Дизайн вокруг
Пиктограммы для транспортных узлов
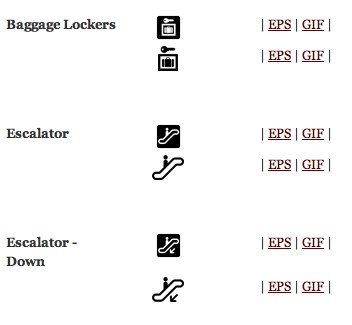
Американская ассоциация дизайнеров AIGA публикует на своем сайте набор из 50 пиктограмм, которые могут использоваться для направления людей в транспортных системах и узлах. На вокзалах, аэропортах и т. д. Дизайн пиктограмм уже фактически стал стандартом, получил всяческие признания и рекомендуется к использованию.

Взять это богатство можно тут:
Планируйте не функционал, а решение проблем
Алан Купер пишет, что неправильно планировать продукт как список функций. Правильно планировать его как список задач, которые решит его пользователь.
На самом деле менеджеры и руководство с трудом понимают такой подход. Им кажется, что нужно чтобы в продукте (или на сайте) было это, это и вот это. О том, что "вот это" окажется никому не нужным, многие предпочитают не думать.
Как же перевернуть ход мышления? Купер приводит такой пример:
Для доказательства этого тезиса проектировщик взаимодействий Скотт Мак-Грегор на своих занятиях использует вот такой замечательный тест. Он описывает продукт с помощью перечня функций и просит слушателей записать, что это за продукт, как только они догадаются. Он перечисляет: 1) двигатель внутреннего сгорания; 2) четыре колеса с резиновыми покрышками; 3) трансмиссия, связывающая двигатель с ведущими колесами; 4) трансмиссия и Двигатель смонтированы на ходовой части; 5) рулевое колесо. На этот момент времени каждый слушатель уже записал, что это автомобиль, но здесь Скотт перестает описывать особенности продукта и вместо этого называет пару задач потенциального пользователя: 6) быстро и легко срезает траву; 7) на этом удобно сидеть. На основании пяти функций-подсказок ни один слушатель не может догадаться, что это минитрактор-газонокосилка. Очевидно, что цели пользователя намного более наглядны, чем набор функций продукта.
Советы по созданию персон
George Olsen в статье Making Personas More Powerful упоминает о том, что при разработке персоны необходимо помнить о параметре "Ценность персоны для бизнеса".
Дело в том, часто у разработиков интерфесов или руководителей преобладает мнение, что "важен каждый посетитель". Или "надо сделать такую-то штуку поярче", потому что она привлечет посетителей. Но надо задать себе вопрос: "Каких посетителей она привлечет"?
Олсен говорит, что в бизнесе работает все то же правило 80/20. Только 20% от всех посетителей сайта будут иметь ценность для бизнеса. Соотвественно нужно выделить их параметры, и ранжировать приоритет функционала и интерфейсных элементов из расчета на них.
Так же Олсен призывает не забывать о параметре персоны "отношение к вашему бизнесу". Нельзя думать, что все посетители зашли чтобы получить инфу о ваших продуктах. Некоторые заходят на сайт компании, чтобы найти к чему придраться и что охаять. Хорошо бы для них запланировать какой-нибудь сюрприз.
Вот полная версия статьи:
Количество элементов управления в самолетах
Вот график количества элементов управления в самолетах от одного из первых до F-15:

Образование в будущем
Списывание должно быть разрешено
Большинство занятий в школах и институтах сейчас проходит в виде лекций. Учитель рассказывает и показывает, а ученики слушают и записывают. Информация передается вербально и графически.
Казалось бы, все хорошо. Работает визуальная, слуховая и моторная память. Проблемами в донесении материала могут быть лишь форма подачи, да внимание учеников. Система образования существовала сотни лет, но будет ли она существовать и дальше в будущем?
Развитие технологий дает возможность преподавателям использовать новые инструменты для распространения знаний. Маркеры и проекторы с поверпойнтом, конечно, облегчили труд и даже чуть повысили внимание детей, но по сути ничего нового в саму систему передачи информации они не внесли.
Идея в том, что в будущем должна коренным образом измениться система обучения. Обучаемые не должны пассивно получать идею лектора, они должны сами искать информацию. Задача будет стоят в обучении детей именно поиску информации, ее интерпретации и применению.
Как все происходит сейчас? В течении нескольких месяцев учеников пичкают данными, словно кассетный магнитофон байтами. В конце четверти или семестра проводится контрольное считывание этих данных - проверка знаний через экзамен.
И все.
Еще один вид - курсовая работа - по своей сути предполагает как раз именно такой подход, который я описал. Но он сейчас не работает. Во-первых, школьников и студентов этому не учат или учат мало. Во-вторых, это предполагает такой объем самостоятельной работы, который является непомерным для молодого мозга, требующего прогулок.
И тут наступает эра ИТ.
На практике это означает, что все владеющие компьютерной грамотой просто качают рефераты из интернета. Они стремятся упростить процесс. Информационные технологии и устройства позволяют во много раз увеличить скорость обмена информацией. Так вот, самая глупая вещь, которую могут вытворить учителя - это запрещать своим ученикам делать это.
Сколько шуток было в институте на тему того, что нерадивый студент сдал курсач преподу, который тот сам написал будучи студентом. Так ведь это же замечательно! Преподу надо было объявить классу задание найти и сдать именно эту работу, озвучив ряд подсказок о том, что в ней находится. Перерыв яндекс и найдя искомое, студенты будут знать где взять материалы по данной теме, если она им вдруг потом понадобится.
На уроках нужно играть
Если крутить пальцем у виска по поводу последней фразы, то можно прокрутить дырку. Игровое построение учебного процесса не первый год обмусоливается в педагогике, да только что-то никак не применяется на практике. Однако вот прямо сейчас вспомните, какие уроки вам больше всего запомнились из школы? А?
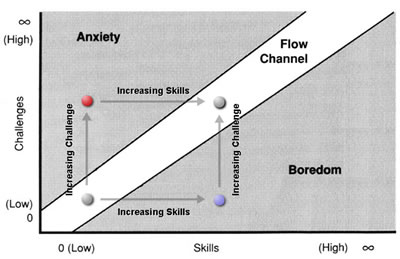
Фишка успешного обучения в системе образования будущего будет заключаться во введении учеников в состояние "потока" (flow), описанного психологом Михаем Чиксентмихаем. Вы играли в Counter Strike? Или футбол? Ну или вспомните как смотрели любимую мелодраму, если вы, читатель, женщина? Находясь в потоке, человек теряет чувство времени, предельно сконцентрирован на задаче, не обращает внимание на окружающие предметы, но главное - наслаждается.

Поток - это постоянное раздражение человека морковкой, которую тот захочет съесть. А когда он ее съест, раздражение его большей морковкой. А потом яблоком. Главное чтобы он всегда находился в русле между скукой и чрезмерной сложностью задачи.
Технологии такого обучения готовы уже давно. Например, Джеймс Блок (James H. Block) в своей статье 1984 года Making School Learning Activities More Playlike: Flow and Mastery Learning описывает как использовать поток в обучении детей. В этом состоянии дети наиболее эффективно достигнут поставленных целей обучения. Так как в игре предполагается вознаграждение за достижение результата, ученики будут сами хотеть учиться.
Или внедрять ИТ или будем там же где Африка
Идиллическая картина просиживания умников и умниц в библиотеке над грудой томов их предков - сегодня является бредом. Все научные издания должны быть оцифрованы и доступны ученику из любого места, где бы они ни находился. В памяти человека должен храниться только багаж основных знаний, моральные принципы и базовые культурные ценности. Все остальное он должен получать подключаясь к банкам данных.
Не существует проблемы оболванивания детей - остаточные знания школьных предметов через 10 лет близки к нулю, так что большинство прослушанных лекций все равно у всех пропадают.
Нет моральной проблемы электронного "протеза памяти" - никто ведь не против слуховых аппаратов.
Отсутствует проблема гибели человека от внезапного отключения от банка памяти - современное общество настолько зависит от своей технологии, что таких жизненно важных систем в обществе существует великое множество, и еще одна не изменит никакой картины.
Есть факт, что тот, кто будет двигать прогресс дальше, должен оперировать такими объемами знаний, которые были недоступны его предкам. Только те, кто смогут максимально полезно применять устройства поиска и обработки информации будут являться интеллектуальной элитой. Посмотрите, самые заурядные личности в две минуты могут посрамить начитанных мозговедов, не умеющих искать в яндексе.
Коммуникационные технологии разорвали барьеры общения. Глупо сидеть в своем универе деканом и не заставлять студентов набирать рейтинг на Хабрахабре. "Получить сто комментов" - должно стать условием для автоматического зачета по предмету. Любой малолетний оболтус может отхватить всеобщее признание за два дня начав прямо сейчас. Выложив результаты обычной домашней работы на YouTube, написав на A List Apart или в кучу других мест можно заставить признавать свое учреждение по всему миру, и заинтересовать работодателей в своих учениках.
Вот, например, известная игра flOw, которую создал Йенова Чен (Jenova Chen).

