Дизайн вокруг
Убирание лишней шкалы на графике
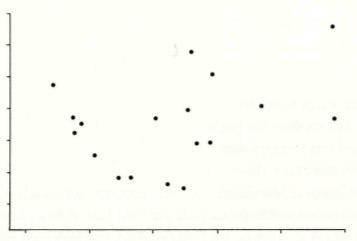
Всем известен вот такой график из двух параметров

Тафти говорит, что незачем на шкале рисовать лишние линии. Это только увеличивает количество чернил, потраченных впустую. Надо делать так.

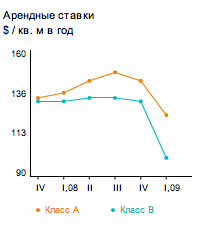
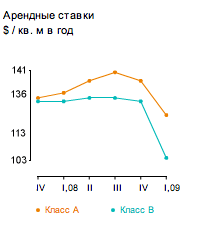
Попробуем на практике. Вот наш график с сайта Knight Frank

Получается. На оси Y автоматом видны минимальные и максимальные значения (вообще этот график, конечно, еще можно улучшить).

Закон Фиттса и закон Хика
Закон Фиттса (Fitts's Law) гласит что "время, требуемое для позиционирования на какой-либо элемент есть функция от расстояния до этого элемента и от его размера". Ну то есть применительно к интерфесам - чем больше и ближе объект к текущему положению мышки, тем быстрее человек сможет на него щелкнуть. Звучит как очевидность? Да. Но не все строители интерфейсов это понимают.

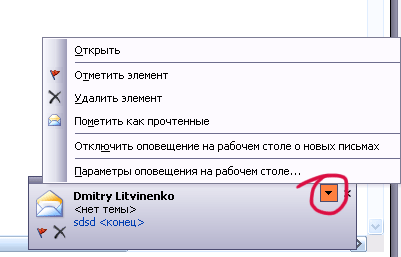
Взять никак не дающий мне покоя Outlook и его уведомление о новом письме. За отмеченной стрелочкой скрывается контекстное меню. Самой часто используемой функцией оттуда будет скорее "отметить как прочитанное", а не "отключить уведомления". Почему за ней надо целиться в центр списка? И так ведь каждый раз. Вместо этого, неправильно спроектированный интерфейс так и подстегивает меня сделать ему активную эвтаназию.
Про закон Фиттса подробно можно почитать на википедии
http://en.wikipedia.org/wiki/Fitts's_law
Или пройти интерактивный тест на него :)
http://fww.few.vu.nl/hci/interactive/fitts/
Закон Фиттса обычно сопровождается законом Хика. Закон Хика - утверждение, что время реакции при выборе из некоторого числа альтернативных сигналов зависит от их числа. Словами логики - чем больше пунктов в выборе, тем дольше люди будут думать что выбрать. Поэтому везде слышны рекомендации делать не больше 5-7 пунктов в меню, использовать группировки, выделения и т. п.
Вот таким финтом в аутлуке превращают кучу вариантов фактически в два.

Определение закона Хика на русском есть тут (первую фразу я оттуда свистнул)
Упражнения на композицию Hajo Rose
У Отто Трейманна (см несколько постов назад) когда он учился в New Art School c 1936 по 1940 был учителем Хайо Росе (Hajo Rose). В основе его преподавания было исследование самых простых принципов дизайна: линии, цвета, структуры и методов работы. Росе особенно отмечал законы логики. Он учил студентов выбирать самый разумный и объективный из вариантов форм и материалов для решения поставленной задачи.
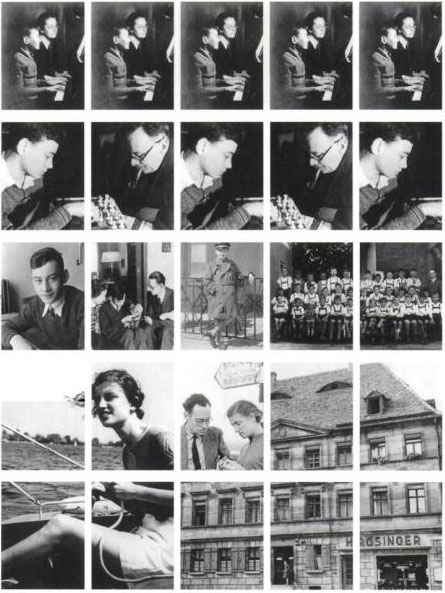
Одним из упражнений по композиции, которые он ставил ученикам, было иллюстрировать пространство на гладкой поверхности. Студент должен был разделить лист бумаги на девять квадратов с широким пространством слева - "для записей". Таким образом проверялась и тренировалась способность находить решения.
Трейманн шаг за шагом учился строить композиции, передающие пространство, перспективу, движение, единство и другие концепции. Он использовал различные пересечения, оттенки серого, пробовал много форм и положений объектов.
Став мастером, Трейманн мог создавать работы, выражающие мысль и идею минимальными, но очень гармоничными и красивыми средствами.

