Дизайн вокруг
Кибернетические системы первого и второго уровня
Хью Дабберли в статье What is interaction? Are there different types? описывает типы существующих динамических систем (нединамическая система - это, например, стул).
Динамические системы подразделяются на реактивные и интерактивные.
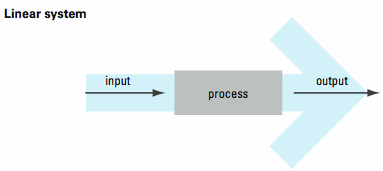
Реактивная система просто реагирует на какой-то ввод и ничего больше. Скажем набор текстовых страниц, соединенных гиперссылками - это реактивная система, а не "интерактивный мультимедиа продукт", что бы там ни утверждали маркетологи. Веб сервер просто отдает текст страницы браузеру по запросу. Запрос - это ввод, страница - это вывод.

В интерактивной системе, в отличие от реактивной, говорит Дабберли, трансферная функция (которая переводит ввод в вывод) динамическая. То есть путь, которым ввод преобразуется в вывод может сам измениться. Более того, в интерактивной системе измениться может и ввод и вывод.
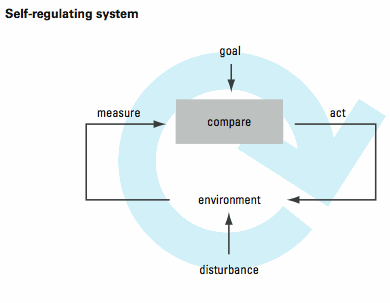
Автор рассматривает саморегулирующиеся интерактивные системы. У такой системы всегда есть цель. Вывод, производимый системой, сравнивается с ней, и получается замкнутый цикл. Это кибернетическая система первого уровня.

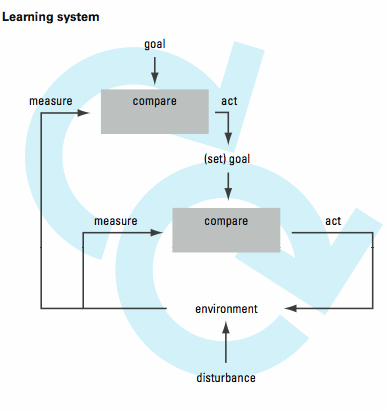
Система первого уровня не может изменить свою цель. Это может сделать система второго уровня. Такая система измеряет эффект, который дала ее "подопечная" на окружающую среду, и в зависимости от этого корректирует ее цель. Дабберли называет это обучением - модификация цели в зависимости от эффекта, произведенного действием (а я бы тут поспорил, потому что он ничего не говорит о запоминании результатов).

Такие системы могут быть сколько угодно раз вложены друг в друга, но высшие системы всегда называются системами второго уровня.
Вот полная версия статьи, где можно прочитать о различных способах взаимодействия таких систем друг с другом:
|
ddo_article_whatisinteraction.pdf (размер 838.60 КБ) |
Как подтолкнуть людей ввести больше ключевых слов в поисковый запрос
Николас Белкин (Nicholas J. Belkin) в тезисах Interface Techniques for Making Searching for Information More Effective почти не приводит примеров интерфейсных решений для облегчения поиска. Интересным мне показался только прием увеличения поля для ввода запроса.
Идея в том, что для поискового механизма лучше, если человек введет максимально длинный запрос. Тогда поисковик сможет выдать более релевантный результат. Автор заметил, что если сделать текстовое поле для ввода ключевой фразы не однострочным, а, скажем, пятистрочным, люди воспринимают это как приглашение ввести больше слов и делают это.

Вот полная версия тезисов:
|
belkin-final.pdf (размер 101.42 КБ) |
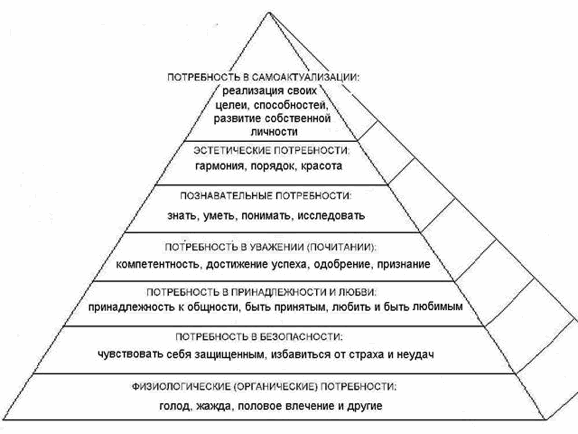
Пирамида Маслоу
Это пирамида человеческих потребностей по Маслоу. Пусть она здесь побудет. Ну просто для порядка.