Разработка являлась частью учебного процесса. На его сайте есть вполне себе курсовик по этой игре.
Какие понадобятся устройства
Школа - механизм для выпуска человеческой болванки? Прекрасно! С помощью ИТ можно отлично регулировать уровень ее обработки. ЕГЭ с его возможностью - рраз, и увеличить уровень мозгов у студентов по всей стране путем фильтрации болванов - это прошлый век. В новом веке рычаги управления уровнем знаний будут заложены непосредственно в процесс их получения.
Сегодня у каждого есть мобильник. Смартфон или КПК - небольшая проблема. Субноуты скоро будут стоить рубли, а спонсируемые государством проекты школьных ноутбуков - копейки. Первое что необходимо сделать - максимально широко задействовать их в обучающем процессе. Вайфай по всему учреждению и доступ в крупные репозитории типа jstor.org, acm.org и национальные библиотеки с энциклопедиями - это необходимый минимум. Модификация учебного процесса и специализированный софт - второе.
Школьные библиотеки должны состоять не из тонны бесполезных учебников. Они должны выдавать детям субноутбуки специально разработанные для образования. Они должны быть простыми, надежными и дешевыми.
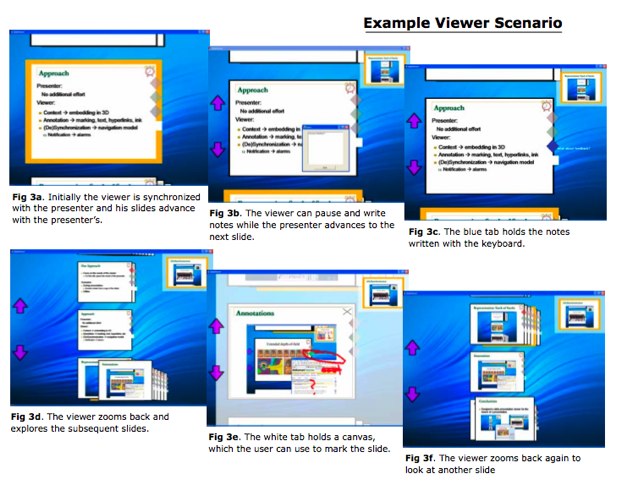
Далее - софт. Вот, например, люди из Microsoft Research: Michael F. Cohen и Steven M. Drucker разработали интерфейс v4v.

В красивой и наглядной форме презентация типа PowerPoint крутится не только на проекторе, но и на экране девайса у каждого зрителя. Он становится не пассивным, а активным ее участником, сам щелкает слайды назад и вперед. Не спит, а делает заметки прямо на слайде - вот и весь конспект.
Новые технологии в образовании будущего не только сделают ботанов еще умнее, но и сделают грубиянов сильнее и здоровее. Физра выпрыгнет на новый уровень, если каждый ребенок будет носить на уроке малюсенький беспроводной датчик биометрии, подключенный к школьному медицинскому серверу. Программы обработчики данных смогут выявить отклонения в реакции организма на нагрузки, предотвратить несчастные случаи, выявить болезни, рекомендовать упражнения с уклоном в ту или иную сторону.
Техника может научить людей вещам, которые они не умеют. Она может снизить нагрузку на тренера. Плохой уровень работы плохих тренеров не будет играть решающей роли, а талантливые тренеры смогут еще более эффективно учить своих ребят.
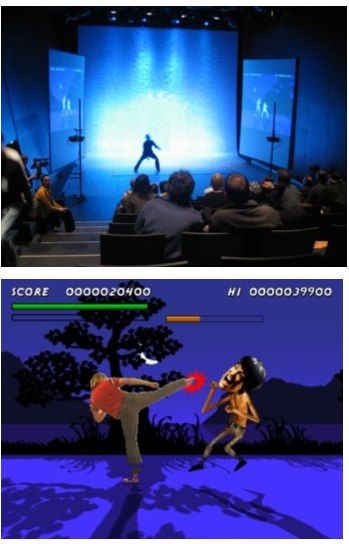
Вот Johanna H?ysniemi (University of Tampere) и Perttu H?m?l?inen (Helsinki University of Technology) соорудили инсталляцию Kick Ass Kung-Fu.

Человек помещается между двумя экранами, на которых видит свой аватар, атакуемый врагами. Аватар генерируется в реальном времени при помощи камеры и надлежащего софта. Движения игрока соответственно отражаются на игровом поле.
Двигаться в такой штуке гораздо интереснее, чем на утренней зарядке. Ведь у тебя есть цель, ты играешь в игру. Авторы уговорили некоторых детей поучаствовать в их эксперименте с Кунг-Фу, так те были настолько воодушевлены, что наприглашали толпу своих друзей.