Кампания Наполеона в России 1812 года. Классический график
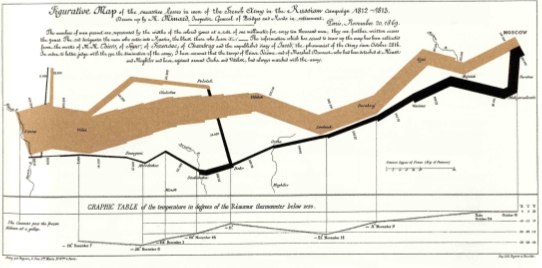
Вот классическая работа французского инженера Чарльза Джозефа Минара (Charles Joseph Minard) 1781-1870 о походе Наполеона в Россию.
Маленький график рассказывает огромное количество исторической информации. Толстые линии - это численность французской армии до наступления и после. Обратите внимание на привязку к географической информации. Во время отступления так же идет привязка к температуре.

Полная версия:
|
napoleon.pdf (размер 1632.01 КБ) |
Кнопки бесконечного размера
В книге Влада Головача "Дизайн пользовательского интерфейса" приведено интересное описание "кнопки бесконечного размера".
Если двигать курсор к любому краю экрана, он всегда остановится на краю и не будет двигаться за его пределы. Значит можно очень быстро и точно щелкнуть на хотспот, находящийся на краю экрана или в его углу.
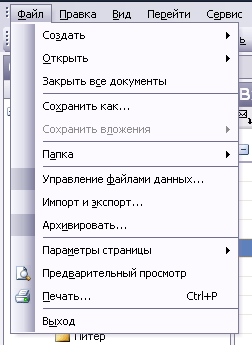
Для достижения такой кнопки от пользователя требуется всего лишь дёрнуть мышь в нужном направлении, не заботясь о её скорости и не делая попыток остановить её в нужном месте. Это делает такие кнопки наиболее доступными для пользователя, жалко даже, что у экрана всего четыре угла. Именно поэтому, например, меню MacOS многократно эффективней меню Windows: если в MacOS меню всегда расположено впритык к верхнему краю экрана, то в Windows меню отделено от края экрана полосой заголовка окна программы (Title Bar).
Свою книгу автор считает устаревшей, но вы все равно ее можете легко найти в яндексе
График движения поездов - классический пример
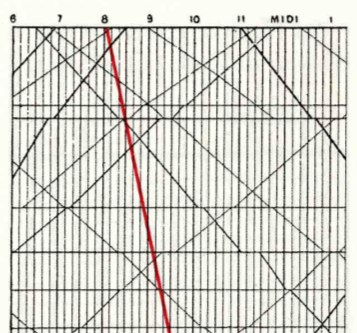
Продолжаю читать Тафти. Начал с его первой книжки про графики. Разбирать его примеры - одно удовольствие (выложу ее резюме когда дочитаю).
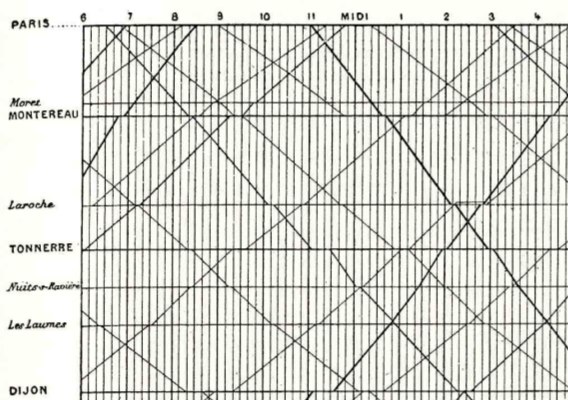
Вот фрагмент графика поездов из Парижа в Лион, созданный в 1880 году. Авторство метода приписывают некоему французскому инженеру Ibry

