Виды дизайна
|
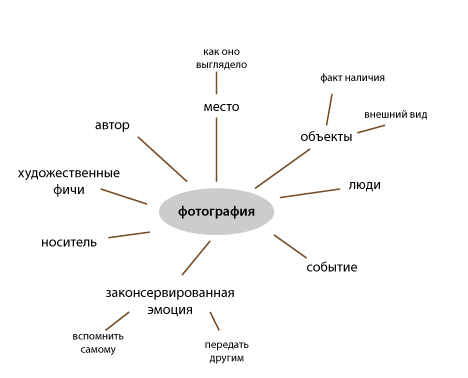
Я много читаю, и порой мне очень хочется поделиться найденной информацией. Поэтому я создал этот раздел. В нем я складирую заметки по видам дизайна, к которым они относятся: графическому дизайну, интерфейсам, юзабилити и так далее. Кроме того здесь же все то, что плохо относится к основным разделам сайта, но все равно интересно: навроде фотографии, информационной архитектуры и программирования. В широком понимании - это ведь тоже виды дизайна, так как связаны с наведением порядка в информационном хаосе. |
Ошибка Apple в диалоге «Сохранить документ»
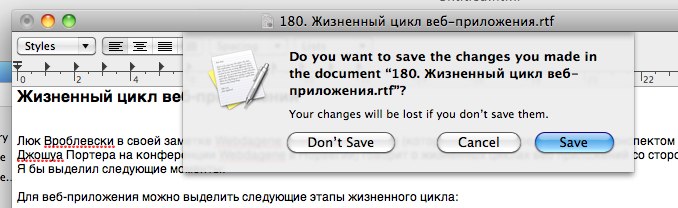
Только что до меня дошло, что Эппл совершила ужасный фейл в диалоговом окошке "Сохранить документ". Итак, щелкнув на красной кнопке "Закрыть окно", пользователю вываливается предложение сохранить работу:

Недавно я замечал, что я не сохраняю некоторые документы. Чаще всего это происходит в конце рабочего дня, когда я полностью вымотан и действую на автоматизме. Почему же это происходит? Да потому, что кнопка "Не сохранять" лучше выделена визуально:
- Она больше
- Она отделена от остальных
- Я читаю слева направо и она первая на моем пути
- До нее меньше расстояние от кнопки закрыть.
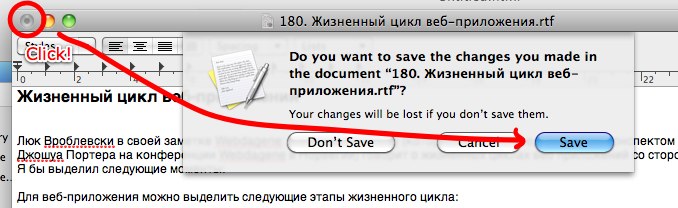
Посмотрите, чтобы щелкнуть на Save, я должен проделать гигантский путь. Но мои силы на исходе. Мне лень тянуться к синенькой конфетке. Я решаю сдаться на половине пути и щелкнуть на первой попавшейся кнопке, лишь бы она побыстрее избавила меня от необходимости пялиться в диалоговое окно.

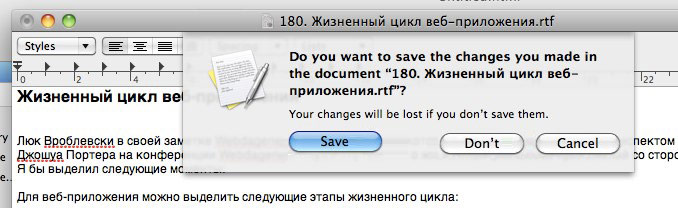
Трудно поверить, чтобы корифеи дизайна допустили такое вопиющее безобразие. Скажите мне что за таким расположением кнопок стоит какая-то умная мысль? Если же нет, то почему бы им было не сделать так:

В результате, первое что мне предлагает окно после угрозы уничтожить мои данные это сохранить их. Дружественно!
User Experience Design - несколько сайтов
Вот несколько полезных сайтов по дизайну пользовательского поведения:
http://www.90percentofeverything.com/ - блог Гарри Бригнулла (Harry Brignull). Примеры хорошего и плохого дизайна, рассказ об методах и инструментах проектирования, теоретические записи, а также отдельная категория про мобильные устройства.
http://www.uxbydesign.org/ - блог Брэдли Хебдона (Bradley Hebdon). Новости о запуске всяких дизайнерских штук, обзор модных фишечек и сайтов, интервью интересными людьми.
http://uxnet.org/ - это неудавшийся проект построения сети профессионалов в UX. Тем не менее, в архивах сайта большое количество интересных статей по поведенческому дизайну.
Адаптация глаза: почему на фото цвет отличается от оригинала
Дэн Маргулис в книге про цветокоррекцию "Фотошоп для профессионалов" описывает почему вы видите вот такую картину:

...а когда делаете фотографию, она выглядит вот так:

Хроматическая адаптация
Дело в том, что человеческий глаз и мозг постоянно адаптируются к окружающим условиям. Вспомните, как вы заходите в темную комнату и сначала ничего не видите, но постепенно глаза привыкают и предметы начинают проявляться перед вами. Точно так же на дискотеке, где осветитель забацывает слишком много зеленого цвета, вы привыкаете к нему и перестаете воспринимать. То есть происходит адаптация глаза (а точнее - мозга). В результате все объекты снова принимают нормальные оттенки.
Из этой штуки следует много чего в цветокоррекции. Вам не стоит слишком долго смотреть на фотографию на экране в попытках понять что в ней не так - через некоторое время глаза адаптируются и вам будет казаться, что все отлично.
Что же делать?
Нужно выбирать на фотографии предметы, которые точно являются белыми или серыми. То есть такие кусочки, про которые вы точно знаете что они белые или черные. Затем через интрумент Curves в фотошопе или другом редакторе по числам подогнать цветовой баланс изображения к нужным величинам. Самый простой способ сделать это - взять в окне кривых пипетку Black или White point и ткнуть ей в нужный кусок фотки. Программа сама перестроит цветовой баланс изображения.
Для более точной настройки... Читайте Маргулиса :)
Уроки по векторной графике: лучшая книга что я видел
Если вы хотите изучить Adobe Illustrator или другую программу векторной графики, я рекомендую вам книгу Стивена Уитроу и Джека Харриса "Vector Graphics and Illustration".
В ней по полочкам разложены все винтики и шпунтики векторного рисования. Можно читать все подряд и тренироваться на туториалах в конце каждой главы. А можно использовать как справочник, если вы все уже и так знаете.

Книга красиво напечатана и легко усваивается. Помимо уроков по векторной графике, в ней есть вставки с работами талантливых иллюстраторов, которые могут послужить для вас источниками вдохновения. В России английский оригинал можно найти в интернет-магазинах. Я так же видел русский перевод, но не буду его вам советовать по причине богомерзости оформления.
Посмотреть цены на книгу в интернет-магазинах:
На Амазоне: Vector Graphics and Illustration
На Abebooks.co.uk: Vector Graphics and Illustration
Фотографирование недвижимости мыльницей
Делал тут как-то мини-презентацию для наших сотрудников по фотографированию недвижимости. Их уровень - ноль. Мой уровень - чуть больше нуля. Поэтому никаких откровений, зато четко и кратко.
|
soap-photos-1.pdf (размер 15207.26 КБ) |
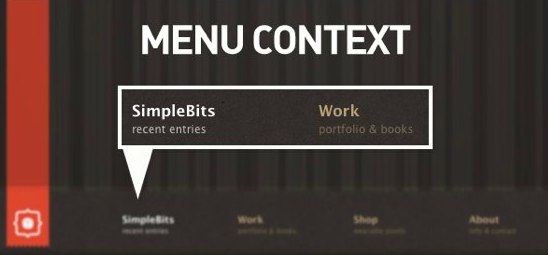
Подсказки в навигации
Простая фишка, которая может помочь посетителям разобраться в навигации на сайте - кратко описывать пункты меню.