Это вам не прогуливать занятия на лавочке с пивом.
Когда же все это наступит
Конечно, нынешнее поколение учителей не сможет адекватно проводить подобное обучение. Образование в будущем будет требовать других людей. Учебный процесс изменится только тогда, когда учителями станут те, кто сейчас собирается поступать в пед. Те, кто искал рефераты и курсовые в интернете, кто печатал шпаргалки на весь класс и кто собирал пасьянсы в компьютерной аудитории. До тех пор, пока это поколение не станет само учить других, есть время на оцифровку залежей отечественных библиотек, налаживание инфраструктуры, разработку ПО и проведения экпериментов.
Когнитивное сопротивление
Алан Купер описывает такую штуку как "когнитивное сопротивление".
- Когнитивное сопротивление низкое, когда человек видит предмет и понимает как он сработает. Например, некто берет крепкий тупой предмет и наносит им черепно мозговую травму. Пользователь знает что предмет на это способен.
- Когнитивное сопротивление среднее, когда человек видит интерфейс и хорошо понимает как он работает. Скажем, крутанув руль по часовой стрелке практически все ожидают, что машина поедет вправо. Даже если кто-то и не ожидает, то после первого же использования будет об этом знать.
- Когнитивное сопротивление высокое, когда человек видит интерфейс и понятия не имеет к чему приведет пользование им. Например, когда одна и та же кнопка на телефоне выполняет разные действия в зависимости от текущего режима - это интерфейс с очень очень высоким уровнем когнитивного сопротивления. Человек без объяснения или предыдущего опыта работы с таким интерфейсом нипочем в нем не разберется.
Купер говорит, что подавляющее большинство компьютерного софта обладает крайне высоким уровнем такого сопротивления. Реакция людей на это проста: они берут необходимый минимум нужного им функционала, а остальное игнорируют. Поэтому, скажем, гонка количества функционала в девайсах абсолютно misses the point. Возьмите, хоть, айфон.
Где люди носят телефон
В 2003-2006 годах компания Nokia проводила исследования с целью выяснить где люди носят мобильный телефон. Они приставали к людям в крупных городах: Хельсинки, Милан, Нью-Йорк, Тегеран, Дели, Токио и др. с вопросом где они держат свой мобильник, бывают ли у них пропущенные звонки и просьбой сфотографировать аппарат.
Получились такие результаты:
| — | 60% мужчин носят телефон в карманах штанов, большинство из них в правом. |
| — | 61% женщин хранят телефон в сумочке. |
| — | 30% носителей телефона в карманах и 50% носителей в сумке время от времени пропускают вызовы. |
| — | Место хранения телефона балансируется между желанием упростить ношение и работу с телефоном и желанием защитить его от повреждений и кражи. |
| — | Использование поясных чехлов идет от 0% в Токио, 10% в Лон Анжелесе, до 38% в Джи Лине и становится популярным с увеличением возраста респондентов. |
Другие интересные выводы в полной версии статьи:
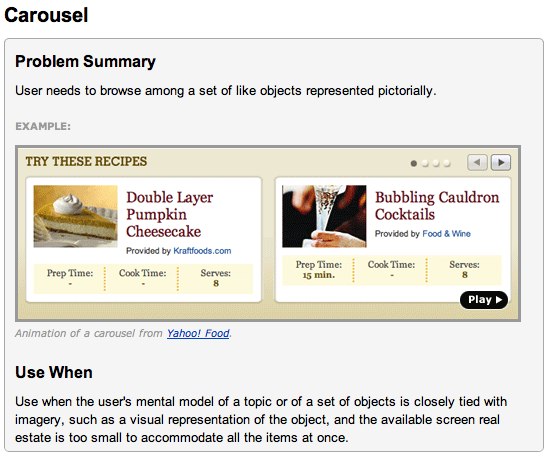
Набор решений проблем и задач в интерфейсах
Отличный набор готовых решений для разработки интерфеса. И как я о нем раньше не знал?
Yahoo Design Pattern Library
http://developer.yahoo.com/ypatterns/