В верхней строке - часы суток. Станции расположены слева, причем вертикальное расстояние между отметками пропорционально реальному расстоянию между этими пунктами. Диагональные линии представляют движение поездов. Не трудно догадаться, что если диагональ наклонена влево, то поезд следует из Парижа, и наоборот.
Там, где линии пересекаются, поезда втречаются друг с другом. Можно так же отслеживать время остановок.
Чем круче линия, тем быстрее идет поезд. Особенные поезда можно отмечать другим цветом. Вот, скажем, экспресс:

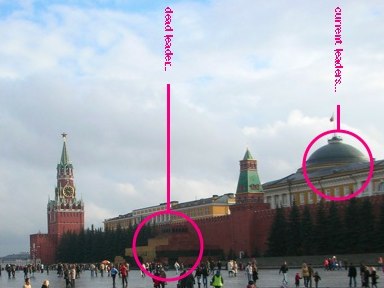
Total Identity
В 1963 году в Нидерландах образовалась группа Total Design. Ее участники Friso Kramer, Benno Wissing, Wim Crouwel и браться Schwarz намеревались ни много ни мало - заредизайнить голландский дизайн. Группа до сих пор жива, занимается профессиональным дизайном и корпоративной идентикой, основатели стали знамениты, а современная студия получила название Total Identity.

Как говорилось в прошлой заметке, Total Design развивал идеи Otto Treumann. Во многих сегодняшних работах Total Identity явно прослеживается стиль Треймана.

Что, правда, не касается их ужасающего сайта:


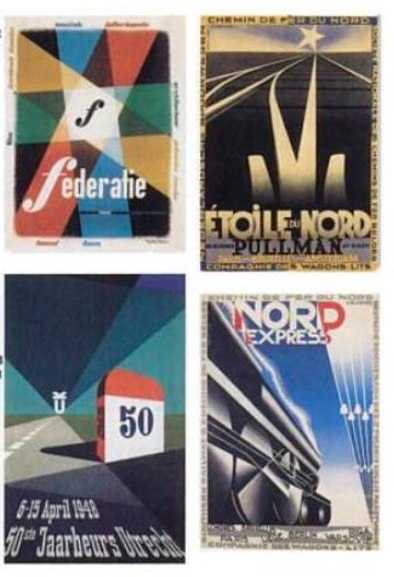
Otto Treumann
Отто Трейманн (Otto Treumann, 1919-2001) сыграл значительную роль в развитии послевоенного графического дизайна в Нидерландах.
Блистательными моментами в его карьере былы работы для журнала Rayon Revue, марки посвященные памяти военного сопротивления, многочисленные постеры, логотип для израильской авиакомпании El Al Israeli Airlines и для многих голландских компаний.
Трейман особо мастерски мог использовать цвет. При минимуме значений цветов и композиций он достигал чудесных результатов. Он разработал узнаваемый стиль, который доказал свою эффективность в визуальной коммуникации как в мире культуры, так и в мире бизнеса.

Он был пионером в сфере деятельности, которая позже была продолжена и отточена первыми голландскими дизайнерскими группами, такими как Tel Design (1962) и Total Design (1963).
Дизайн Трейманна функционален, ориентирован на пользователя, связывает пионеров тридцатых годов с совершенством достигнутым в профессии в шестидесятых и семидесятых.

Книгу про Отто Трейманна можно почитать на гугле:
http://books.google.com/books?id=NkST-eA7uicC&printsec=frontcover&source=gbs_summary_r&cad=0#PPP1,M1
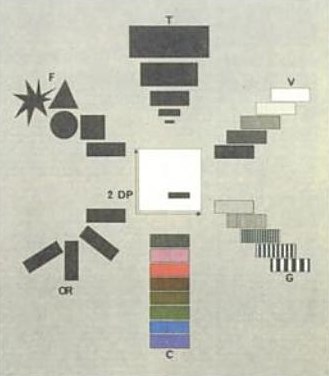
Визуальные переменные
В 1973 году французский картограф Жак Бертин (Jacques Bertin) опубликовал теорию того, что он назвал "графическими переменными". Он выделил основные элементы визуальной информации и соотнес их друг с другом. Это были место, размер, тон серого, текстура, ориентация, цвет и форма.
Идея в том, что каждому объекту на графическом произведении можно назначать значения этих переменных. Близость этих значений определяет схожесть самих объектов друг с другом.