Как вы знаете, нижний уровень - это то, без чего человек не может быть. Все мы постоянно думаем про еду, секс и опасность, независимо от нашей воли. Грамотный дизайнер может так подобрать картинки, затрагивающие базовые потребности человека, что это увеличит количество кликов по ним.
Разработка эмоционально положительного процесса поиска информации
Калбах развивает идею эмоций в поиске. Он приводит фреймворк процесса поиска информации (ISP). Если на вашем сайте предполагается создание поискового интерфейса в каком-либо виде (см. мою запись про классификацию поисков), то для насыщения его позитивными эмоциями нужно сделать вот что:
- Понять, кто будет пользователями. Кто пользуется вашей системой? Их параметры: опыт, профессия, возраст, среда общения
- Определить сценарий поиска. Как именно пользователи будут выходить на поиск, как производить его и что делать потом?
- Определить вероятные чувства, мысли и действия. Раз вы определили механический процесс поиска, нужно понять что пользователи будут думать и что будут скорее всего делать на каждом этапе? Грубо говоря, поставьте себя на их место, или сделайте модель и проведите тест на коллегах, попросив их комментировать свои мысли вслух.
- Определить места возникновения неопределенностей и сложностей. Так как на этом этапе у вас уже должна быть работающая модель и записи чувств, которые возникают при работе с ней, определите места затруднений. Места, где у пользователи теряют фокус и не знают куда двигаться дальше. Вот здесь вы уже обязательно должны провести испытание на фокус-группе.
- Суммировать все полученное и сделать финальную версию модели. Цель построения эмоционально положительного процесса поиска будет достигнута, когда вы по каждой определенной вами ступени этого процесса выстроите требования к дизайну интерфейса так, чтобы они вели пользователей к правильным мыслям и правильным действиям, которые в конце концов приведут их к требуемым результатам.
Все кажется довольно очевидным, но тут важно все-таки задокументировать весь процесс и ни в коем случае не отклоняться от полученной модели. Иначе можно получить совсем не те эмоции пользователей, какие должны были быть (см., например, мою запись про эмоциональный спад).
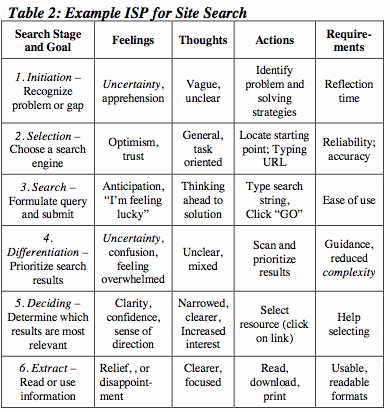
Вот два примера процесса поиска. Первый - более краткий и общий гипотетический поиск в гипотетическом Гугле.

Второй - более реальный пример разработки поиска вакансий на сайте работодателя. Посмотрите как определенные вероятные эмоции привязывают к функциональным требованиям к сайту, чтобы направлять их в русло, ведущее к удовлетворению бизнес целей компании.
|
table3.pdf (размер 85.31 КБ) |
Вот, кстати, полная версия тезисов Калбаха ("I'm Feeling Lucky": The Role of Emotions in Seeking
Information on the Web):
|
jkalbach_emotions-informationseeking-web_short21.pdf (размер 186.48 КБ) |
Эмоциональный провал пользователей при поиске информации
Джеймс Калбах (James Kalbach) пишет о том, что процесс поиска человеком информации насыщен эмоциями. Причем, существует "провал" этих эмоций сразу же после начала поиска. Человек теряется, не знает что делать первым, не уверен какие данные ему нужны. Это чувство проходит только по мере того, как он исследует полученные данные, понимает что ему действительно нужно и фокусируется на необходимом.
Поэтому самое ужасное, что поисковая система может сделать - так это долбануть по чувствам человека сразу же после выдачи результатов. Самый простой вариант это сделать - перегрузить поисковую выдачу, чтобы вызвать у пользователя панику неприятия сложности задачи. Это относится не только к поисковым серверам, но и к любой выборке предложений в каталоге самого обычного сайта.
Идея в том, что сразу после нажатия кнопки "Поиск", человек очень уязвим к плохим эмоциям. Он боится не найти то, что ему нужно (или вообще еще не знает что ищет). Поэтому поисковая выдача должна выдавать только результаты поиска и ничего больше.
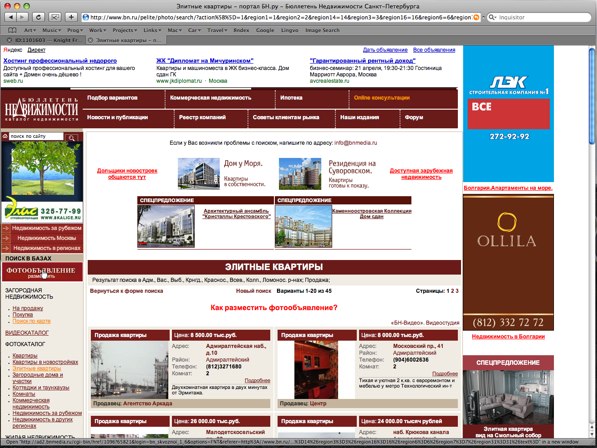
Вот это самый дикий пример, который я могу припомнить:

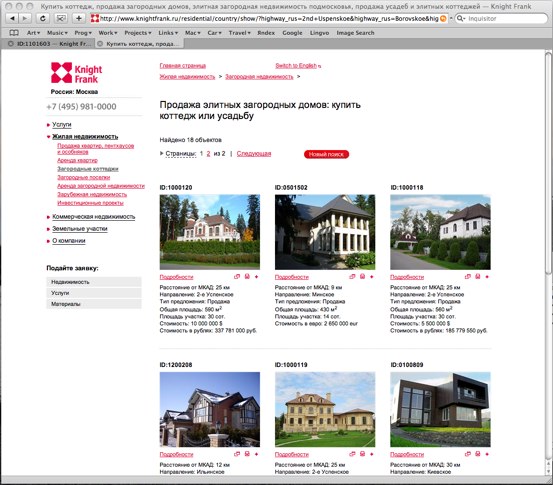
Вот так мы делаем на нашем сайте, но можно это еще улучшить:

Системы поиска по ключевым словам и без них
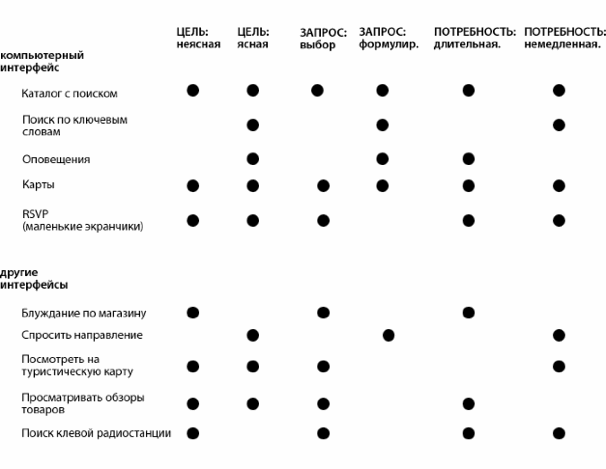
Джон МакКарти и Патрик Бергель (John McCarthy, Patrick Bergel) описывают в своих тезисах Search Without Keywords проблемы систем поиска по ключевым словам и пытаются отойти от них.
Основные проблемы использования ключевых слов, по их словам, в том, что:
| — | пользователь должен формально выразить свои нужды, составив поисковый запрос; |
| — | если система выдаст нерелевантный ответ, он быстро разочаруется в ней; |
| — | даже если ответ будет релевантен, пользователю все равно быстро наскучит копаться в них; |
| — | то как пользователь формулирует свои потребности, часто не согласуется с устройством поисковика. |
Конечно, в интерфейсах и алгоритмах поисковых систем происходит постоянная эволюция, направленная на повышение удовлетворения пользователя результатами поиска. Например, различные методы заставить пользователя уточнить запрос, очень хорошо работают на эффективность результата, особенно для технически неподготовленных людей. Вопросы навроде "Вы имели в виду X, Y или Z?" мотивируют пользователя быть более специфичным, а для поисковой системы служат инструментом выяснения действительной цели человека, с которой он совершает поиск.
Это ведет нас к каталожной структуре информации. Не смотря на популярность поисковиков по ключевым словам, опросы пользователей, на которые ссылаются авторы, показывают, что люди предпочитают поиск по каталогам. Как минимум потому, что структурированные каталоги позволяют совершать более разнообразные поисковые действия. Так же, видимо потому, что пользователю не надо напрягать мозг и формулировать свою потребность, а нужно просто вступить в диалог с системой.
Интерфейс, который не полагается на формулировку запросов оправдан в случаях, когда пользователь сам не знает точно что он ищет.
Он так же предпочтителен, когда пользователь не намерен немедленно совершить некоторое действие, а хочет получить общее представление о существующих вариантах по его запросу.
В общем, авторы приводят вот такую табличку, в которой написано когда какие виды поиска лучше использовать:

В заключении добавлю, что скорее всего истина как всегда посередине. Наиболее эффективным будет симбиоз каталога и поисковика, дающий человеку много способов удовлетворить его цель. Таким образом останутся довольны и посетители, ищущие что-то конкретное и посетители, желающие просто полистать информационные страницы.
А вот и полная версия тезисов
|
search_without_keywords_v02.pdf (размер 229.09 КБ) |
Понимание целей людей, осуществляющих поисковые запросы
Даниель Роуз и Дэнни Левинсон (Daniel E. Rose, Danny Levinson) провели работу по выявлению целей пользователей, руководствуясь которыми они совершают поиск информации. В своих тезисах Understanding User Goals in Web Search они описали процесс и результаты.
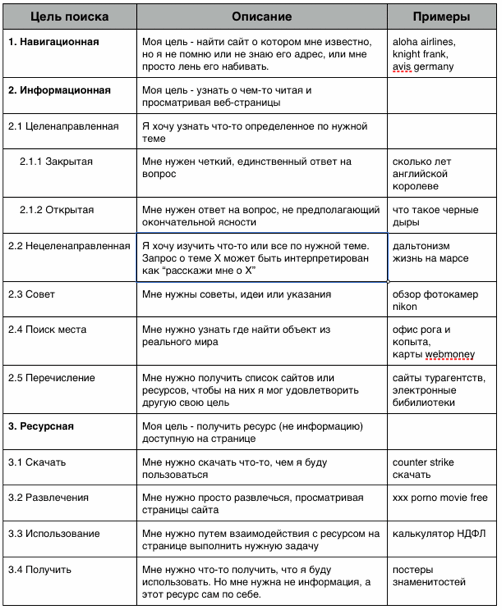
Для начала, был проанализирован лог поисковых запросов и разработана их классификация.