Набор факторов для составления Персоны
Joan Vermette в одном обсуждении советует как один дизайнер может разработать "контекст", в котором живет посетитель сайта. Выделяются такие факторы:
- Общие цели посетителей (отсылаю к этой записи http://nordisk.pp.ru/design/70/)
- Немедленные задачи
- Временные рамки для этих задач
- Персональные ресурсы (например, деньги)
- Физическое окружение
- Эмоциональные триггеры или предрасположение
- Знакомство с областью деятельности
- Знакомство с вашей компанией или брендом
- Техническая подкованность
- Другие штуки, которых здесь нет
Затем, нужно поразмышлять и составить список "Персон", то есть типичных посетителей сайта, каждая из которых будет характеризоваться собственным набором этих факторов.
Источниками вдохновения для гипотех о значениях фактора может быть существующая статистика сайта, общение с людьми, непосредственно контактирующими с клиентами, чтение комментариев и емейлов пользователей, изучение литературы по теме индустрии. Наконец, привлечение идей коллег, друзей и незнакомцев через краудсорсинг.
Как избежать бесконечных утверждений дизайна клиентом
David Cronin из дизайн-бюро Cooper рассказывает как они в своих проектах пытаются избегать ситуации бесконечных утверждений дизайна и пляски вокруг цветовой гаммы и двух иконок.
В целом идея сводится к тесной работе с клиентом и вовлечение его представителей в процесс дизайна. Таким образом они избегают спирали переделок, замечаний не по делу, предосуждений, вкусовых предпочтений и невыгодных компромиссов.
Предлагаемые практики:
| — | Выделение роли коммуникатора дизайна - человека, который будет объяснять остальным в чем заключается смысл предлагаемых решений. |
| — | Работа с правильными людьми - на этапах процесса вовлекаются только те клиентские работники, которые реально необходимы. Гендир не должен обсуждать иконки, а менеджер - ключевые бизнес-моменты. |
| — | Планирование и расписание - если клиент будет видеть как его действия влияют на сроки и стоимость, он подумает о своем поведении. |
| — | Сотрудничать часто и рано - клиент должен быть вовлечен в процесс дизайна как можно раньше. |
| — | Выстраивать собрания вокруг определенных решений - необходимо не просто давать поглядеть клиенту на дизайн, а предоставить перед ним проблему и потребовать ее разрешение. |
| — | Ключевые люди заказчика должны быть проинтервьюированы как можно раньше. |
| — | Нужно использовать персоны и сценарии - для постановки проблем и задач на собраниях нужно использовать персоны - собирательные образы пользователей сайта, которых может быть несколько с разными параметрами. Соответственно, персоны должны выполнять определенные сценарии. Они так же должны быть разработаны на основе наблюдения за реальными пользователями, а не быть полностью выдуманными. |
| — | Сначала надо определить проблему, а потом обсуждать решение. Часто все происходит ровно наоборот, что и влечет к "смертельной спирали" бесконечных обсуждений. |
| — | Разрабатывать визуал постепенно. У Cooper есть специальный стиль, который они используют для составления "чертежей". Этот стиль заключается в отсутствии стиля, чтобы клиента не заклинило на оформлении. |
| — | Быть готовым выкинуть свою работу. Не нужно стоять на защите своего решения просто потому что вы его придумали. Если оно не решает проблемы, его нужно выкинуть. |
Вот полная версия статьи Early and Often: How to Avoid the Design Revision Death Spiral
|
early_and_often_avoid_the_design_review_death_spiral.pdf (размер 508.42 КБ) |
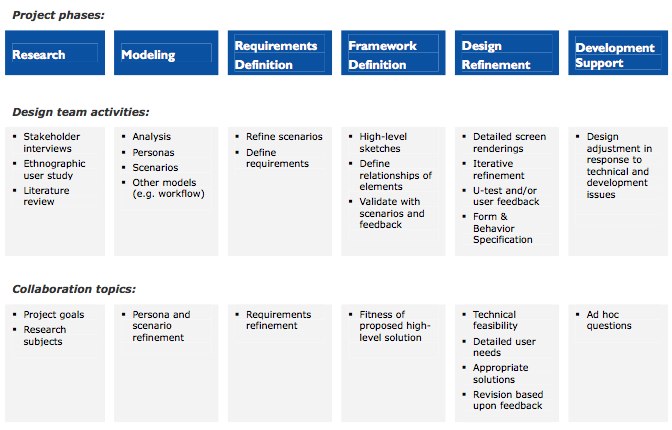
Схема хода проекта от Cooper
Вот схема хода проекта от бюро Cooper (www.cooper.com)

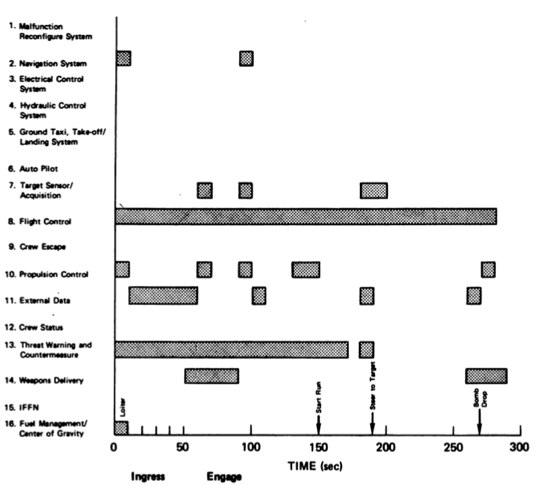
Анализ одновременных действий
Все та же комиссия по автоматизации боевого истребителя проанализировала 280 секунд боевой миссия воздух-земля. Получился вот такой таймлайн, по которому можно понять в каких местах пилот наиболее загружен (и где с него эту нагрузку желательно снять).

Когда нужна автоматизация
Комиссия по исследованию вопросов автоматизации американского военного одноместного истребителя рекомендует проводить автоматизацию в следующих случаях:

То есть автоматицация - не есть самоцель. Она должна проводиться с целями:
1. Уменьшить загрузку пилота
2. Уменьшить ошибки
3. Увеличить производительность пилота
4. Добавить новые возможности
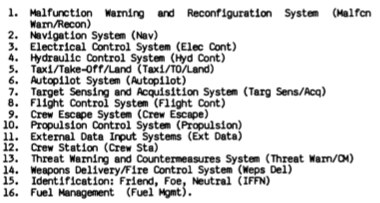
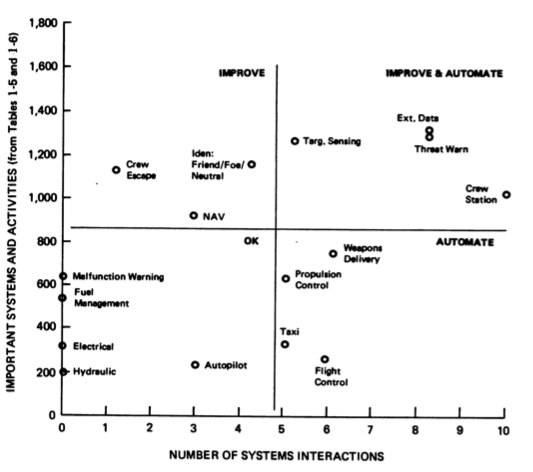
Выбор систем для автоматизации американского истребителя
Вот метод, которым американский Air Force Studies Board в 1981 Погоду выбирал системы боевого одноместного истребителя, которые должны были быть подвергнуты автоматизации.
Сначала они выделили 16 систем самолета.