В картографии необходимо четко разделять некоторые объекты. Значит значения указанных переменных у этих объектов должны различаться соответственно. Например, чтобы отделить реку от суши, надо максимально различить их цвет, текстуру, ориентацию и т. д. При этом можно полностью похерить сходство с реальными объектами - эффект опознания все равно будет проявляться. Пример - марсианские реки.
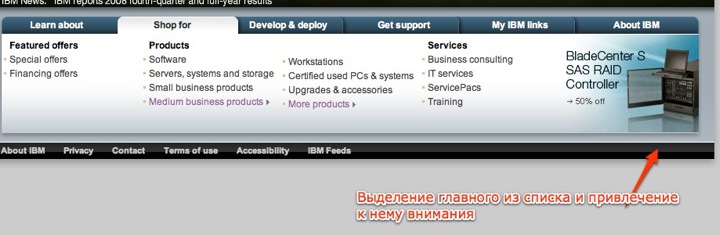
Пол Мийксенар (Paul Mijksenaar), о котором я писал вчера, объясняет что эту теорию можно пытаться использовать в графическом дизайне. В произведении графического дизайна, скажем, журнале, существует масса элементов. Сначала эти элементы просто группируются. Получается несколько таких групп. Группы различаются между собой, а элементы внутри них составляют иерархии. Например, группа "статья" состоит из элементов: заголовок статьи, текст статьи, имя автора, примечание. Соответственно, мы каждому элементу этой группы назначаем такие значения переменных, чтобы передать логику иерархии. А всей группе назначаем такие, чтобы отделить ее от другой группы, например, "рекламы".
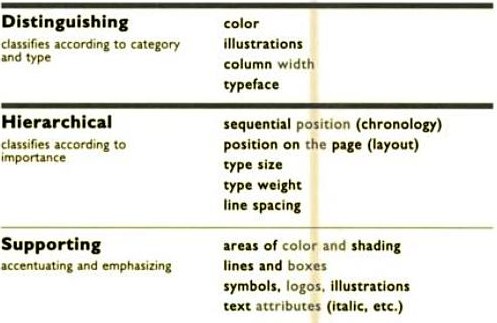
Он переделал элементы под графдизайн и сделал такие переменные:

- Выписываем составные элементы графического произведения
- Логически их группируем в зависимости от функций
- Назначаем переменные различия (distinguishing) группам
- Назначаем переменные иерархии (hierarchical) элементам внутри группы
- Вводим поддерживающие элементы (supporting), чья роль - акцентировать и организовывать предыдущее
Таким образом мы сначала определяем "элементы конструктора" или "легенду", а потом строим "дом" или "карту".
Что это напоминает? Конечно мастера построения интерфейсов из софтварной разработки. А значит идея работает.
Visual Function by Paul Mijksenaar
Прочитал неплохую книжку
Paul Mijksenaar
Visual Function.
An Introduction to Informational Design
Ее можно взять на Гугле:
http://books.google.com/books?printsec=frontcover&id=-j7JcB2al7sC

