Виды дизайна
|
Я много читаю, и порой мне очень хочется поделиться найденной информацией. Поэтому я создал этот раздел. В нем я складирую заметки по видам дизайна, к которым они относятся: графическому дизайну, интерфейсам, юзабилити и так далее. Кроме того здесь же все то, что плохо относится к основным разделам сайта, но все равно интересно: навроде фотографии, информационной архитектуры и программирования. В широком понимании - это ведь тоже виды дизайна, так как связаны с наведением порядка в информационном хаосе. |
Tacoma Narrows - болтающийся на ветру мост
Очередной раз ударив по тормозам перед новообразовавшейся ямой, я опять не смог представить объемы лени и других отрицательных человеческих качеств, которые не позволяют искоренить проблемы с дорогами раз и навсегда.
Понятно, что властные структуры держат в уме тысячи причин по которым сделать раз и навсегда хорошую дорогу невыгодно. Понятно, что дорожные службы придумают тысячи отговорок почему сделать неразваливающееся покрытие дико дорого и практически нереально. Но, блин, наибанальнейшая истина, что все это от нежелания. Тот кто хочет, ищет способы, а не оправдания.
Только что посмотрел сериал Richard Hammond's Engineering Connections. В нем Хамстер рассказывает про четыре удивительных творения человека: Аэробус A380, небоскреб Taipei 101, Обсерваторию Keck и газодобывающую платформу Troll A. В каждом из этих проектов инженеры сталкивались с трудными технологическими проблемами. И каждый раз их решали.
А по поводу дорог и нытья про сложные погодные условия, в которых асфальт то расширяется, то сжимается - посмотрите на это видео. В 1940 году мост Tacoma Narrows из за возникшего резонанса целый час колбасился на ветру. Огромная железобетонная конструкция с асфальтовым покрытием и фонарными столбами сгибалась и сжималась как резиновый эспандер. Железобетонная конструкция! На видео я почему-то не вижу разлетающихся кусков покрытия, там даже умудряется балансировать инженер, решивший продемонстрировать веру в крепость своей конструкции.
Почему после такого примера страна, которая запустила Спутник, и Луноход, не может придумать асфальт, выдерживающий мизерные перепады температуры, мне непонятно.
Опросы коллег и друзей улучшат вашу работу
Как известно, у нас все разбираются в машинах, футболе и веб-дизайне. Заказчик или советчик не применет вставить дизайнеру свое суждение по любому вопросу. Если дизайнер не сможет аргументированно возразить и убедить оппонента в своей правоте, возможно ему придется переделать работу против своей воли.
У людей существует большое количество убеждений на счет конструкции разных вещей на сайте. Дизайнер, предлагающий новое смелое решение непременно с ними столкнется. Ему надо всеми способами убедить людей, привыкших жить в своем монастыре, в том, что его новый устав лучше.
К сожалению, я не знаю гарантированных методик насаждения своего мнения. На работе я всего лишь управляю проектом нашего сайта и дизайню какие-то вещи. К счастью, я могу внедрять интересные решения, если мотивирую их правильность перед руководством.
В этом плане хорошо работают мини-опросы коллег и знакомых по представленным моделям. Конечно, это малюсенькие (10-20 человек) и не серьезные исследования, но минимальная разбивка респондентов по разным сегментам и личностным свойствам уже позволяет уловить тендецию и использовать ее в своих целях.
В нашей компании работает больше двух сотен человек с разным складом ума. Они очень хорошо группируются в отделы исследований (которые каждый день работают с графиками и аналитикой), маркетинга (у которых хорошо развит здравый смысл), айтишники, продажники, дизайнеры, боссы. Еще я обязательно опрашиваю несколько женщин владеющих невоспроизводимой логикой и нескольких известных мне коллег, которые по большинству вопросов имеют отличные от большинства мнения.
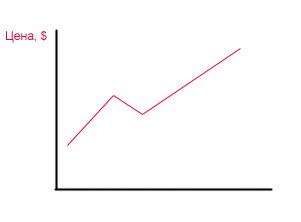
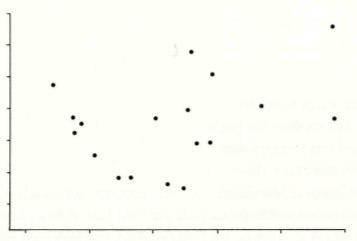
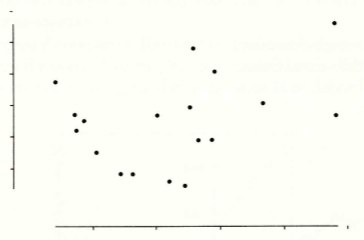
Например, недавно я хотел проверить что думают люди когда видят такой график:

Опрашивались мои коллеги из разных отделов. В целом это примерно соответствует аудитории потребителей подобной аналитики, которую производит наша компания. Каждому респонденту на его рабочем месте демонстрировался график.
Следовал вопрос: "Что находится на этой оси (указывась ось ординат)"
Все опрошенные отвечали "Цена" или "Доллары".
Далее следовал вопрос: "Что находится на этой оси (указывалась не подписанная ось абсцисс)".
80% опрошенных с минимальными раздумьями отвечали "Время".
Конечно, ответ был предсказуем, ведь по словам Эдварда Тафти большинство публикуемых графиков - это динамика чего либо во времени, поэтому люди уже интуитивно готовы к таким данным. Но для меня важно то, что в результате этого опроса я могу лепить на ось абсцисс все, что захочу и буду защищать это от критиков имея в арсенале не только незнакомого им Тафти, но и мнение общественности :)
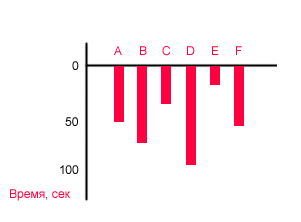
Подобные опросы можно проводить так же для проверки гипотез. Вот, например, извечная проблема: как визуально изображать результаты нескольких замеров времени, в которых лучшим результатом является минимальный.
Когда я рассматриваю компьютерные тесты, я постоянно путаюсь, потому что вслед за графиком fps-ов может идти график времени обсчета. А у этих графиков лучшие значения стремятся абсолютно в противоположные стороны. Соответственно, я подумал, что для графика затраченного времени надо перевернуть шкалу. Поэтому я нарисовал вот такую картинку и стал показывать коллегам:

Я демонстрировал график человеку и спрашивал: "Какой результат лучше?"
Потом я спрашивал: "Какой результат хуже?"
И, наконец: "Почему ты так решил?"
Тут все оказалось не так просто.
- Все доступные мне дизайнеры сказали, что лучше результат E, потому что шкала перевернута.
- Маркетологи подозрительно спрашивали "смотря что мерить", но 50% сказало, что E.
- Ресерчеры, которые каждый день работают с графиками, 80% сказали, что E, но либо не знали почему, либо заметили что шкала отрицательная.
- Айтишники подкачали. Только 30% были за E. Правда айтишники у нас все мужского пола, и на вопрос "Почему?" резонно отвечали "Потому что D - больше".
- Женщины 90% сказали что лучший результат - D. Либо потому что он больше, либо пытали "а что сравнивают?".
- Девиантные экземпляры в единичных числах вообще не поняли график.
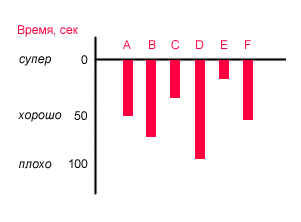
Отсюда я понял, что такая конструкция имеет право на жизнь, но надо ее модифицировать как-нибудь так:

Итого, мини-опросы коллег показали свою полезность. Ими можно аргументировать свое мнение, разбивать чужие убеждения. Ими же можно вправлять собственное вывихнутое самомнение. Скорее всего они будут иметь большую долю ошибочности, но при удаче покажут верное направление в котором стоит двигаться.
Динамика формы
Note: Я переписал эту статью и добавил примеры оформления сайтов, использующих динамику формы.
В журнале Design Quarterly No. 64 в 1966 году опубликована статья The Dynamics of Shape. В ней приводятся примеры мастерского обращения с формой. Основной тезис в том, что форма предмета - это не просто набор линий, а результат действия на предмет различных сил. Поэтому с помощью динамики формы можно подчеркивать эти силы и создавать движение в любом виде дизайна.
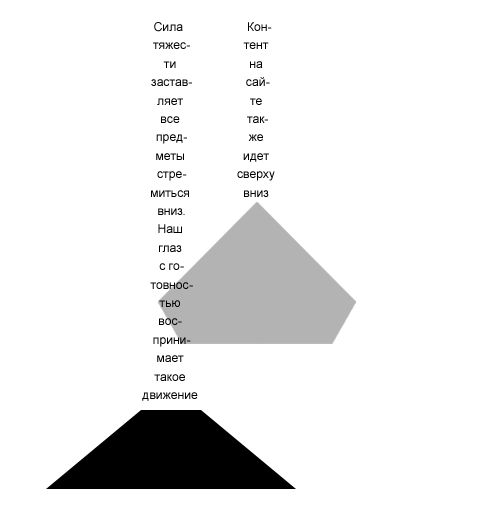
Например, на характер многих фигур влияет их вертикальная динамика. Сила тяжести - то, что мы испытываем каждый день, поэтому мы ожидаем увидеть ее во всем.
Страница сайта - это пространство, в котором можно установить любые свои законы. Можно ввести силу гравитации и подчеркнуть ее влияние ассиметричным развитием элементов.