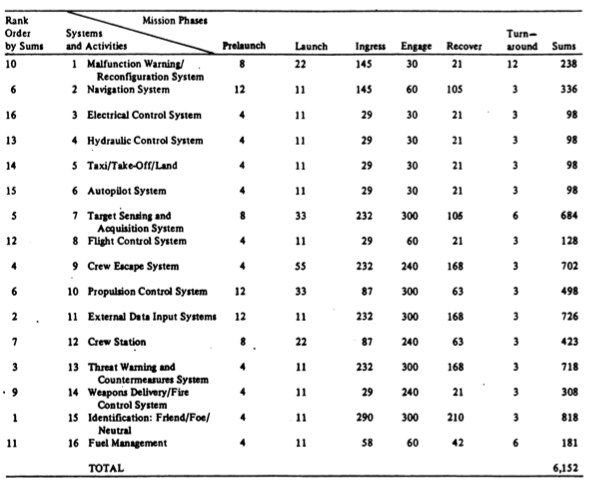
Затем исследователи попросили пилотов для каждого из этапов выполнения боевой задачи проставить веса каждой из систем, которые бы показывали ее важность на данном этапе, а так же сложность для самого пилота во взаимодействии с нею.

Сложив результаты таких таблиц для миссий типа "воздух-воздух" и "воздух-земля", исследовательский комитет получил итоговые ранги важности и сложности каждой из систем. Далее была составлена таблица из этих данных плюс шкалы с рангами количества взаимодействий пилота с системой.

Получились четыре квадрата:
| — | OK - система не нуждается в текущем внимании |
| — | Improve - внимание должно быть обращено на улучшение системы и уменьшение сложности обращения с ней |
| — | Improve & Automate - нужно и улучшать и автоматизировать систему |
| — | Automate - система готова для автоматизации |
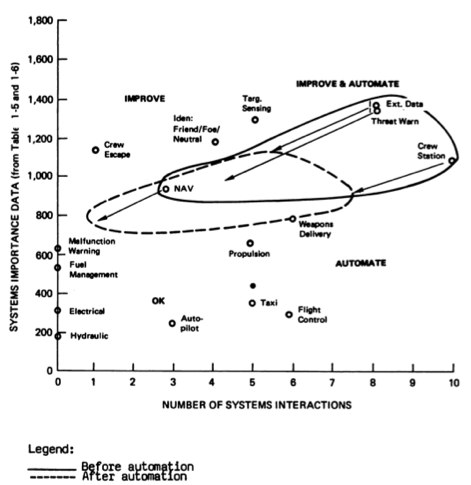
Наконец, был прикинут результат от улучшения и автоматизации (на этом рисунке для группы систем, отвечающих за защиту, defence awareness).

Передача эмоций через телефон
Anna Stahl, Kristina Hook и Petra Sundstrom в статье A Foundation for Emotional Expressivity рассказывают как они создавали интерфес для выражения и передачи другим своих эмоций.
Идея была в том, чтобы сделать программу для обмена сообщениями, в которой можно было бы указать его эмоциональную окраску. Причем, в прямом смысле.
Эмоция должна быть выражена в фоне экрана телефона на экране с сообщением. Фон должен принимать определенный цвет, с определенными анимированными фигурами на нем. То есть эмоциональность складывается из трех составляющих:
| — | Цвет |
| — | Форма |
| — | Анимация движения |
В качестве эмоциональной теории цвета авторы выбрали теорию K. Ryberg. По ней красный цвет представляет самые сильный и мощные эмоции, а синий - минимально энергетичен. Соответственно, цвета располагаются по кругу между этими двумя крайностями. Конечно, теория не кросс-культурна, но авторы на это и не замахиваются.

Для разработки фигур и анимации, представляющих эмоции были взят анализ Лабана, который говорит как разные эмоции могут выражаться языком тела актера. На этой основе были разработаны "положительные" и "отрицательные" фигуры.

Наконец, все это было объединено вместе, запрограммировано в Sony Ericsson P800 и названо eMoto.

Как и следовало ожидать, тестирование на людях показало, что в целом задуманные фигуры и цвет совпадают с тем, как это применяли тестируемые, но процент неверных с точки зрения авторов выборов был слишком велик.