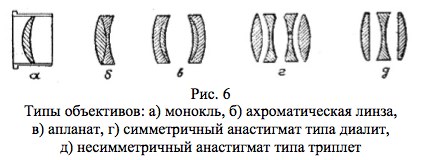
Типы объективов

Ахроматическая линза
Двояковыпуклая линза особенно сильно преломляет фиолетовые и синие лучи и наиболее слабо - красные.
Фокус фиолетовых лучей не совпадает с фокусом оранжевых и красных лучей. Такое явление называется хроматической аберрацией. Устраняется оно путем склеивания в одно целое собирательной (двояковыпуклой) и рассеивающей (двояковогнутой) линз из стекла различного химического состава. Такая сдвоенная линза получила название ахроматической или ландшафтной.
Апланат
Путем симметричной установки двух таких ландшафтных линз в одном объективе, названном апланатом, удалось достигнуть устранения еще одного из недостатков простой линзы, а именно - искривления прямых линий фотографируемого предмета. Этот объектив не в состоянии дать совершенно резкого изображения во всех его участках. Резкое изображение предметов получается в этом случае не в одной плоскости, а в виде сферической "поверхности", обращенной вогнутой стороной к объективу.
Анастигмат
Если лучи света от светящейся точки падают на апланат наклонно, то ее изображение получается не в виде точки, а в виде креста или в виде линии - широкой в середине и сужающейся к краям. Этот недостаток называется в оптике астигматизмом, и устранен он только в объективах специальной конструкции - анастигматах, представляющих собой систему по меньшей мере трех асимметрично расположенных линз.
Повторное использование кода
Алан Купер пишет:
Ядро операционной системы Windows создавали очень опытные программисты, а вот первые приложения, показывающие приемы взаимодействия программы с пользователем, были написаны практикантами и начинающими программистами той же Мicrosoft. Внутренний код Windows совершенствовался и переписывался, постепенно улучшаясь. При этом возмутительно большое количество популярных приложений до сих пор содержит длинные фрагменты кода, написанные двадцатилетними студентами, проводившими лето в Редмонде.
Смысл в том, что для программинга характерно повторное использование кода, ведь оно позволяет значительно сократить время разработки. Только глупый программист будет каждый раз писать систему с нуля.
Проблема же в том, что с переносом готового решения в новый проект, переносится и пользовательское поведение. Копируя блок кода, спрашивающий подтверждение на удаление объекта, ни один человек даже не задумается, а должна ли эта схема с подтверждение вообще существовать?
Именно поэтому меня как-то подспудно раздражают все эти готовые решения типа Битрикса и разные фреймворки. Они позволяют тиражировать сайты с одинаковым пользовательским поведением. Причем люди привыкают к такому поведению и готовы ему следовать. Но это же не означает, что оно, во-первых, не должно быть изменено на каждом конкретном сайте, а во-вторых, вообще по своей сути верное.
Купер там же добавляет:
То же верно и для Всемирной - паутины. Экспериментаторы-дилетанты сварганили первые веб-сайты, а их последователи просто соорудили клоны этих первых сайтов, а их собственные сайты снова клонировали другие люди.
uxroom
Вот в этой ленте публикуется много хороших ссылок на тему юзабилити.
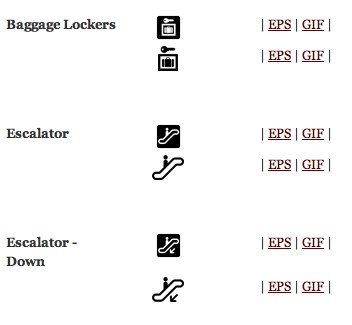
http://www.friendfeed.com/uxroomПиктограммы для транспортных узлов
Американская ассоциация дизайнеров AIGA публикует на своем сайте набор из 50 пиктограмм, которые могут использоваться для направления людей в транспортных системах и узлах. На вокзалах, аэропортах и т. д. Дизайн пиктограмм уже фактически стал стандартом, получил всяческие признания и рекомендуется к использованию.