Роуз говорит о сложности автоматического сопоставления введенного запроса одной из этих целей. Для этого потребуются сложные алгоритмы, которые будут руководствоваться тысячами предварительных наблюдений.
Чтобы исследовать возможность создания и сделать первые наблюдения, авторы разработали специальный инструмент для ручной классификации запросов. Они проанализировали около 500 случайно выбранных английских поисковых фраз из логов сервера AltaVista и вручную отнесли каждый из них к определенной категории. Вот результаты.
.gif)
Интересно отметить, что 40% запросов были вообще не информационными, а большая часть информационных запросов сводилась к поиску конкретного продукта или сервиса, а не к выяснению фактов о нем. Это входит в противоречие с тем, для чего изначально создавались поисковые системы - поиску информации в "электронной библиотеке" еще в доинтернетовскую эпоху. Фактически, только 35% запросов соответствовали этой идее.
Стоит отметить, что выборки ключевых слов проводились в несколько этапов в разное время и времена года. Распределение результатов во всех случаях было похожим.
К сожалению, авторы не дают никаких практических рекомендаций по применению этих результатов. Они говорят о том, что создали основу, фреймворк, при помощи которого могут проводиться дальнейшие исследования с целью улучшить работу поисковых систем. Роуз и Левинсон предлагают читателям испробовать этот фреймворк, развить его идеи и выделить практическую пользу для себя.
Вот полная версия тезисов:
|
rose_www04.pdf (размер 227.09 КБ) |
Неравнозначность пользовательского участия в наполнении сайта
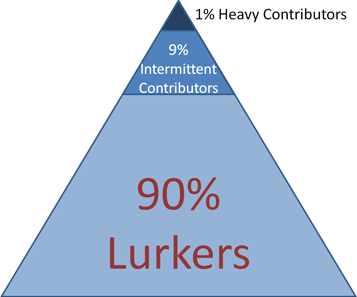
Якоб Нильсен писал о распределении участников в социальной сети. 1% пользователей вносят значительный вклад, 9% проявляют активность время от времени, 90% посетителей пассивно читают информацию, но не вносят никакой информации.

Этими цифрами можно пользоваться для планирования наполнения пользовательским контентом, если вы делаете такой сайт. То есть можно понять сколько постоянных посещений должно у вас быть, чтобы выйти на определенный уровень пользовательского участия.
Мы тут в одном обсуждении еще подумали, что процентаж может меняться в зависимости от сложности внесения своего вклада пользователем. Понятно, что поставить плюс в карму легче, чем написать статью. Если исследовать точную закономерность, можно так же заложить этот показатель в разработке своей социальной сети и предсказать активность.
Различные другие способы повышения пользовательского участия (например административными методами или мотивационными факторами) так же являются интересной темой для исследования.
Статья Нильсена тут:
http://www.useit.com/alertbox/participation_inequality.html
Карта проекта сайта
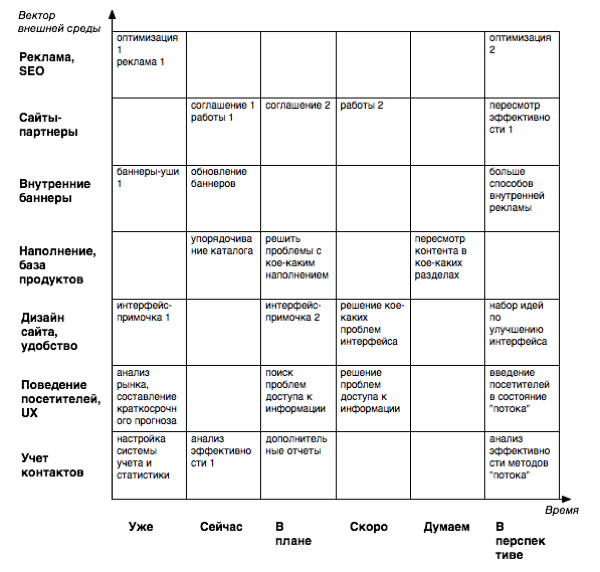
Я придумал делать вот такой план развития проекта сайта.