Разногласия с задумкой получались в тех случаях, когда люди видели в цвете или фигуре символ. Одна девушка сказала что желтый для нее - печальный цвет, потому что он напоминает ей закат, который так печален (авторы считали это цветом радости). Другая девушка увидела в фигуре огорчения розу и это показалось ей цветом любви.
Итого, все это лишний раз подтверждает, что эмоции по большей части персонализированы и для каждого человека соединены с символами, понятными ему. Универсальных 100% работающих на всех физиологических методов влиять на эмоции через зрение вероятно все же не существует.
Вот полный текст статьи:
|
a_foundation_for_emotional_expressivity.pdf (размер 2308.17 КБ) |
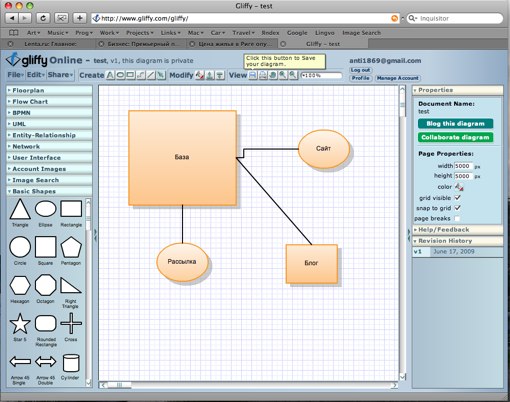
Gliffy - рисование диаграмм он-лайн
Вот этот проект предлагает инструмент для рисования диаграмм прямо в браузере:
Интерфейс довольно удобен, а функционал достаточен для основных задач. Готовые диаграммы можно шарить, печатать, экспортировать в визио, джипег или png.

Есть бесплатная и платная версия.
Апелляция к этике
Пользуясь этим видом апелляции, оратор убеждает людей на основе этических и эстетических ценностей, принятых в обществе. Приводя примеры достойных или недостойных случаев, он располагает к себе людей, направляет их восхищение на определенный предмет. Либо же заставляет презирать своих врагов и их идеи.
Этическая апелляция близка к эмоциональной. Ее отличие в том, что она вызывает несколько иной род эмоций, основанных на представлении человека о хорошем и нехорошем. Рекламу, апеллирующую к ценностям, всегда можно узнать по тому, как продвигаемый продукт старается примазаться к чему-нибудь очевидно ценному в представлении общества.

Как только компания хочет показаться чем-то большим, она привлекает на свою сторону любые символы, которые кажутся обществу достойными. Медальки на этикетках, геральдические вязи, упоминания о древнем-предревнем годе основания - все это уже лежит в сознании зрителей как признаки предметов достойных и надежных. Соответственно, они уже не будут пытаться разумно взвешивать достоинства предмета, и даже позывы страстей могут в них притупляться ("да, пусть я боюсь этого, но поступить иначе не могу, потому как это будет невоспитанно").

Здесь, конечно, так же важно, чтобы ценности, за которыми прячется продукт, понимались и разделялись его аудиторией. Так как для каждого крохи "что такое хорошо и что такое плохо" будет разным, рекламодатель должен точно знать, что зрителям будут понятны намеки на этику. Что им будут известны предметы, картины, символы, примеры поведения и другие штуки при помощи которых ведется апелляция.

