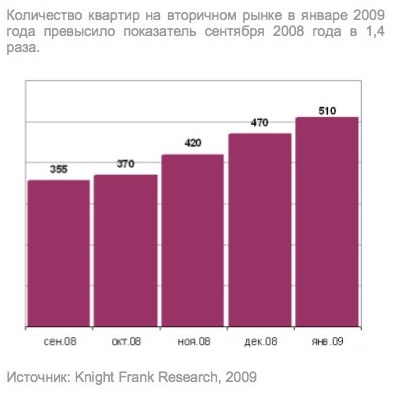
Например, недавно я хотел проверить что думают люди когда видят такой график:

Опрашивались мои коллеги из разных отделов. В целом это примерно соответствует аудитории потребителей подобной аналитики, которую производит наша компания. Каждому респонденту на его рабочем месте демонстрировался график.
Следовал вопрос: "Что находится на этой оси (указывась ось ординат)"
Все опрошенные отвечали "Цена" или "Доллары".
Далее следовал вопрос: "Что находится на этой оси (указывалась не подписанная ось абсцисс)".
80% опрошенных с минимальными раздумьями отвечали "Время".
Конечно, ответ был предсказуем, ведь по словам Эдварда Тафти большинство публикуемых графиков - это динамика чего либо во времени, поэтому люди уже интуитивно готовы к таким данным. Но для меня важно то, что в результате этого опроса я могу лепить на ось абсцисс все, что захочу и буду защищать это от критиков имея в арсенале не только незнакомого им Тафти, но и мнение общественности :)
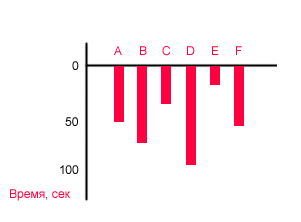
Подобные опросы можно проводить так же для проверки гипотез. Вот, например, извечная проблема: как визуально изображать результаты нескольких замеров времени, в которых лучшим результатом является минимальный.
Когда я рассматриваю компьютерные тесты, я постоянно путаюсь, потому что вслед за графиком fps-ов может идти график времени обсчета. А у этих графиков лучшие значения стремятся абсолютно в противоположные стороны. Соответственно, я подумал, что для графика затраченного времени надо перевернуть шкалу. Поэтому я нарисовал вот такую картинку и стал показывать коллегам:

Я демонстрировал график человеку и спрашивал: "Какой результат лучше?"
Потом я спрашивал: "Какой результат хуже?"
И, наконец: "Почему ты так решил?"
Тут все оказалось не так просто.
- Все доступные мне дизайнеры сказали, что лучше результат E, потому что шкала перевернута.
- Маркетологи подозрительно спрашивали "смотря что мерить", но 50% сказало, что E.
- Ресерчеры, которые каждый день работают с графиками, 80% сказали, что E, но либо не знали почему, либо заметили что шкала отрицательная.
- Айтишники подкачали. Только 30% были за E. Правда айтишники у нас все мужского пола, и на вопрос "Почему?" резонно отвечали "Потому что D - больше".
- Женщины 90% сказали что лучший результат - D. Либо потому что он больше, либо пытали "а что сравнивают?".
- Девиантные экземпляры в единичных числах вообще не поняли график.
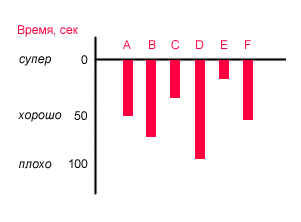
Отсюда я понял, что такая конструкция имеет право на жизнь, но надо ее модифицировать как-нибудь так:

Итого, мини-опросы коллег показали свою полезность. Ими можно аргументировать свое мнение, разбивать чужие убеждения. Ими же можно вправлять собственное вывихнутое самомнение. Скорее всего они будут иметь большую долю ошибочности, но при удаче покажут верное направление в котором стоит двигаться.
Динамика формы
Note: Я переписал эту статью и добавил примеры оформления сайтов, использующих динамику формы.
В журнале Design Quarterly No. 64 в 1966 году опубликована статья The Dynamics of Shape. В ней приводятся примеры мастерского обращения с формой. Основной тезис в том, что форма предмета - это не просто набор линий, а результат действия на предмет различных сил. Поэтому с помощью динамики формы можно подчеркивать эти силы и создавать движение в любом виде дизайна.
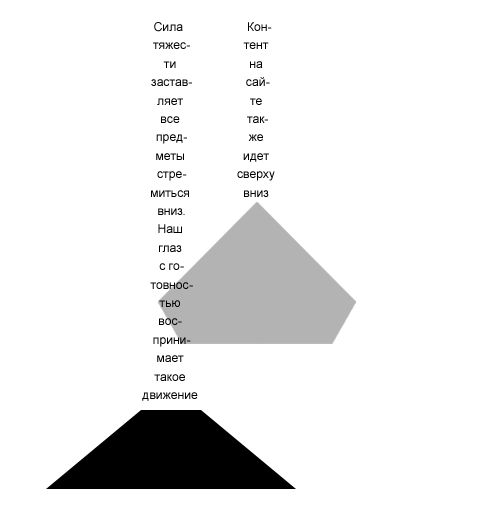
Например, на характер многих фигур влияет их вертикальная динамика. Сила тяжести - то, что мы испытываем каждый день, поэтому мы ожидаем увидеть ее во всем.
Страница сайта - это пространство, в котором можно установить любые свои законы. Можно ввести силу гравитации и подчеркнуть ее влияние ассиметричным развитием элементов.