Взять это богатство можно тут:
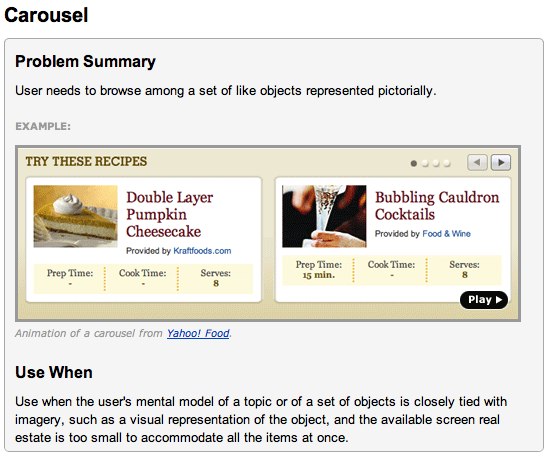
Набор решений проблем и задач в интерфейсах
Отличный набор готовых решений для разработки интерфеса. И как я о нем раньше не знал?
Yahoo Design Pattern Library
http://developer.yahoo.com/ypatterns/

Передача эмоций через телефон
Anna Stahl, Kristina Hook и Petra Sundstrom в статье A Foundation for Emotional Expressivity рассказывают как они создавали интерфес для выражения и передачи другим своих эмоций.
Идея была в том, чтобы сделать программу для обмена сообщениями, в которой можно было бы указать его эмоциональную окраску. Причем, в прямом смысле.
Эмоция должна быть выражена в фоне экрана телефона на экране с сообщением. Фон должен принимать определенный цвет, с определенными анимированными фигурами на нем. То есть эмоциональность складывается из трех составляющих:
| — | Цвет |
| — | Форма |
| — | Анимация движения |
В качестве эмоциональной теории цвета авторы выбрали теорию K. Ryberg. По ней красный цвет представляет самые сильный и мощные эмоции, а синий - минимально энергетичен. Соответственно, цвета располагаются по кругу между этими двумя крайностями. Конечно, теория не кросс-культурна, но авторы на это и не замахиваются.

Для разработки фигур и анимации, представляющих эмоции были взят анализ Лабана, который говорит как разные эмоции могут выражаться языком тела актера. На этой основе были разработаны "положительные" и "отрицательные" фигуры.

Наконец, все это было объединено вместе, запрограммировано в Sony Ericsson P800 и названо eMoto.

Как и следовало ожидать, тестирование на людях показало, что в целом задуманные фигуры и цвет совпадают с тем, как это применяли тестируемые, но процент неверных с точки зрения авторов выборов был слишком велик.

Разногласия с задумкой получались в тех случаях, когда люди видели в цвете или фигуре символ. Одна девушка сказала что желтый для нее - печальный цвет, потому что он напоминает ей закат, который так печален (авторы считали это цветом радости). Другая девушка увидела в фигуре огорчения розу и это показалось ей цветом любви.
Итого, все это лишний раз подтверждает, что эмоции по большей части персонализированы и для каждого человека соединены с символами, понятными ему. Универсальных 100% работающих на всех физиологических методов влиять на эмоции через зрение вероятно все же не существует.
Вот полный текст статьи:
|
a_foundation_for_emotional_expressivity.pdf (размер 2308.17 КБ) |
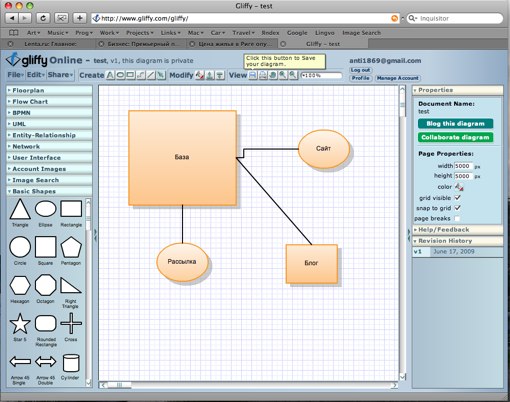
Gliffy - рисование диаграмм он-лайн
Вот этот проект предлагает инструмент для рисования диаграмм прямо в браузере:
Интерфейс довольно удобен, а функционал достаточен для основных задач. Готовые диаграммы можно шарить, печатать, экспортировать в визио, джипег или png.