"Этическая" реклама чаще других говорит о том, что такое плохо. В ней снято табу, на показ плохих эмоций. Социальная реклама по осуждению чего-либо как правило апеллирует именно к морали.
Стратегия пользовательского опыта
Steve Baty определяет "Стратегию пользовательского опыта" как
Набор действий, которые организация собирается сделать, которые вместе приведут к уникальному способу взаимодействия пользователей с их продуктом, отличным от конкурентов.
Стратегия предполагает наличие четкой цели. Например, как у Кодака: "Вы нажимаете на кнопку, а мы делаем все остальное", - и это было сказано 100 лет назад. Так вот, если цели нет, то и стратегии нет - есть просто набор todo, список задач.
Действия, которые приведут к цели, должны быть отобраны, потому что нельзя сделать все на свете; вовсе и не надо делать все на свете; некоторые действия заведут нас дальше, чем мы намеревались.
В итоговом результате, выполнение стратегии должно привести к такому продукту, использование которого будет отличаться от пользования продуктами конкурентов. Взять, например, Apple - это чуть ли не идеальный пример яркой стратегии пользовательского опыта. Использование продуктов компании чуть иное, нежели конкурентов. В этом плане яблочные продукты четко отделены от них. Кроме того, этот опыт трудно, почти невозможно скопировать. Сколько существует подражателей айфона - а все равно в них что-то не то.
Или вот еще хороший пример - автомобили. Многие производители стараются сделать так, чтобы езду на авто их марки нельзя было спутать ни с чем другим. Бэха всегда должна быть дерзкой, Ауди - комфортной, а Альфа - ломаться, рассыпаясь красочными фонтанами брызг при входе в шпильку окутанная клубами дыма от резины. У Жигулей, например, стратегия - быть дрянью. Четкое выполнение этой стратегии приводит к тому, что пользовательский опыт от вождения жигулей нельзя спутать ни с чем другим.
Полная версия статьи Steve Baty, "What is an Experience Strategy?" здесь:
http://johnnyholland.org/magazine/2009/06/what-is-an-experience-strategy/
Инструменты для тестирования пользовательских интерфейсов
Проект Loop11 обещает предоставить инструменты для анализа пользовательского поведения на ваших интерфейсах. Вы создаете ряд сценариев пользования интерфесом, приглашаете пользователей поучаствовать в них, а потом анализируете данные, которые собрал сервис.
Сайт пока что доступен только по инвайтам, но обещают скорое публичное открытие: http://www.loop11.com/
Вот этот проект - ClickTale записывает все действия пользователей на вашем сайте и позволяет вам позже их просматривать как видеоклип: куда поехала мышка, на что щелкнули. Так же там есть инструменты анализа форм и другие шняжки.
Проблема в том, что забесплатно там почти ничего нельзя сделать. Вот адрес:
http://www.clicktale.com/
Напишите, какие подобные проекты вы знаете?
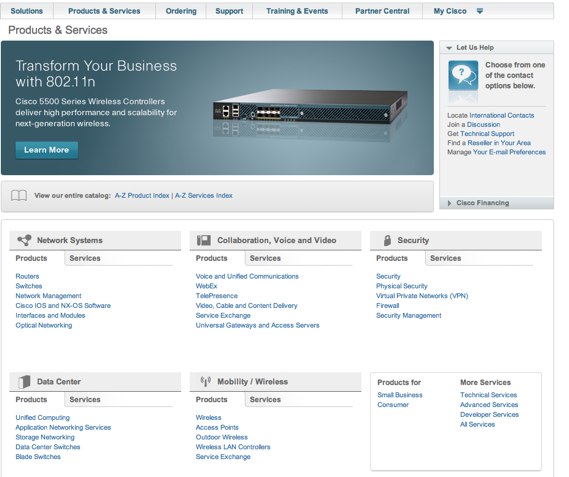
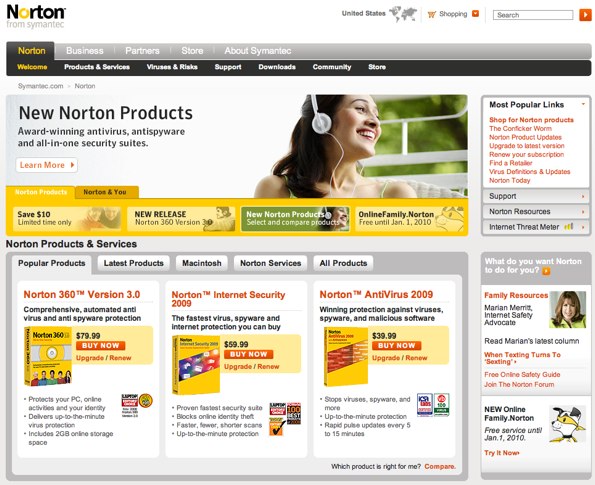
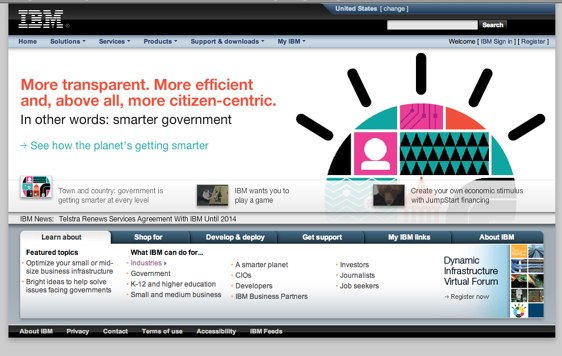
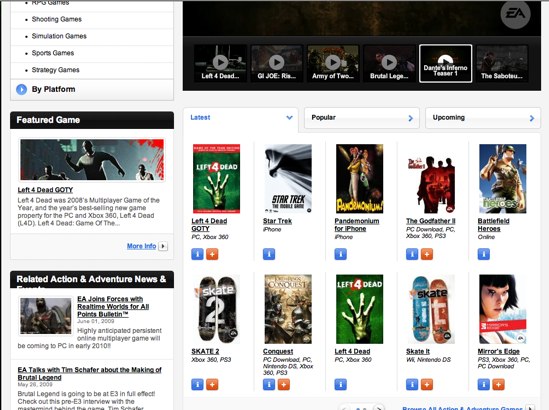
Табы
Табы хорошо применять там, где нужно вместить много информации, но места отводится мало. Информация в разных табах должна быть логически разделена, не должно быть такого, что один таб - является продолжением другого, то есть не должно требоваться переключение табов для усвоения одной мысли.
Проблемы табов на сайтах в том, что контент получается ограниченным по высоте, а так же в том, что при обратной навигации на страницу с табами (например, кнопкой Back), их состояние сбрасывается в начальное.
Вот как на разных сайтах реализованы табы:

- http://www.symantec.com/norton/index.jsp


- http://www.ea.com/genre/action-games