А можно отменить ее. Если вертикальной силы нет, форма предмета может стать симметричной, убивая динамику. НЛО отрицает гравитацию, %username%.
статья находится в JSTOR. Это неиссякаемый источник отличных материалов. Я пришлю вам эту статью, если вы пришлете мне сначала интересную ссылку.
Схема планирования сайта в стиле обучения с погружением в "поток"
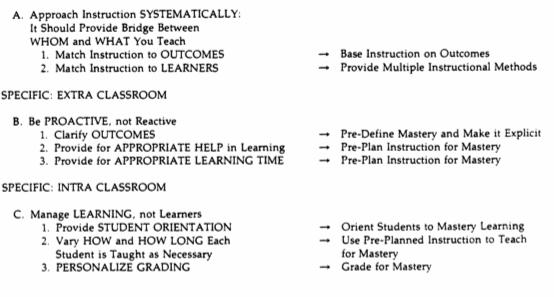
Джеймс Блок (James H. Block) в своей статье 1984 года Making School Learning Activities More Playlike: Flow and Mastery Learning говорит как можно применить концепцию потока, описаную Чиксентмихаем для обучения детей. Погружаясь в поток они наиболее эффективно достигнут поставленных целей обучения.
Он приводит вот такую схему планирования учебного процесса:

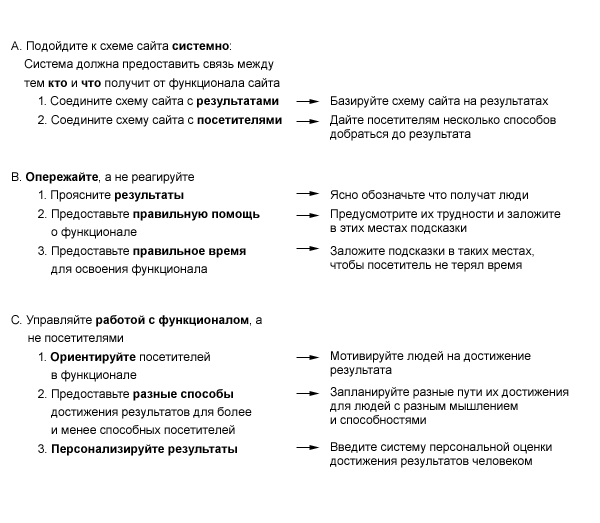
Так как сайт представляет собой информационную систему, из этой схемы можно вынести кое что и для его планирования. Я попытался переписать схему и вот что получилось:

С вашим сайтом будут работать люди с разным опытом и мировоззрением. Вы должны четко представлять что вы хотите им дать и кто они вообще такие. Вы должны ясно сказать им что они получат на вашем сайте и мотивировать их на достижение этих результатов. Когда они начнут двигаться в достижении этой цели, вы должны предусмотреть их трудности и дать им нужные подсказки. На вашем сайте должно быть несколько путей достигнуть сложную цель для людей с разным уровнем продвинутости. Наконец, для того чтобы человек впал в состояние потока, и у него появилась зависимость от вашего сайта, нужно ввести какую-либо рейтинговую систему оценки его успехов.
Статья Блока опубликована в JSTOR. Получить ее можно у меня как обычно в обмен на интересную ссылку.
Жизненный опыт человека заставляет отвергать логику
Статья Лурии про влияние опыта и культурных различий на интеллектуальную деятельность, о которой я писал чуть раньше, дает пищу для многих размышлений. В прошлом посте я не упомянул об еще одном интересном опыте, который исследовательская группа проводила в селениях Узбекистана среди необразованного или малограмотного населения.
Они предлагали людям, весь опыт которых сводился к ежедневной работе в поле, сделать выводы из простых силлогизмов навроде
- Хлопок растет там, где жарко и сухо.
- В Англии холодно и сыро.
- Может там расти хлопок или нет?
Узбеки не видели в этом вопросе никакой логики абсолютно. Они отказывались делать суждение, которое не могло быть подкреплено их личным опытом. Надо побывать в Англии, чтобы знать может ли там расти хлопок, говорили они. Никакие убеждения экспериментаторов, подталкивания к ответу и многократные повторения утверждения просто не работали.
Мне кажется, что примерно на таких же механизмах основаны многие споры людей о дизайне. Грубо говоря, когда заказчик просит "добавить красненького", он основывается на своем опыте. Дизайнер приходит в ужас и тысячей логичных и обоснованных аргументов пытается исправить мышление заказчика, но тот просто не понимает или отвергает его логику, потому что она противоречит его опыту.
Интересно было бы почитать о способах преодоления таких ступоров. Например, "образовав неграмотного узбека" - рассказав заказчику о причинах его опыта - можно было бы "поднять" его на следующий уровень, чтобы он
понял логику дизайнера и смог сделать выбор. Вот здесь мое обсуждение с дизайнером на эту тему:
http://users.livejournal.com/_anti/84165.html
Еще показательно отношение читателей к моему моего посту про лица Чернова. Вот в этом обсуждении
http://habrahabr.ru/blogs/infodesign/54316/
Часть людей, видимо знакомая с анализом данных, видела лица как набор геометрических фигур и понимала в чем смысл технологии. Другая часть видела в лицах... эээ... лица. Они оценивали их выражения, они казались им уродливыми, то есть как "узбеки" они судили о методе по своему опыту ежедневного рассматривания людей. Проблема методики Чернова в том, что он как раз хотел показать, что представлять данные в виде людей - "человечно". Но на практике получается что не знакомый с методами анализа человек, просто не увидит смысла и логики во всем этом.
flOw - игра на основе принципов состояния эмоционального потока
Йенова Чен (Jenova Chen) создал игру под названием flOw. Она полностью построена на концепции "потока", описанной Михаем Чиксентмихаем, о которой я писал раньше.