В клетках находятся конкретные действия.
По оси X у нас идет шкала времени. "Уже" означает только что сделанное, "В перспективе" - далекие от реализации идеи. Шкала времени не линейная. Это означает, что действия не обязательно перемещаются на клетку влево по прошествии какого-то времени. Все очень индивидуально и представляет слепок на опеределенный момент.
По оси Y разложены вектор внешней среды. Чем ближе к нулю, тем больше это касается внутренней среды предприятия. например "Учет контактов" предполагает обработку информации в CRM - сердце информационной архитектуры компании. Соответственно, SEO - это где-то в далекой и враждебной среде.
Работает это или нет, я пока не знаю. (Понятия даже не имею был ли я оригинален :) Позиции по шкале Y тоже могут показаться неоднозначными. Короче, все сугубо экспериментально.
Я назвал творение Картой проекта. Как минимум она позволяет ориентироваться в текущем состоянии проекта и всех его основных частях.
Годится для демонстрации начальству и для собственного использования.
Как подобрать цвета для оформления? Посмотреть вокруг!
Эдвард Тафти в Envisioning Information упоминает об одном способе выбора цветовой палитры для оформления. Он говорит, что очень хорошо использовать цвета окружающего нас мира. Человеку должны быть приятны те сочетания цветов, которые окружают его в природной приятной обстановке в погожий день.
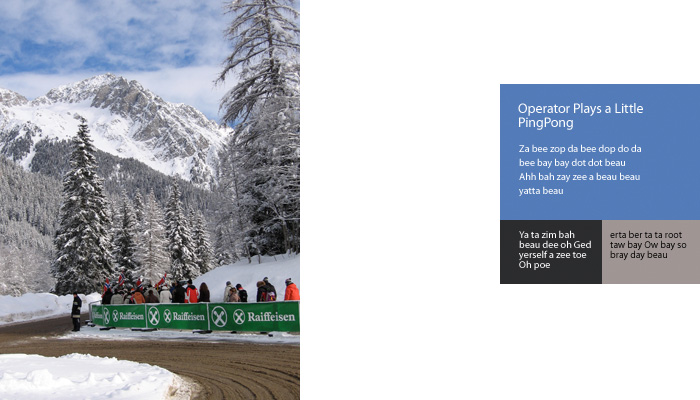
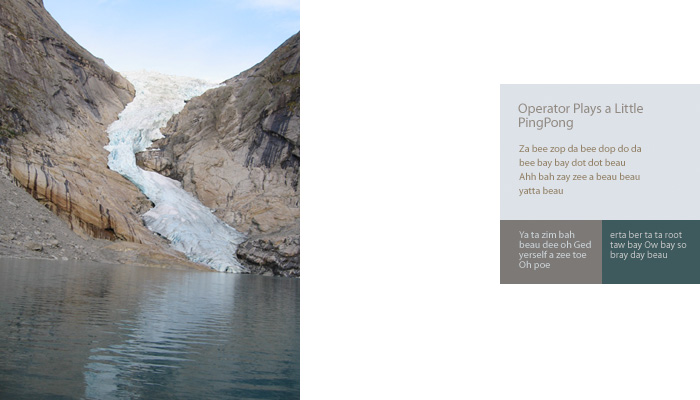
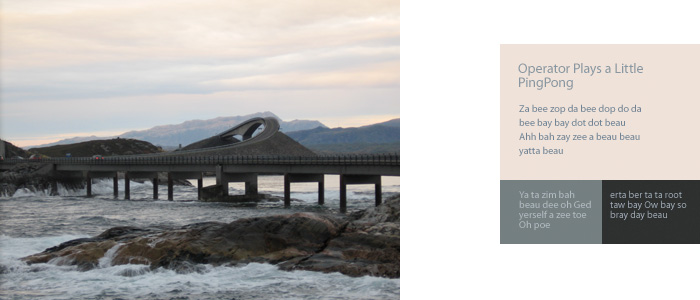
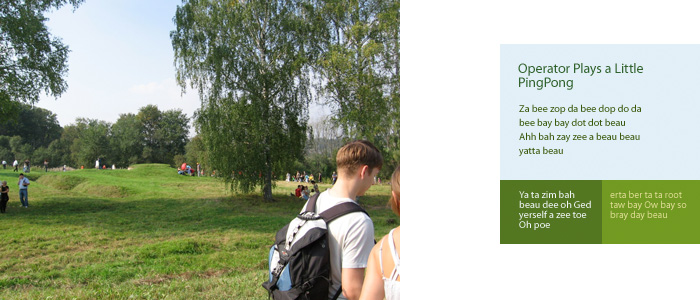
Я попытался развить эту идею. Можно постараться подобрать такие цвета для своей работы, чтобы они отражали палитру природы в определенном состоянии. Таким образом можно создать на своем сайте или листовке настроение зимнего утра, заката, сурового моря. Можно попробовать использовать так же урбанистические пейзажи (в конце концов мы живем в городах, а разрабатываемое оформление может стремиться передать техногенность).
Решив попрактиковаться, я взял несколько своих обычных мыльничных фотографий, потыкал в них пипеткой и покрасил получившимися цветами маленький бессмыссленный шаблон.
Вот вам погожий зимний пейзаж.

А вот немного сумрачная альпийская деревушка.

Холодный трескучий ледник.

А вот красивый закат над суровым Северным морем.

Самое обычное русское лето.

И песчаное уныние.

В общем, любой графический дизайнер лучший чем я, сможет классно подобрать цвета, и дать в своем произведении нужное ощущение реального мира. Природа - огромный источник вдохновения и то, без чего мы не можем жить. Попытаемся быть немножко ближе к ней в своей работе.
Книга How Do You Design. Справочник по 130 схемам процесса дизайна
Хью Дабберли и люди из студии Dubberly Design Office проделали огромную работу по поиску и обработке теоретических описаний процесса дизайна. Около 130 моделей составили содержание их книги How Do You Design. Книга написана для образовательных целей и свободно доступна на сайте авторов.