Вот про что там написано:
- Form or function: Львиная доля страниц уделена размышлениям, а вернее утверждению и доказательству того, что функция предмета определяет его форму. Главное в предмете то, зачем он сделан, а эстетическая красота идет бонусом. Скажем, быстроходные парусники клиперы считаются одним из самых красивых творений человека, хотя они строились для того, чтобы быстро смыться с грузом контрабандного опиума от правительственных кораблей. Или же роскошные номера на океанских атлантических лайнерах должны были отвлекать пассажиров от блевотной морской болезни. Мийксенар разработал шкалу оценки предмета по трем составляющим, которую я приводил пару постов назад.
- Visual information: Информация будучи представлена в графической форме может сказать о многом, практически без слов. Лев в разрезе гораздо информативней пяти страниц текстового описания своей анатомии. Временной график убыли наполеоновской армии с нанесенными географическими ориентирами очень наглядно показывает где и когда он терял своих людей. Там же приводится в пример визуальный язык Isotype, про который я написал вчера.
- Graphical variables: Жак Бертин (Jacques Bertin) разработал систему визуальных переменных. Такие понятия как цвет, форма, размер и др. были разложены им по полочкам и каждой определены свои функции: иерархии, различия или объединения. Наибольшее признание его система получила в картографии. Там важно отделить один объект от другого. Как это сделать? Выбрать соответствующие переменные. Мийксенар попробовал показать как можно применять эту теорию в других сферах графического дизайна. Я скоро напишу подробнее про его метод.
- Three cheers for the everyday: Мийксенар советует современным дизайнерам больше смотреть по сторонам, подмечать интересные решения в самых обычных вещах и черпать из них вдохновение. Он жалуется что современные дизайнеры считают такой метод пошлостью, а себя - пупом земли.
- Experiment or craftmanship: Он так же говорит, что хороший дизайнер должен постоянно исследовать самые разные вещи и явления. Если человек что-то дизайнит, он должен разбираться в предмете дизайнируемого.
- Trends: Несомненно развитие технологий дошло до такой степени, что теперь нужно не разрабатывать вещь, а потом придумывать ее описание, а сначала описывать, а потом делать.
- Form follows content: Автор еще раз повторяет, что было бы чем наполнить - наилучшая форма сама для этого подберется.
- Regarding training and designers: Мийксенар считает, что с дизайнером неразрывно должен работать человек, максимально понимающий цель разрабатываемой вещи, например заказчик. Он обязан пресекать попытки художественной самореализации в ущерб смыслу.
Наглядные формы представления информации: любопытная система Isotype
В 1930х годах профессор Отто Нойрат (Otto Neurath) возглавлял команду талантливых специалистов, разработавших систему наглядной формы представления информации - Isotype. Они создали так называемый международный изобразительный язык, использующий самоочевидные символы, основанные на научном смысле и психологических экспериментах.
Isotype является прародителем всех современных пиктограмм, но благодаря научно-практическому подходу к своему созданию, обладает свойствами простоты и однозначности дизайна.
Вот книжка на "простом английском", которую написал сам Нойрат, рассказывающая про идею и основы языка.
|
Internationa_Picture_Language._Otto_Neurath.pdf (размер 7829.64 КБ) |
Вот на этом сайте можно посмотреть сканы книжек с примерами использования. Нажмите там на кнопку Back, чтобы перейти к списку дополнительных ресурсов по Изотайпу.
http://www.fulltable.com/iso/menu.htm
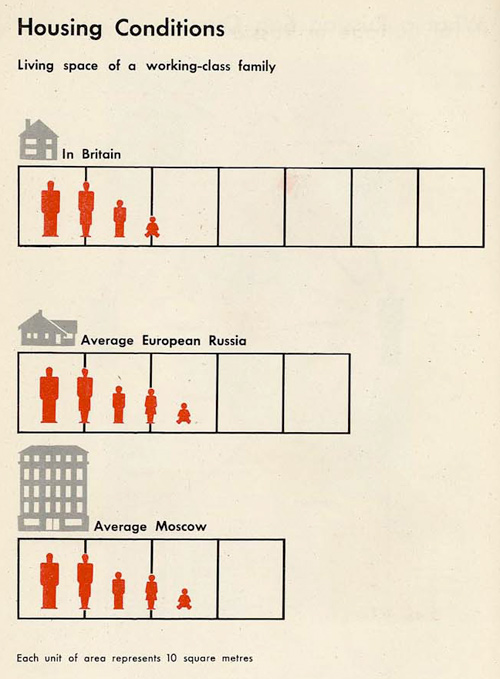
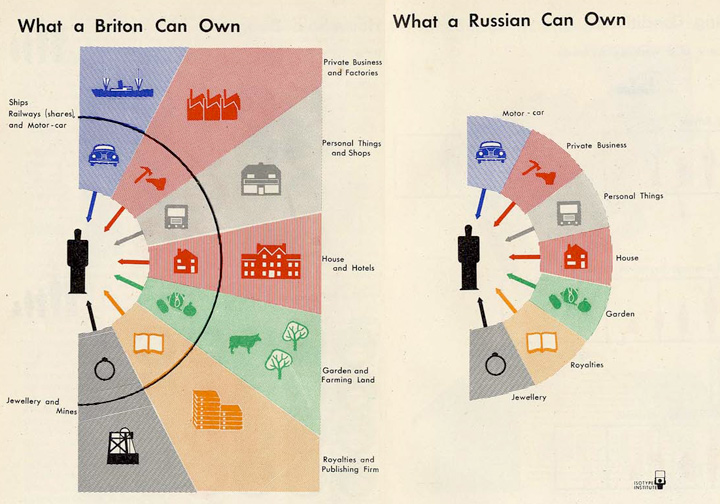
А вот пара примеров оттуда (чтобы далеко не ходить).