Йенова называет свой подход к созданию игры игроко-центричной Динамической Коррекцией Сложности (Dynamic Difficulty Adjustment). Это позволяет создавать оптимизированный игровой опыт для разных типов игроков.
То есть вместо того, чтобы принуждать игрока к какой-то фиксированной шкале сложности, игра постоянно анализирует выборы, которые совершает игрок и подстраивает свой уровень сложности под него. Таким образом, уровень сложности всегда растет согласно способностям игрока, а это обязательное условие для нахождения в состоянии "потока".
В игру можно поиграть здесь http://intihuatani.usc.edu/cloud/flowing/core.html
А здесь почитать тезисы Чена о создании таких игр http://www.jenovachen.com/flowingames/thesis.htm
Как треугольник может стать кругом. Различия в опыте влияют на восприятие геометрии
В 30-х годах советский ученый А.Р. Лурия совершил экспедицию в поселки и стоянки кочевников Узбекистана и Киргизии. Они наблюдали за изменениями основных форм и содержанием мышления живших там людей, имевших либо минимальное образование, либо вовсе неграмотных. Важным было то, что у этих людей преобладали те формы мышления, которые возникали из элементарных форм деятельности, характеристик знакомых предметов.
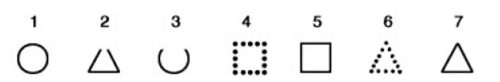
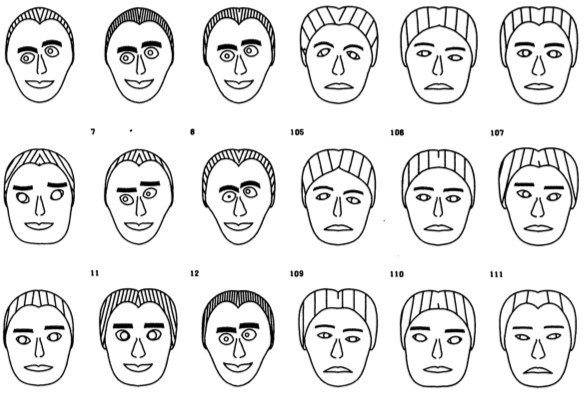
Одним из практических экспериментов был такой. Перед испытуемыми ставилась задача сгруппировать похожие фигуры:

Неграмотные люди, опыт которых сводился к повседневной деятельности, давали фигурам названия привычные им по ней. Они видели на этой картинке тарелку, палатку, браслет, бусы и т. д. Более грамотные испытуемые большей частью давали фигурам геометрические названия.
Для нас интересно то, как группировали фигуры неграмотные испытуемые. Для них 2 и 7 считались подобными, так как и то и другое было "оконными рамами", а 6 и 4 были часами. 3, 1 и 5 не имели никакого сходства между собой. Причем, эти люди категорически отвергали утверждения экспериментаторов о схожести, например, 1 и 3. "Совсем они не похожи. Первая - это монета, а вторая - луна".
Таким образом, этот и другие эксперименты экспедиции Лурии доказывают, что нет каких-то "универсальных законов восприятия", о которых говорят некоторые психологи, и в поиске которых находятся некоторые современные дизайнеры. Категориальное восприятие объектов, например восприятие формы, отражает исторически сложившийся и унаследованные способ классификации предметов в окружающем нас мире. Более образованные испытуемые могут классифицировать объекты, основываясь на одном "идеальном" их свойстве, но это не является естественным законом человеческого восприятия.
В прикладном смысле, это значит, что современный дизайнер должен всегда учитывать вид деятельности, накопленный опыт и образовательный уровень аудитории для которой предназначен его продукт. В противном случае, внося некие свои категориальные суждения, которые будут иначе истолкованы потребителями, дизайнер рискует столкнуться либо с неверным пониманием, либо с полным непониманием и отторжением. Звучит банально с точки зрения содержания, но как показывает эксперимент, это должно распространяться так же и на оформление.
Полную версию статьи Лурии "Культурные различия и интеллектуальна деятельность" читайте здесь:
http://www.intellectus.su/lib/00012.htm
Антидизайн
Эта статья состоит из вот таких частей:
Часть 1. Антидизайн
Часть 2. Очевидные приемы
Часть 3. Неочевидные приемы
В любой теоретической книжке по маркетингу будут рассматриваться задачи маркетинга относительно спроса на рынке. При отрицательном, падающем или растущем спросе задачей маркетинговой деятельности будет его стимулирование, стабилизация и увеличение. Тогда люди будут покупать товары, заказывать услуги и приносить прибыль компании.
Но там же есть понятие "демаркетинга". Оно применяется при чрезмерном спросе, который компания не может удовлетворить. Тогда спрос понижается (например, выставлением гигантских цен) у компании перестают перегружаться ресурсы, она может сосредоточиться на совершенствовании товаров и это опять принесет ей прибыль.
Как мы видим, цель - получение прибыли - может быть достигнута как действиями, которые мы привыкли воспринимать "со знаком плюс", так и такими, которые мы видим "со знаком минус".
Аналогом демаркетинга для решения задач уменьшения доступности данных является антидизайн.
Антидизайн - это не просто игнорирование или незнание законов дизайна. Это сознательное их несоблюдение.
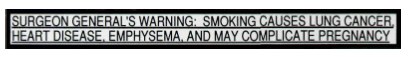
Вот, например, в полном соответствии с законом "1 + 1 = 3", предупреждение о вреде курения становится нечитаемым месивом. Глаз его просто будет игнорировать. Это конечно идет на руку производителям сигарет.