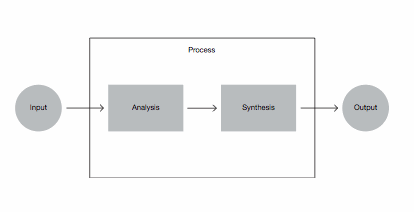
Вообще, это скорее справочник. На мой взгляд все описанные модели представляют собой тем или иным образом раскрытую схему Коберга и Бэгнелла, 1972 года, приведенную в самом начале книги.

Сначала мы разбиваем ситуацию или проблему на части для исследования (Анализ). Затем мы собираем ее на основе возникшего при этом понимания улучшений (Синтез).
Конечно же, присутствует много интересных моделей, не обязательно касающихся этой. Про две из них я писал раньше. Еще мне понравилось простейшее мнемоническое правило 4D (define, design, develop, deploy). Шуточки от Apple

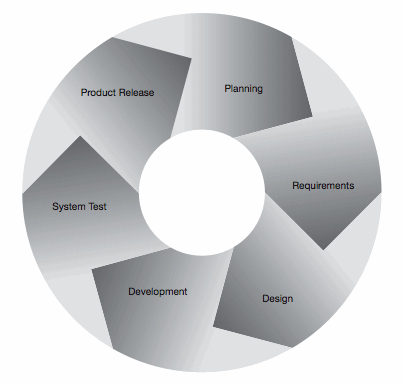
Наконец, циклические модели, как естесственное продолжение всего определенного ранее.

Скачать всю книгу можно здесь:
http://www.dubberly.com/articles/how-do-you-design.html
Крючок преднамеренно устаревающих вещей
Еще одна цитата из Папанека про устаревание вещей.
Промышленность потворствовала стремлению общества ко всему новому и невиданному. Смешение технологий и искусственное подстегивание потребительских прихотей породило зловещих близнецов: модернизацию и устаревание.
По словам этого дизайнера, есть три типа устаревания:
| — | технологическое (открывает новый или более элегантный способ делать вещи), |
| — | материальное (вещь изнашивается), |
| — | искусственное (вещь заранее обречена на преждевременную смерть; либо материал нестандартен и износится в предсказуемый промежуток времени, либо основные детали не подлежат замене или ремонту). |
Начиная со Второй мировой войны наибольшее внимание уделяли стилистическому и искусственному устареванию.
Что же мне это напоминает? Да продукцию Apple мне это напоминает! Вот я смотрю сейчас на айфон и понимаю, что дизайнеры эппла очень-очень-очень внимательно прочитали его критику и сделали ровно то, что против чего он высказывался. Ведь все эта критика направлена на получение прибыли, а как коммерческой организации от нее отказаться?
Производители сажают нас на крючок наших же собственных желаний. Как этому противостоять? Либо расслабиться и никак не противостоять, получая удовольствие от ежегодной покупки нового айфона. Либо постараться сделать для себя все три типа устаревания не актуальными. Не читать обзоры новинок, забить на царапины, искать неофициальные китайские запчасти. Этим тоже можно получить удовольствие от маленького бунта и выпадания из общей массы.
Как оценить общественную полезность предмета или явления
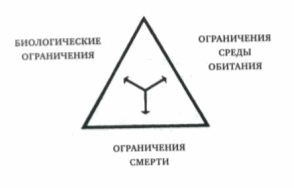
Виктор Папанек приводит схему "Триады ограничений". По ней он предлагает измерять общественную ценность акта дизайна (хотя по этому можно оценивать общественную ценность вообще чего угодно).

Человечество находится внутри "тюрьмы" этого треугольника и своей деятельностью пытается расширить его стенки. Причем оно с равным успехом может их и наоборот, придвигать.
Положительные движения
| — | Улучшая жилище и облагораживая окрестности человек отодвигает стену ограничений среды. |
| — | Изобретая лекарства и методы лечения, он отодвигает от себя ограничения смерти. |
| — | Внедряя электронные имплантанты или, пардон, мутируя, мы двигаем прочь биологические ограничения. |
Отрицательные
| — | Автомобиль транжирит невосполняемые энергетические ресурсы нашей среды. |
| — | Автомобиль убивает десятки тысяч людей в год. |
| — | Автомобиль отравляет людей своими выхлопами и делает их инвалидами. |
Про автомобиль, конечно, это утрировано. Просто Папанек часто на него ополчается. Предлагаю вам взять какое-нибудь решение, к которому лично вы приложили руку и подумать каково его влияние на каждую из стенок. Возможно, вы делаете действительно нечто общественно ценное.
Схема процесса дизайна от IDEO
В дополнение к схеме AIGA мне понравилась схема процесса дизайна, разработанная компанией IDEO. Вобщем-то она имеет довольно обычный процессный вид, наибольший интерес там представляют техники, которые использует IDEO.
Вот краткое описание ступеней, а техники для каждой из них читайте в прилагаемом pdf:
- Наблюдение. Когнитивные психологи IDEO, антропологи и социологи работают в одной команде с клиентами, чтобы понять поведение ваших потребителей.
- Мозговой штурм. Проводится интенсивная сессия по анализу данных наблюдений за людьми и генерированию идей. Каждый штурм длится не более часа и имеет четкие правила, обозначенные на стене.
- Быстрое прототипирование. Вылепка рабочих моделей поможет всем представить возможные решения и увеличит скорость принятия решений или внедрения инноваций.
- Очистка. На этой стадии IDEO сужает возможные решения до нескольких возможных.
- Разработка. Инженерные, оформительские и социальные мощности компании приводятся в действие на этом этапе для создания продукта или услуги.
Вот полная версия методики на английском:
|
ideo.pdf (размер 22.52 КБ) |
Процесс дизайна решения, разработанный AIGA
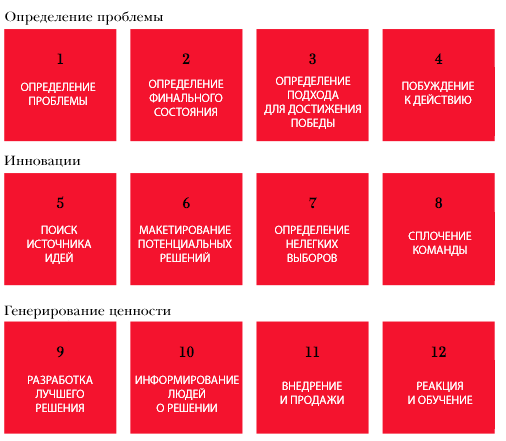
В Американском институте изобразительных искусств (AIGA) придумали схему, чтобы дизайнеры могли объяснить что они делают в организации. Схема показывает процесс дизайна продукта или решения.