В целом, можно легко использовать этот язык сегодня. Механизм восприятия информации человеком не особо-то и поменялся. Все современные наглядные формы представления информации так или иначе являются развитием идей, описанных в Isotype.
Windows 7 vs Mac OS
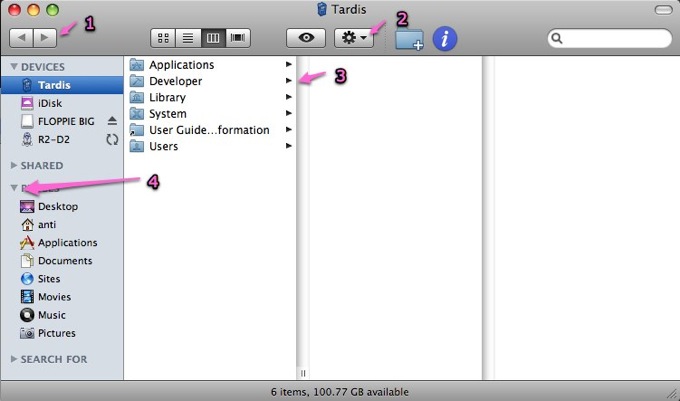
Одно из моих любимых дел, когда я вижу перед собой интерфейс - считать типы стрелочек (различия либо стилистически, либо функциональные, откр/закр считаются за 1)
Сначала макось:

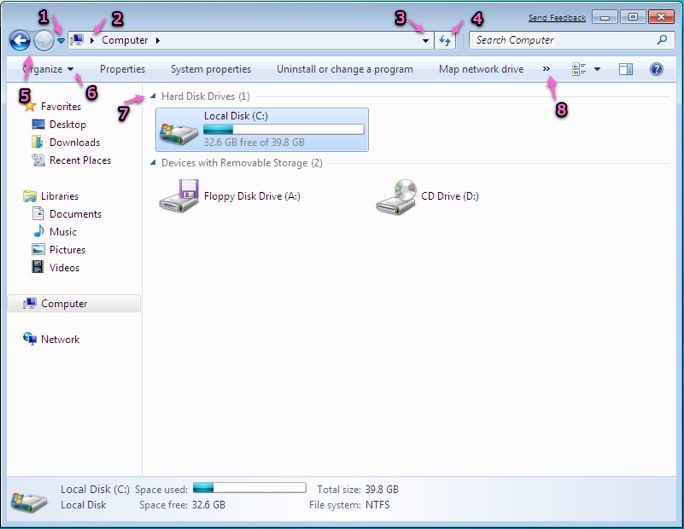
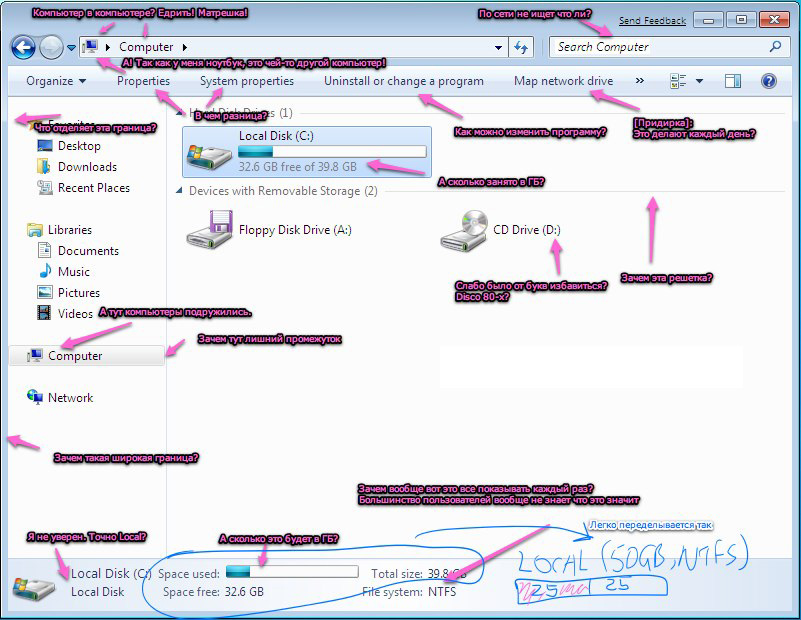
Теперь Windows 7 - через год это будет видеть каждый день четверть человечества (ну или типа того):

Бытует мнение, что разработчики дизайна Windows все прут из Mac OS. Может да, может нет, но что-то они точно делают не так. Completely missing the point, так сказать.
Винда вообще просто какой-то мальчик для биться. Ну куда это годится?