Номерные знаки на машинах должны служить одной цели - идентифицировать владельца. Поэтому информация на них должна быть максимально видна и легко запоминаема. В некоторых странах водитель может сам придумать себе комбинацию букв на знаке типа JEFF, MADMAX или еще чего. Полиция должна всецело поддерживать такую практику, потому что люди как правило придумывают осмысленные фразы, которые легко запомнить. В этом американском знаке штат владельца обозначен графически. Даже мельком увидев знак, полицейский или прохожий будет знать где приписана быстро скрывающаяся машина.

Обозначения на российских номерных знаках представляют собой бесподобную кашу из букв, цифр, и графического мусора в виде рамок. При беглом взгляде в лучшем случае будут запомнены три цифры. Чтобы узнать регион, надо лезть в справочник.

На почве плохого дизайна наших знаков развился целый теневой рынок торговли "красивыми" номерами. Ситуация абсурдна. Это выгодно коррумпированым милиционерам, но покупатели "красоты", развивая коррупцию, неосознанно помогают милиции в собственном опознании. Получается что больше шансов скрыться незаметными - у рядового владельца трудночитаемого номера.
Кстати, советские автомобильные стандарты были куда более ориентированы на легкость восприятия.

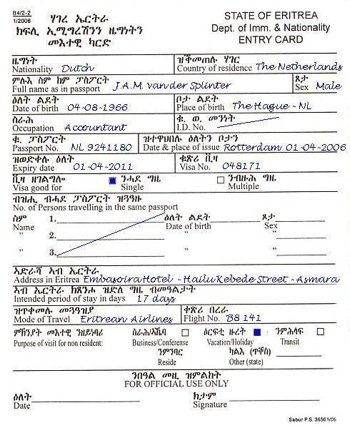
Запутанными, плохо сконструированными бланками, официальные органы затрудняют доступ к информации. Некоторые люди не могут преодолеть поставленные антидизайном барьеры восприятия, в результате чего возникают целые компании и рынки, помогающие в оформлении документов. Фактически они продают доступ к информации, которая формально открыта, но реально сильно спрятана. Очень плохо когда это делается намерено. Это развивает коррупцию и порождает "наседческие" рынки.