Вот описание пунктов:
- Определение проблемы. Успешные команды сперва наперво определяют проблему, которую они собираются решить. Надо выразить ее на понятном языке и ограничить ее рамки. Надо посмотреть проблему со всех сторон. Как известно, правильная постановка проблемы - уже большой шаг к ее решению.
- Определение финального состояния. Необходимо ясно описать в чем будет заключаться победа. Если команда не делает этого шага, она скорее всего заблудится в процессе дизайна.
- Определение подхода которым будет достигнута победа. Как только вы узнаете в чем заключается цель, вам необходимо определить пути ее достижения. Нужно составить буквальную карту этих путей и впечатать ее в умы всех участников процесса, чтобы все знали что они делают.
- Подстегивание к действию. Возможно, что в команде не все захотят идти намеченным путем. Необходимо побудить, убедить или заставить их сделать это. Возможно, нужно будет кому-то помочь, кого-то обучить.
- Поиск вдохновения и источника идей. Когда все приготовления сделаны, нужно начать генерировать идеи, искать вдохновение и проводить исследования, которые скажут как достигнуть поставленной цели.
- Прототипирование потенциальных решений. Идеи, найденные в предыдущем пункте, должны обрести простую материальную форму в этом. Нужно сделать прототипы вещей или процессов и посмотреть как они могут работать.
- Определение нелегких выборов. Так как ваши идеи обретут материальный вид и вы начнете ими пользоваться, тут же станут всплывать те или иные проблемы. Вы должны свести их и осмыслить для каждого варианта решения. Будет ли оно слишком дорого в итоге? Есть ли у него тяжелые технические проблемы или другие недостатки?
- Сплочение команды. Дизайнеры должны теперь увидеть разницу во взглядах различных членов команды. Нужно заметить то общее, что может их объединить.
- Выбор лучшего решения и его проработка. Это кульминация всех предыдущих пунктов. Выбирается то решение, которое признано лучшим и начинается его непосредственная разработка.
- Информирование людей о вашем решении. Это то, что обычно называется маркетингом или рекламой и пиаром вашего решения. О нем должно узнать как можно больше людей.
- Продажи. На этом этапе ваше решение продается и приносит вам деньги.
- Быстрое обучение и реакция на основе ваших успехов или ошибок. Самые эффективные команды всегда учатся. Дизайнеры переосмысливают, исправляют и улучшают свое решение.
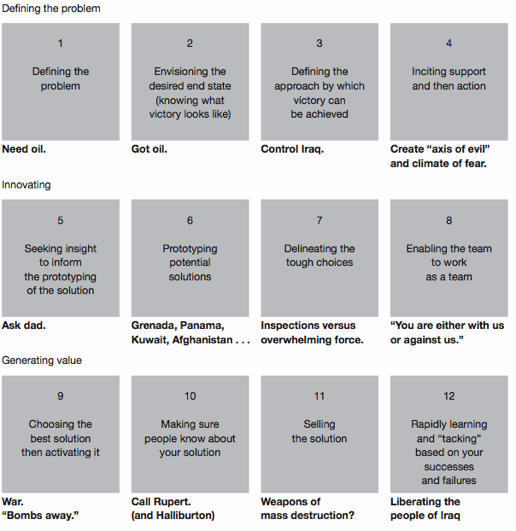
Авторы методики, Clement Mok и Keith Yamashita, приводят в догонку вот такой пример использования их схемы.