Есть бесплатная и платная версия.
Стратегия пользовательского опыта
Steve Baty определяет "Стратегию пользовательского опыта" как
Набор действий, которые организация собирается сделать, которые вместе приведут к уникальному способу взаимодействия пользователей с их продуктом, отличным от конкурентов.
Стратегия предполагает наличие четкой цели. Например, как у Кодака: "Вы нажимаете на кнопку, а мы делаем все остальное", - и это было сказано 100 лет назад. Так вот, если цели нет, то и стратегии нет - есть просто набор todo, список задач.
Действия, которые приведут к цели, должны быть отобраны, потому что нельзя сделать все на свете; вовсе и не надо делать все на свете; некоторые действия заведут нас дальше, чем мы намеревались.
В итоговом результате, выполнение стратегии должно привести к такому продукту, использование которого будет отличаться от пользования продуктами конкурентов. Взять, например, Apple - это чуть ли не идеальный пример яркой стратегии пользовательского опыта. Использование продуктов компании чуть иное, нежели конкурентов. В этом плане яблочные продукты четко отделены от них. Кроме того, этот опыт трудно, почти невозможно скопировать. Сколько существует подражателей айфона - а все равно в них что-то не то.
Или вот еще хороший пример - автомобили. Многие производители стараются сделать так, чтобы езду на авто их марки нельзя было спутать ни с чем другим. Бэха всегда должна быть дерзкой, Ауди - комфортной, а Альфа - ломаться, рассыпаясь красочными фонтанами брызг при входе в шпильку окутанная клубами дыма от резины. У Жигулей, например, стратегия - быть дрянью. Четкое выполнение этой стратегии приводит к тому, что пользовательский опыт от вождения жигулей нельзя спутать ни с чем другим.