Дизайн: и в конструкторском и в оформительском плане - это инструмент для достижения поставленных целей. Обычно принято считать, что хороший дизайн - это когда достигнута цель облегчить восприятие информации. Однако, цель может быть прямо противоположная - затруднить восприятие информации, и добиться ее можно так же мастерски применяя те же самые законы дизайна, но наоборот.
Антидизайн - это инструмент намеренно запутать человека, осознанно дать ему запрашиваемую информацию в таком виде, чтобы ему было максимально трудно ей воспользоваться.
Использование приемов из компьютерных игр для создания сайтов
Миа Нортроп (Mia Northrop) говорит в статье Your New Excuse to Get an Xbox о том, что разработчики сайтов могут поучиться у разработчиков игр. Ведь игры забавны, аддиктивны, красивы и погружают в себя игрока. А сайты, как правило, нет.
Поэтому дизайнеры сайтов должны посмотреть что же такого есть в играх, что делает их такими привлекательными, и соответственно применить это в своей работе. Дальше автор дает общие рекомендации. Вот такие:
- Нужно найти баланс между заниманием и вознаграждением пользователя. Тогда он впадет в состояние эмоционального потока (об этом я писал раньше).
- Позволить на сайте испытать вымышленный опыт, но который мог бы случиться в реальной жизни. Например, игры позволяют стать десантником или гонять на болиде Формулы 1. Скорее всего вы бы не стали это делать в реальной жизни, но это ведь не исключено.
- Дайте пользователю контроль за звуком, цветом, окружением и персоналией. Такой контроль должен позволять пользователю наиболее эффективно решать свои задачи или самовыразится (если сайт ставит такую цель).
- Внедрите историю в функционал. Недостаточно просто что-то утверждать на ваших страницах. Гораздо интереснее преподнести и развивать какую-то историю с персонажами, диалогами, сюжетом. Получается совершенно новый эмоциональный уровень вовлечения человека на ваш сайт.
- Используйте красивые переходы и анимацию. Многие покупают новые компьютеры, чтобы испытать высокотехнологичную графику и физику игры. На сайтах проблема производительности стоит ровно наоборот, но все же услада для глаз добавляет вам очков.
- Используйте экраны загрузки для донесения новой информации. Если на сайте есть процесс, в течение которого человек должен ждать, уставившись на индикатор, разместите там еще и какие-нибудь подсказки, говорящие как лучше использовать сайт.
- Используйте звуковую отдачу. Хотя звук в вебе был предан анафеме, надо все-таки постараться его использовать. Звук - это еще один целый огромный канал передачи информации. Он так же способствует укреплению образа вашей марки.
- Используйте больше двух измерений. Надо попытаться вырваться из плоскости, так как трехмерное пространство заставляет полнее погрузиться человека в процесс.
- Удивляйте. Можно удачно пошутить в момент, когда этого не ждут и набрать себе плюсиков к карме.
В заключение, Миа говорит, что все это не должно требовать каких-то дополнительных оформительских усилий. Просто надо с самого начала иметь все это в виду при проектировании сайта.
Лица Чернова: многофакторный анализ простым наглядным способом
Лица Чернова (Chernoff Faces) - это схема визуального представления многофакторных данных в виде человеческого лица. Каждая часть лица: нос, глаза, рот - представляет собой значение определенной переменной, назначенной для этой части (всего 18).
Основная идея в том, что для человека очень естесственно смотреть на лица, ведь все люди делают это каждый день. Поэтому анализ данных получается эдаким "натуралистичным". Легко делать сравнения и легко выявлять отклонения. Даже блондинки смогут производить многофакторный анализ значительного количества данных.
В 1981 году Бернард Флури и Ганс Ридвил (Bernhard Flury and Hans Riedwyl) улучшили концепцию и добавили лицам Чернова асимметрию. Таким образом количество переменных увеличилось вдвое - до 36.
Итак, каждое лицо - это массив из 18 элементов, каждый из которых принимает значение от 0 до 1. Значению соответствует внешний вид соответствующей части лица. Параметры исследуемых объектов приводятся к этим значениям. Экстремумы реальных данных будут приняты как 0 и 1. Все остальное - лежащим в этом промежутке. По полученному массиву конструируется лицо.
Вот какие параметры задаются у лица:
- Размер глаза
- Размер зрачка
- Позиция зрачка
- Наклон глаза
- Горизонтальная позиция глаза
- Вертикальная позиция глаза
- Изгиб брови
- Плотность брови
- Горизонтальная позиция брови
- Вертикальная позиция брови
- Верхняя граница волос
- Нижняя граница волос
- Обвод лица
- Темнота волос
- Наклон штриховки волос
- Нос
- Размер рта
- Изгиб рта
Сложность заключается в правильном сопоставлении исследуемых переменных с частями лица. При ошибке важные закономерности могут остаться незамеченными.
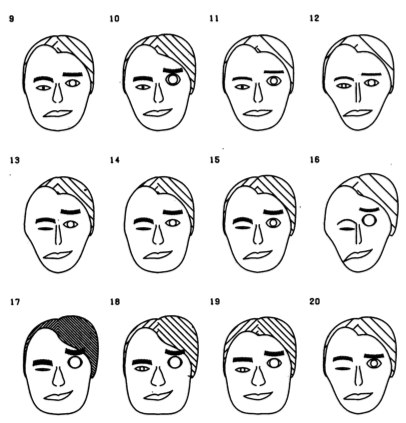
Флури приводит пример удачного многофакторного анализа с помощью лиц. Он проанализировал 100 реальных и 100 поддельных банкнот по параметрам размера границ, отступов и диагоналей. Вот что получилось:

Поддельные банкноты четко выделились в отдельную группу. Таким образом анализ позволил выявить различающиеся группы объектов.
Асимметрия позволяет рассматривать объекты в прогрессе. Второй пример показывает различные факторы у пациентов, к которым применялось лечение. Левая сторона лица показывает значения параметров до, а правая - после лечения.