А вот еще брошюра, в которой расписана вся информация выше:
|
aiga_designingprocess.pdf (размер 66.00 КБ) |
Дома из пенопласта
Виктор Папанек в "Дизайне для реального мира" описывает способ постройки дома из пенопласта.
"Самопорождающийся" пенопластовый купол компании "Доу кемикалс" (dow.com) - еще один пример принципиально нового подхода к методам строительства. Фундаментом здания может быть круговая опорная стена высотой двенадцать дюймов. К ее основанию прикрепляется полоса пенопласта шириной и высотой четыре дюйма, служащая основанием для спирального купола. На земле, в центре, мотор вращает стрелу с рабочим и тепловым сварочным агрегатом. Стрела движется по кругу, как стрелка компаса, и поднимается по спирали примерно на три фута в минуту. Постепенно она укорачивается, приближаясь к центру. Человек на сиденье подает "бесконечную" ленту пенопласта четыре на четыре дюйма в сварочный аппарат, который приваривает эту ленту к уже прикрепленному вручную пенопласту.

По мере того как подающий механизм поднимается и двигается по кругу с постоянно уменьшающимся диаметром, в процессе спирального движения создается купол. В конце концов наверху остается дыра диаметром тридцать шесть дюймов, через которую можно вынуть рабочего, мачту и движущуюся стрелу. Затем дыру закрывают прозрачным пластиковым пузырем или превращают в вентиляционное отверстие. На этой стадии вся структура полупрозрачная мягкая, без окон и дверей. Затем прорезают окна и двери с минимальными усилиями; структура еще настолько мягкая, что отверстия можно проделать пальцем); потом снаружи и изнутри на структуру распыляется модифицированный латексом бетон. Сверхлегкий купол достаточно прочен, ему не страшны ни сильный ветер и снежные заносы, ни насекомые вредители, кроме того, у него низкая себестоимость. Несколько таких куполов диаметром пятьдесят четыре фута легко соединить в комплекс.
Сегодня такие дома - реальность. По крайней мере в Японии. Компания International Dome House (http://www.i-domehouse.com) делает дома из пенопласта на потоке (только они заранее делают панели).

Их можно использовать как отели, магазины, да и просто жить там. Стоимоcть дома из пенопласта в Японии - от 30 тысяч долларов.



(фото отсюда http://www.pinktentacle.com/2008/08/styrofoam-dome-homes/)
Некий американец Хут Хэддок строит дома из пенопластовых панелей в США. Он отмечает их хорошую теплоизоляцию (один из домов он построил на Аляске), сейсмостойкость и другие положительные качества. Пенопластовые панели не разрушаются термитами, не плесневеют, не горят и не гниют. http://news.samaratoday.ru/news/66091/
Tacoma Narrows - болтающийся на ветру мост
Очередной раз ударив по тормозам перед новообразовавшейся ямой, я опять не смог представить объемы лени и других отрицательных человеческих качеств, которые не позволяют искоренить проблемы с дорогами раз и навсегда.
Понятно, что властные структуры держат в уме тысячи причин по которым сделать раз и навсегда хорошую дорогу невыгодно. Понятно, что дорожные службы придумают тысячи отговорок почему сделать неразваливающееся покрытие дико дорого и практически нереально. Но, блин, наибанальнейшая истина, что все это от нежелания. Тот кто хочет, ищет способы, а не оправдания.
Только что посмотрел сериал Richard Hammond's Engineering Connections. В нем Хамстер рассказывает про четыре удивительных творения человека: Аэробус A380, небоскреб Taipei 101, Обсерваторию Keck и газодобывающую платформу Troll A. В каждом из этих проектов инженеры сталкивались с трудными технологическими проблемами. И каждый раз их решали.
А по поводу дорог и нытья про сложные погодные условия, в которых асфальт то расширяется, то сжимается - посмотрите на это видео. В 1940 году мост Tacoma Narrows из за возникшего резонанса целый час колбасился на ветру. Огромная железобетонная конструкция с асфальтовым покрытием и фонарными столбами сгибалась и сжималась как резиновый эспандер. Железобетонная конструкция! На видео я почему-то не вижу разлетающихся кусков покрытия, там даже умудряется балансировать инженер, решивший продемонстрировать веру в крепость своей конструкции.
Почему после такого примера страна, которая запустила Спутник, и Луноход, не может придумать асфальт, выдерживающий мизерные перепады температуры, мне непонятно.
Dubberly Design Office - ресурс с информацией о пользовательском поведении
Dubberly Design Office (DDO) - это дизайнерская студия, базирующаяся в Калифорнии. Они делают интересные проекты в области софтверного дизайна, но главное - публикуют на своем сайте полезные схемы и статьи о пользовательском поведении. Вот сайт: http://www.dubberly.com/
Простой метод анализа
Эренберг высказал интересный способ нахождения закономерностей (и вообще анализа данных). Мы берем какое-то число "в ум", и держа его там наготове пробегаем глазами по анализируемым данным.
Такую методику можно применять и для других вещей. Например, я обычно держу в уме "дизайн сайтов" и читаю какую-нибудь психологическую книжку. Варианты применения описываемых вещей для сайтов всплывают сами собой. Попробуйте.
Интересные ссылки
Я меняю статьи из JSTOR на ссылки. Вот, что мне прислали интересного:
На этом сайте находится каталог обнаруженных планет
http://exoplanet.eu/
А здесь - каталог медицинских научных статей. Прочитав, можно понять о чем говорит Доктор Хаус :)
http://www.ncbi.nlm.nih.gov/pubmed/