Полная версия статьи Steve Baty, "What is an Experience Strategy?" здесь:
http://johnnyholland.org/magazine/2009/06/what-is-an-experience-strategy/
Инструменты для тестирования пользовательских интерфейсов
Проект Loop11 обещает предоставить инструменты для анализа пользовательского поведения на ваших интерфейсах. Вы создаете ряд сценариев пользования интерфесом, приглашаете пользователей поучаствовать в них, а потом анализируете данные, которые собрал сервис.
Сайт пока что доступен только по инвайтам, но обещают скорое публичное открытие: http://www.loop11.com/
Вот этот проект - ClickTale записывает все действия пользователей на вашем сайте и позволяет вам позже их просматривать как видеоклип: куда поехала мышка, на что щелкнули. Так же там есть инструменты анализа форм и другие шняжки.
Проблема в том, что забесплатно там почти ничего нельзя сделать. Вот адрес:
http://www.clicktale.com/
Напишите, какие подобные проекты вы знаете?
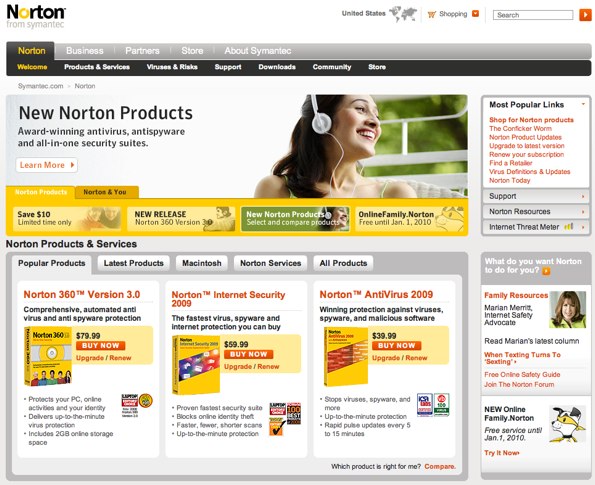
Табы
Табы хорошо применять там, где нужно вместить много информации, но места отводится мало. Информация в разных табах должна быть логически разделена, не должно быть такого, что один таб - является продолжением другого, то есть не должно требоваться переключение табов для усвоения одной мысли.
Проблемы табов на сайтах в том, что контент получается ограниченным по высоте, а так же в том, что при обратной навигации на страницу с табами (например, кнопкой Back), их состояние сбрасывается в начальное.
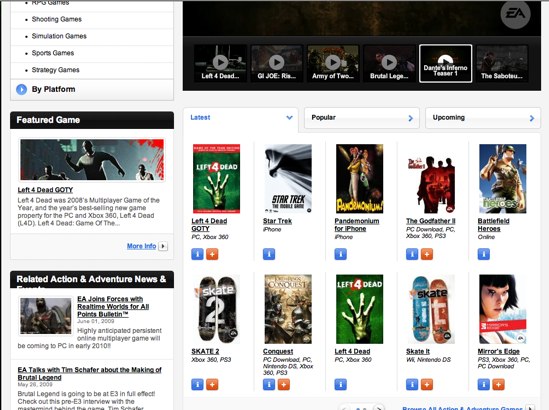
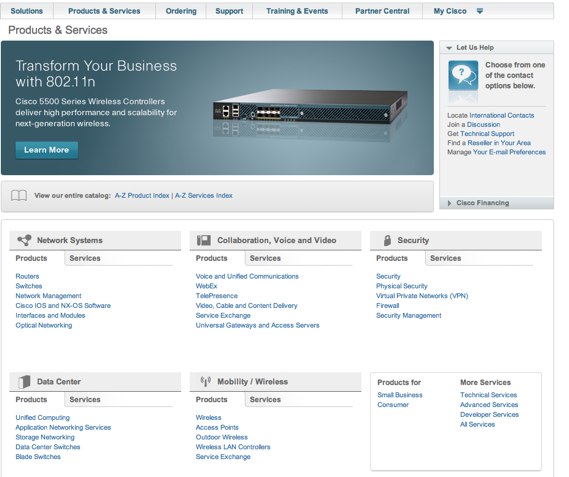
Вот как на разных сайтах реализованы табы:

- http://www.symantec.com/norton/index.jsp


- http://www.ea.com/genre/action-games

Kick Ass Kung-fu
Johanna Hoysniemi и Perttu Hamalainen - авторы игры Kick Ass Kung-fu. В нее играют типа как в фильме "Остров". Человек помещается в инсталляцию между двумя экранами, на которых видит свой аватар, атакуемый врагами. Аватар генерируется в реальном времени при помощи камеры и надлежащего софта. Движения игрока соответственно отражаются на игровом поле.


Нет никаких ограничений на свободу движений, можно даже использовать подручные предметы и кричать, заряжая чи-энергетические разряды.
Вот на этом видео хорошо все показано:http://www.youtube.com/watch?v=Xl_VTxunkIE
Все настолько естесственно, что даже дети с этим справляются. Вот статья авторов о том, как они исследовали влияние своей игры на проявления жестокости детьми
|
childrens_and_parents_perception_of_full_body_interaction.pdf (размер 1491.41 КБ) |
Вознаграждения за пользование устройством
Robert Fabricant описывает в статье Incorporating Guidance and Rewards into a Handheld-Device User Experience разработку устройства, StressEraser.
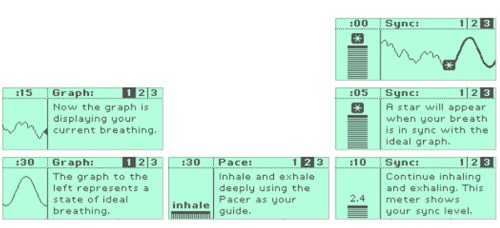
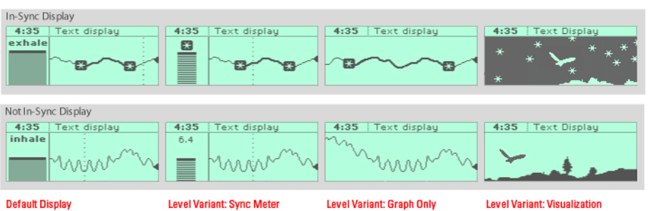
Девайс подключается к человеку через датчик и мотивирует его на проведение нескольких минут в дыхательных упражнениях. Начав дышать правильно, человек снимает стресс. Интерес заключается в том, что в интерфейс устройства встроены приемы, позаимствованные из компьютерных игр. Упражняющемуся лицу выдается не просто указания: дышите, не дышите, а выдаются указания вкупе с набором вознаграждений за их правильное выполнение.

Вознаграждения варьируются от простейших вспышек при совпадении дыхательного графика с идеальным до графической мини игры, в которой надо, например, собрать все звездочки, при помощи собственного дыхания. Все вместе это отличнейший пример использования механизма потока.

Вот полный текст статьи:
|
incorporating_guidance_rewards_into_a_handheld_device.pdf (размер 942.57 КБ) |
Система презентации для зрителя, а не для лектора
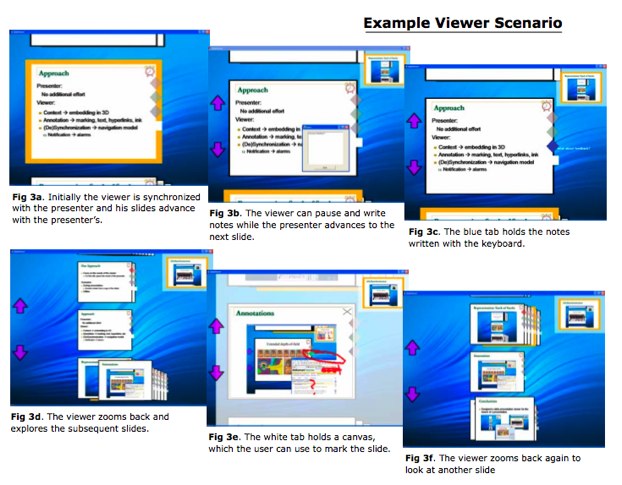
Mira Dontcheva, Michael F. Cohen и Steven M. Drucker описывают свою исследовательскую разработку v4v: a View for the Viewer.
Они сделали такую систему презентаций, которая служит больше нуждам зрителя, чем нуждам презентующего. И правда, врубив Power Point, рассказчик шпарит вперед по слайдам. В этом время аудитория ведет себя по разному. Кто-то следует мысли, кто-то отстал, а кто-то заснул, потому что и так все это знает.
Так вот, в предлагаемой системе расказчик сперва наперво расшаривает свою презентацию, а каждый слушатель открывает ее на своем девайсе: ноутбуке, кпк или телефоне (программа задумывается кросс-платформенной). Далее зритель может как следить за нитью повествования, а может и отклониться от нее. Например, остановить слайды и сделать на одном из них пометки, пролистать презентацию вперед, поставить алерт на нужном слайде, чтобы поспать пока лектор до него не доберется.

Авторы уделяют особое внимание анимации и синхронизации с ведущим. Проведенные ими исследования показывают преимущества такой системы над привычными программами для презентаций и создания заметок.
Вот полный текст статьи:
|
v4v_a_view_for_the_viewer.pdf (размер 421.61 КБ) |