Посмотрите как изменилось состояние параметров. Легко можно понять кому и насколько стало лучше, даже не вникая в сущность исследуемых параметров.
Статью Graphical Representation of Multivariate Data by Means of Asymmetrical Faces (by Bernard Flury and Hans Riedwyl) можно почитать на JSTOR
http://www.jstor.org/stable/2287565
Если у вас ее нет, я могу вам ее прислать в обмен на интересую ссылку, о которой я еще не знаю.
JSTOR - большой источник полезной информации
Несколько моих последних постов были основаны на статьях 70х-80х годов, которые я получил из архива JSTOR (http://www.jstor.org/). В нем содержится большое количество оцифрованных научных статей по самым различным темам.
Несмотря на то, что проект предназначен для исследовательских и научных целей, попасть в него можно только из научного учреждения, аффилированного c JSTOR. Если вы учитесь в университете и ваш ВУЗ заплатил этой организации огромную сумму долларов, вы получаете доступ туда бесплатно с университетских компьютеров. Однако вот мне, как простому частному лицу, нет абсолютно никакого способа проникнуть в архив даже за деньги.
Если у вас есть доступ в этот архив, и вы не против присылать иногда статьи оттуда, напишите, мне, пожалуйста.
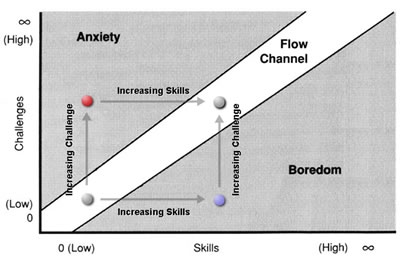
Состояние эмоционального потока
Психолог Mihaly Csikszentmihalyi (я это даже не рискну переводить) описал состояние сфокусированного внимания как "психическую энергию". Как в в традиционном смысле, никакая работа не может быть сделана без энергии. И в течении работы, энергия расходуется.
Многие из нас испытывали состояние, когда все наше внимание полностью поглощено какой-либо деятельностью. Csikszentmihalyi назвал такое состояние "потоком" (flow), исходя из того, как участники его экспериментов описывали собственные ощущения.
В этом состоянии люди часто испытывали чувства наслаждения вкупе с сильной концентрацией и пиковой производительностью. Обычно в него входят, когда есть четкая задача, которую человек уверен что решит своими силами. На бытовом уровне легко ощутить это играя в Counter Strike, футбол и т. п. Часы пролетают как минуты.
Трэвор Ван Горп (Trevor van Gorp) описывает в своей статье все это и рассуждает как нужно "дизайнить для потока".
http://www.boxesandarrows.com/view/design-for-emotion
Для начала надо обозначить цель, к которой должен прийти потребитель продукта дизайн которого мы делаем. Первое что нужно сделать после этого - убрать все вещи, которые могут отвлечь его от достижения цели. Важно, чтобы на все действия пользователя сразу же поступал ответ. Информация должна быть разбита на кусочки, чтобы постепенно насыщать мозг человека. Тогда возможно возникновения потока - канала, по которому будет идти разум человека, проложенный между скукой и тревогой не справиться с задачей.

Еще одной важной составляющей является возбуждение. И приятные и неприятные вещи могут увеличивать уровень возбуждения. Увеличивайте картинки, приближайте объекты на них, используйте яркие цвета, радуйте, злите, возбуждайте пользователя, говорит Ван Горп. Заставьте его быть эмоционально вовлеченным в вашу задачу.
Все это должно иметь сбалансированный уровень сложности задачи к уровню возможностей пользователей. При низком уровне возможностей и знаний аудитории, работа с продуктом должна носить более экспериментальный характер. При высоком - ориентированный на цель, никаким образом не отвлекающий от нее.
Сайт с хорошими статьями
Я лишь недавно стал интересоваться дизайнерской теорией и не знаю многие интересные сайты. Пожалуйста, присылайте мне классные ссылки.
Статьи на этом сайте, я обязательно прочитаю в ближайшее время. Они хорошие http://boxesandarrows.com
Кстати, http://www.alistapart.com/ мне совсем не понравился.
Штучки в машине
Автомобили вообще нескончаемый источник примеров дизайнерских находок. Вот, например, отверстие в заправочном лючке для того, чтобы пролившийся с заправочного пистолета бензин стек.

Правила оформления табличных данных. Rudiments of Numeracy by A. S. C. Ehrenberg
A. S. C. Ehrenberg в 1977 году написал и прочитал перед английским Королевским статистическим обществом хорошую и полезную статью о дизайне таблиц: Rudiments of Numeracy. Он привел 6 простых правил как улучшить читаемость, легкость анализа табличных данных и привлекательность таблицы в целом.
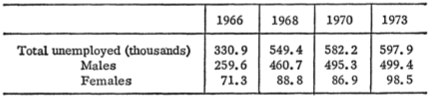
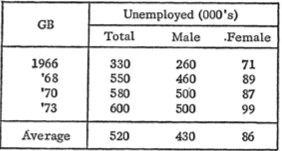
1. Округлять к двум значимым цифрам. Не надо приводить в таблицах данные с большой точностью. Для задач сравнения и анализа, человеку вполне достаточно (и будет легче) видеть только две смысловые цифры в каждом числе.
Не так

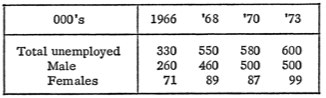
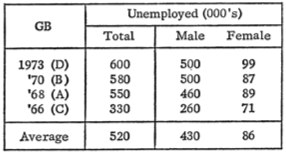
А так

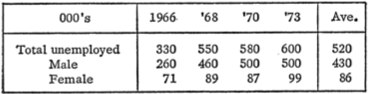
2. Делать колонку или строку со средними значениями. Это дает дополнительные инструменты анализа самих данных (помогает искать закономерности или распределения. Он даже говорит как это делать. Прицеливаем взгляд на среднее значение, а потом пробегаем по данным).

3. Выстраивать числа, предназначенные для сравнения в колонку. Так как глазу гораздо легче пробежаться по колонке, чем по сроке для сравнения данных. Более того, это происходит потому, что сравниваются как правило первые цифры в числе, а остальные пропускаются. Это еще один голос за то, чтобы округлять к двум эффективным числам.
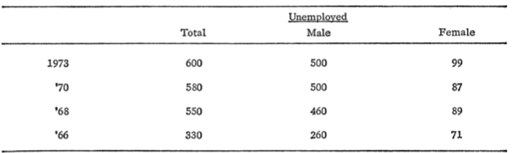
То есть если данные сравниваются, то в плохой таблице для этого надо поменять строки и колонки местами. Вот так:

4. Выстраивать данные в колонках по их величине. Для человека естесственно ожидать более высокого значения наверху столбца. Разумеется, это правило нужно применять если изначально не был задуман другой порядок и он никак не может быть изменен.