Как изучить веб-дизайн с нуля
Как стать дизайнером за десять дней? С чего начать создание сайтов? Фразы попахивают тупой книжкой или спамом поисковой выдачи. Однако, мне иногда задают такие вопросы, а я не знаю что ответить. Я всю жизнь считал, что для того чтобы научиться делать сайт, надо сесть и начать делать сайт.
Люди из Оперы решили сделать большое подспорье тем, кто намерился стать вебмастером. Они создали свой как бы аналог "вебсайта для чайников", только без чайников. Opera Web Standards Curriculum - это такой набор статей, который на самом деле учебник сайтостроительного дела. Его можно бесплатно читать здесь
http://www.opera.com/company/education/curriculum/
есть русский перевод
http://www.intuit.ru/department/internet/operawebst/
Там написано в общем-то все, что нужно. Основные идеи, цветовая теория, шрифты, html, css, javascript, описание того как вообще все работает и какого ляда один файл то скачивается, то открывается в браузере. Даже есть статьи про юзабилити и акцессибилити. Единственная претензия - очень много текста и мало наглядности. Так сказать, с акцессибилити в широком смысле вышло фиговато. Но в остальном - вполне рекомендуется к чтению всем подряд, дабы привести базовые знания в порядок.
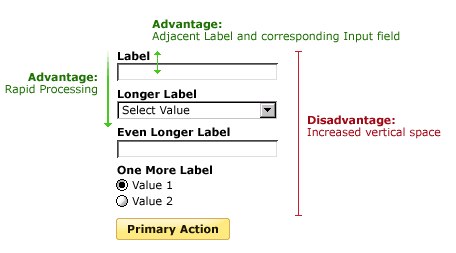
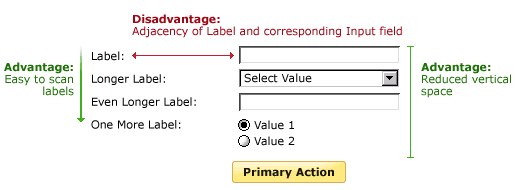
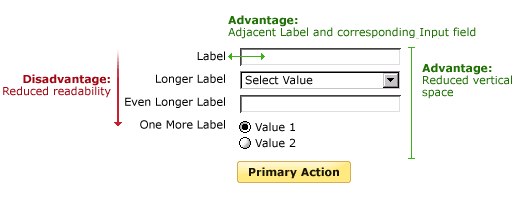
Сканирование он-лайн форм
Я тут давал ссылку на сайт Люка Вроблевски; там есть статья про формы, в которой приведены три схемки того, как человек сканирует вебформы. Эти схемы вполне могут быть самодостаточны в виде быстрого справочника, поэтому привожу их тут.

---

---

Сама статья находится здесь (больше в ней ничего интересного)
http://www.lukew.com/resources/articles/web_forms.html
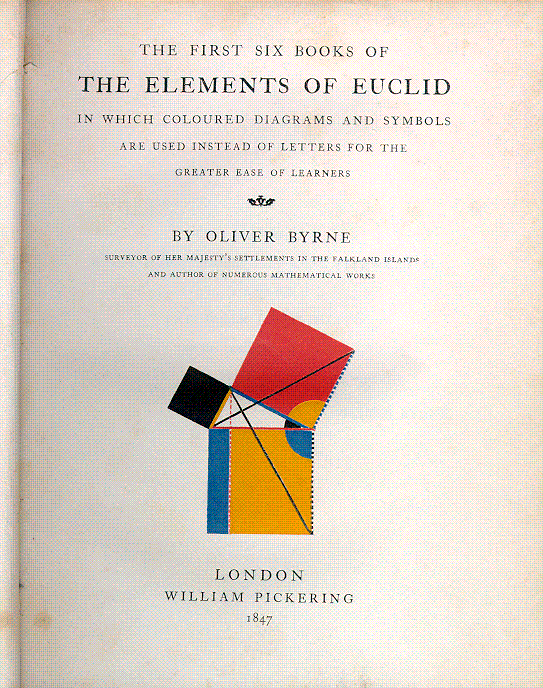
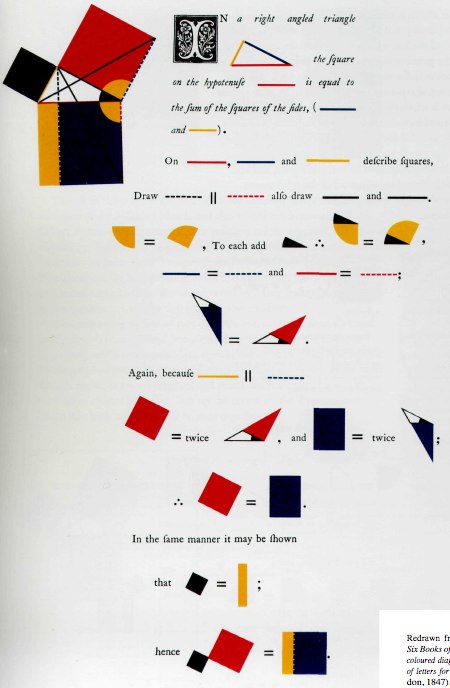
The First Six Books Of The Elements Of Euclid by Oliver Byrne
Пару дней назад я писал о книге XIX века, подающей теоремы Евклида в необычном виде. Я покопался в интернетах, нашел отсканированные страницы этой книги и сделал из них PDF. Можно скачать.
|
euclid_byrne.pdf (размер 84408.33 КБ) |