5. Оптимизировать раскладку данных. Положение данных в таблице не должно насиловать глаз, пытающийся перепрыгнуть с одного числа на другое.
Вот это ужас

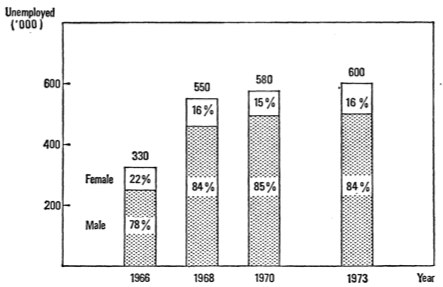
6. Использовать графики с умом. Графики позволяют четко показать качественные характеристики данных, например, зависимости или распределения. Но они плохо показывают количественные характеристики. Иногда график - это просто так хитро разложенная таблица, из за обилия меток на них, просто потому по другому они не могут справиться с задачей.

(Тут, кстати, у автора просто сама форма графика хреновая)
Статья полностью доступна в JSTOR. Доступ туда есть из разных научных заведений типа университетов и библиотек,
ну или я могу прислать ее вам, если напишете и дадите в обмен полезную ссылку.
http://www.jstor.org/pss/2344922
Правила в веб-дизайне
Простые и очевидные, но от этого не менее полезные правила, которые позволяют сделать сайт более красивым, вот в этом блоге
Принципы понимания чужих работ и написания рецензий
George Boas опубликовал в журнале Modern Language Notes за февраль 1933 года очень важную статью: An Eightfold Confusion in Aesthetic Evaluations (Восьмеричная путаница в оценке эстетики).
Статья посвящена критике художественных произведений будь то картина или поэма. Принципы, которые описаны в этой статье чрезвычайно полезны для оценки и обсуждения абсолютно любого творения человека, даже сухого коммерческого отчета или пресс-релиза. Распишу их подробно.
Лирическое отступление: я так же писал более приземленную статью, описывающую правила конструктивной критики, но посвященную скорее дизайну. Тем не менее, вы можете подчерпнуть там больше информации о том, как правильно воспринимать критику в свой адрес и как научиться критиковать так, чтобы воодушевить людей переделать их работу.
Но вернемся к нашей теме. Итак, для понимания произведения, нужно провести ряд разграничений. Первое разграничение - между творением как продуктом и творением как процессом. Необходимо понимать, что в одном могут быть заложены ценности, которых не окажется в другом. У плохой картины может быть интересная история, а хорошая картина может быть бездушно сделана на поточном принципе.
Второе разграничение - между точкой зрения автора и точкой зрения наблюдателя. Вторую точку зрения Боас называет эстетической точкой зрения. Сторонний зритель смотрит на произведение с позиции своих ценностей и оценивает его с них же. Однако психология творения отличается от психологии обозрения. Необходимо различать эти вещи и применять к ним свои мерки. Если произведение не эстетично, значит автор наверное не смог передать свои идеи, но это не значит, что их не было.
Наконец, третье разграничение - между инструментальными и конечными ценностями. Инструментальные ценности - это средства производства и задумка. Конечные - то, что получили. Кстати, когда для автора конечными ценностями являются инструментальные, и нет никаких конечных ценностей для зрителя, мы получаем "дизайн ради дизайна".
Далее, Боас говорит о том, что после того, как эти разделения были сделаны для конкретного произведения, критическое суждение может строиться на принятии или отрицании следующих восьми утверждений:
1. Автор находит свое мастерство адекватным для достижения задачи (инструментальные ценности процесса с точки зрения автора).
2. Наблюдатель находит мастерство адекватным для достижения того, что по его мысли задумал автор (то же самое с эстетической точки зрения).
3. Автор находит свой продукт полезным, то есть экономически или интеллектуально ценным и т. п. (инструментальные ценности продукта с точки зрения автора)
4. Наблюдатель находит продукт полезным (то же самое с эстетической точки зрения)
5. Автор наслаждается производством своего творения (конечные ценности процесса с точки зрения автора)
6. Зритель наслаждается наблюдением за процессом творчества (то же с эстетической)
7. Автору нравится "потребление", то есть слушание, чтение или использование собственного законченного произведения (конечные ценности продукта с авторской точки зрения)
8. Наблюдателю нравится "потребление" готового продукта (то же с эстетической)
Как правило, легче всего строить рецензию: "Фильм - говно", - имея в виду отсутствие удовольствия в "потреблении" продукта, то есть пункт 8. Оппонент непременно обидится, потому что приведет в ответ, скажем, пункт 3: "Но задумка-то - отличная!".
Итого, чем больше пунктов в этой классификации осмыслено и описано, тем полнее, ценнее и авторитетней будет мнение рецензента. Попробую написать в таком ключе:
Дэвид Финчер - мастер психологии и создать саспенс для него раз плюнуть. Фильмом "Загадочная история Бенджамина Баттона" он явно стремился оставить заметный след в истории кино, чего несомненно заслуживает визуальная и гримерская работа. Финчер вдохновил актеров главных ролей просто перепрыгнуть через рамки своего мастерства, и смотреть за одной их игрой чудесно. Но я искренне удивляюсь как у авторов самих хватило терпения снимать и монтировать такую длинную, неоригинальную, засахаренную тягомотину.
Edward Tufte. Visual Display of Quantitative Information
Прочитал первую книгу Эдварда Тафти Visual Display of Quantitative Information. В ней он описывает все, что касается построения графиков. Как нельзя делать и к чему надо стремиться, чтобы максимально точно, понятно и красиво отображать данные на графиках.
Вот краткое резюме:
- Graphical Excellence: Тафти приводит примеры классных графиков. Графическое качество - это представлении интересных правдивых данных в хорошем дизайне. Оно состоит из комплексных идей четкой, точной и эффективной коммуникации.
- Graphical Integrity: Тут автор приводит пример плохих графиков и говорит как можно врать с их помощью, замусоривать лишним оформлением, запутывать в измерениях и выдирать данные из контекста. Графическая целостность - это недопущение всего этого.
- Sources of Graphical Integrity and Sophistication: Тафти описывает источники проблем плохих графиков: например, многие художники математически неподкованы, статистика вообще считается скучной, а читатели графиков - слишком тупыми для их восприятия
- Data Ink and Graphical Redesign: В этой главе расписана концепция data-ink ("чернила" потраченные на отображение данных). Показано как повысить информативность графиков путем убирания "чернил", не относящихся к делу. Прежде всего нужно показывать данные, максимизировать data-ink, стирать non-data-ink, стирать лишние ненужные "чернила данных" и постоянно проводить ревизии.
- Chartjunk: Vibrations, Grids and Ducks: Тафти разоблачает современных дизайнеров злоупотребляющих лишними заливками и градиентами для создания графиков. Говорит, что разметочные сетки либо вообще не нужны, либо должны быть приглушены. А больше всего он ненавидит "Уток" - вещи, которые существуют только ради дизайна (по примеру дома-утки, который есть архитектурная декорация сама по себе).
- Multifunctioning Graphical Elements: В этой главе приведены отличные примеры графических элементов, которые несут сразу несколько смысловых нагрузок и представляют несколько "слоев" данных.
- Data Density and Small Multiples: Здесь рассматриваются способы увеличения плотности данных на области графика. Про это я писал в прошлом посте
- Aesthetics and Technique in Data Graphical Design: Тафти немного говорит о том, как лучше располагать графики в потоке текста, какого они должны быть размера и как вообще выглядеть. В заключении, он добавляет, что дизайн - это всегда выбор и придется жертвовать чем-то одним в угоду другого. И лучше пожертвовать одним принципом, чем налепить кучу бессмыссленных точек на бумаге.
Саму книгу можно найти на torrents.ru и если не стерли, что еще и здесь
http://avolon.livejournal.com/22911.html
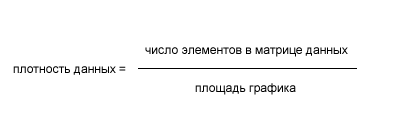
Индекс плотности данных на графике
Тафти приводит индекс "плотности данных" на графике. Вот такой.