Можно и нельзя: правильный подход к формулировкам сократит количество текста
Каково главное назачение правил дорожного движения? Обеспечить безопасность на дорогах. Как это сделать? Заставить всех соблюдать их. Что нужно для соблюдения правил? Знать их!
Книжка с ПДД должна быть максимально легкой для запоминания. Задача для дизайнера. Пост пока не про вопрос подачи материала. У нас так все плохо, что надо начинать с самого материала. Ведь что легче запомнить: что разрешено или что запрещено? Конечно то, что запрещено - этого меньше.
В ПДД РФ п. 12.1. гласит:
"Остановка и стоянка транспортных средств разрешаются на правой стороне дороги на обочине, а при ее отсутствии - на проезжей части у ее края и в случаях, установленных пунктом 12.2 Правил, - на тротуаре..."
Зачем он вообще нужен? Разрешено все то, что не запрещено.
Раздел 17 ПДД Норвегии "Остановка и стоянка" состоит из трех пунктов:
1. Остановка запрещена
2. Стоянка запрещена
3. Приписка на одну строчку про скоростные дороги
Это раздел в английском переводе за 1552 знака говорит все то же, что наш раздел 12 за 3206 знака. Разница в 2 (!) раза. Что легче учить?
Беда, конечно, еще и в формулировках. Вот это:
"на проезжей части вблизи опасных поворотов и выпуклых переломов продольного профиля дороги при видимости дороги менее 100 м хотя бы в одном направлении..."
Что значит "выпуклый перелом продольного профиля"? Насколько больше информации содержится в такой формулировке:
"a) on a bend with restricted visibility, in tunnels, on the crest of a hill or at any other place where visibility is restricted, "
На самом деле все Норвежские правила (без знаков) уместились на 9 страниц, одна из которых - содержание. Российских я насчитал 23 страницы A4 десятым Ариалом. При этом, Норвежские правила строже наших.
Нельзя ссылаться на то, что официальный документ должен быть написан юридически предельно подробно. Он должен быть написан предельно для людей, а юридическая точность может быть достигнута правильно выдаваемой информацией.
|
Норвежские ПДД (размер 57.72 КБ) |
|
Российские ПДД (размер 309.08 КБ) |
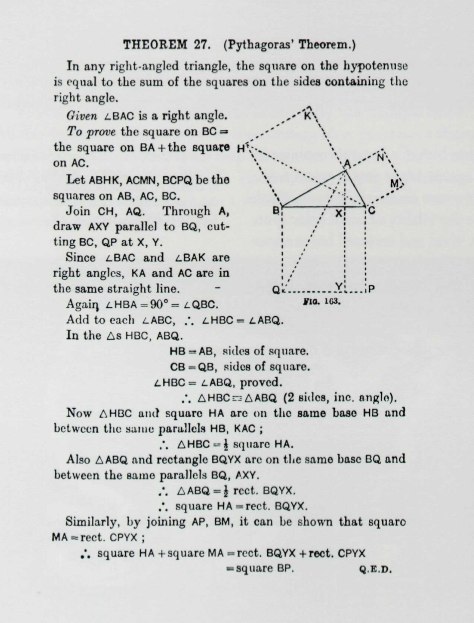
Цветовое кодирование доказательств теорем Евклида
Тафти продолжает жечь. В главе про цвет отличный пример его использования.
У всех в школе ведь была геометрия? Вспомните, как выглядели все теоремы в учебнике? Примерно вот так:

В 1847 году Оливер Бирн, школьный учитель математики, гм... раскрасил шесть классических книг Евклида о геометрии. Вышло так:

1+1 = 3
Тафти довольно подробно описывает принцип 1+1=3
Его смысл в том, что городя кучу визуальных предметов на изображении, мы производим дополнительные предметы, образующиеся на пространстве между ними.
Это можно использовать во благо, хитроумно зафуфыривая композицию на странице. Вы видите белые объекты?


А можно наворотить кромешный ужас.