Для примера возьмем вот этот график.

На нем изображено всего 5 цифр. Посчитаем площадь области данных в сотнях пикселей в квадрате, применим формулу и получим плотность данных 0.04 - что не фонтан.
Вот в таком графике отмечено уже 8 цифр на примерно такой же площади. По расчетам получается плотность 0.08

В заключение вот таблица из Тафти о числе цифр на квадратный дюйм в различных изданиях.
|
datadensity.pdf (размер 266.29 КБ) |
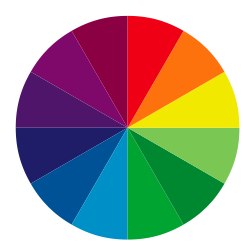
Основные цвета и цветовой круг
Марк Болтон (Mark Boulton) написал книгу про веб-дизайн. На сайте www.fivesimplesteps.co.uk можно узнать про нее больше, купить, а так же скачать маленький кусок.
В этом маленьком куске четко и понятно расписана теория цвета на экране.
Всем известны основные цвета:

| — | Красный, Зеленый и Синий используются на экране, потому что в сложении дают белый. |
| — | Голубой, Маджента и Желтый используются в принте, потому что в сложении дают черный. |

На цветовом круге цвета из разных систем расположены прямо напротив друг друга, то есть кардинально отличаются, а значит могу использоваться для контрастного различения объектов на странице

Выбор величин в таблицах помогает правильно сравнивать данные
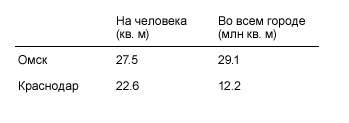
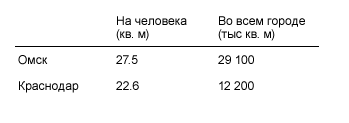
У нас в компании было обсуждение с консультантом таблиц, которые публикуются в нашем отчете. Вот такое замечание выдал консультант:

Сравнивать данные в таблицах должно помогать не только оформление, но и величины этих данных. В этой таблице величины визуально равны, и получается, что во всем Краснодаре меньше гипотетических квадратных метров, чем на одного человека. Надо переделать хотя бы так:

Теперь зритель быстро понимает, что второе число намного больше первого. Идеально, конечно, использовать одинаковые величины.