А можно отменить ее. Если вертикальной силы нет, форма предмета может стать симметричной, убивая динамику. НЛО отрицает гравитацию, %username%.
статья находится в JSTOR. Это неиссякаемый источник отличных материалов. Я пришлю вам эту статью, если вы пришлете мне сначала интересную ссылку.
Лица Чернова: многофакторный анализ простым наглядным способом
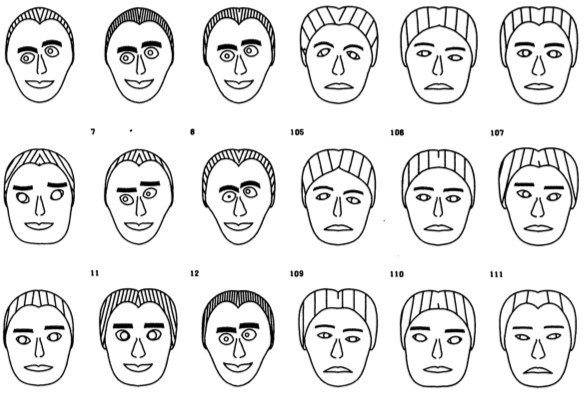
Лица Чернова (Chernoff Faces) - это схема визуального представления многофакторных данных в виде человеческого лица. Каждая часть лица: нос, глаза, рот - представляет собой значение определенной переменной, назначенной для этой части (всего 18).
Основная идея в том, что для человека очень естесственно смотреть на лица, ведь все люди делают это каждый день. Поэтому анализ данных получается эдаким "натуралистичным". Легко делать сравнения и легко выявлять отклонения. Даже блондинки смогут производить многофакторный анализ значительного количества данных.
В 1981 году Бернард Флури и Ганс Ридвил (Bernhard Flury and Hans Riedwyl) улучшили концепцию и добавили лицам Чернова асимметрию. Таким образом количество переменных увеличилось вдвое - до 36.
Итак, каждое лицо - это массив из 18 элементов, каждый из которых принимает значение от 0 до 1. Значению соответствует внешний вид соответствующей части лица. Параметры исследуемых объектов приводятся к этим значениям. Экстремумы реальных данных будут приняты как 0 и 1. Все остальное - лежащим в этом промежутке. По полученному массиву конструируется лицо.
Вот какие параметры задаются у лица:
- Размер глаза
- Размер зрачка
- Позиция зрачка
- Наклон глаза
- Горизонтальная позиция глаза
- Вертикальная позиция глаза
- Изгиб брови
- Плотность брови
- Горизонтальная позиция брови
- Вертикальная позиция брови
- Верхняя граница волос
- Нижняя граница волос
- Обвод лица
- Темнота волос
- Наклон штриховки волос
- Нос
- Размер рта
- Изгиб рта
Сложность заключается в правильном сопоставлении исследуемых переменных с частями лица. При ошибке важные закономерности могут остаться незамеченными.
Флури приводит пример удачного многофакторного анализа с помощью лиц. Он проанализировал 100 реальных и 100 поддельных банкнот по параметрам размера границ, отступов и диагоналей. Вот что получилось:

Поддельные банкноты четко выделились в отдельную группу. Таким образом анализ позволил выявить различающиеся группы объектов.
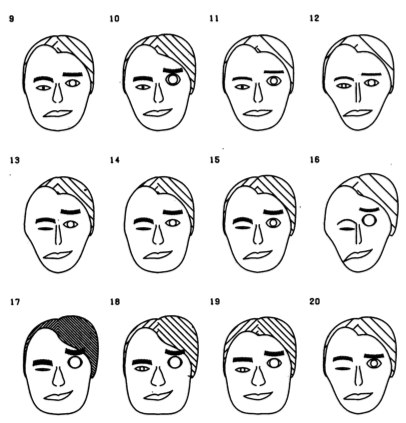
Асимметрия позволяет рассматривать объекты в прогрессе. Второй пример показывает различные факторы у пациентов, к которым применялось лечение. Левая сторона лица показывает значения параметров до, а правая - после лечения.

Посмотрите как изменилось состояние параметров. Легко можно понять кому и насколько стало лучше, даже не вникая в сущность исследуемых параметров.
Статью Graphical Representation of Multivariate Data by Means of Asymmetrical Faces (by Bernard Flury and Hans Riedwyl) можно почитать на JSTOR
http://www.jstor.org/stable/2287565
Если у вас ее нет, я могу вам ее прислать в обмен на интересую ссылку, о которой я еще не знаю.
Сайт с хорошими статьями
Я лишь недавно стал интересоваться дизайнерской теорией и не знаю многие интересные сайты. Пожалуйста, присылайте мне классные ссылки.
Статьи на этом сайте, я обязательно прочитаю в ближайшее время. Они хорошие http://boxesandarrows.com
Кстати, http://www.alistapart.com/ мне совсем не понравился.
Штучки в машине
Автомобили вообще нескончаемый источник примеров дизайнерских находок. Вот, например, отверстие в заправочном лючке для того, чтобы пролившийся с заправочного пистолета бензин стек.

Правила оформления табличных данных. Rudiments of Numeracy by A. S. C. Ehrenberg
A. S. C. Ehrenberg в 1977 году написал и прочитал перед английским Королевским статистическим обществом хорошую и полезную статью о дизайне таблиц: Rudiments of Numeracy. Он привел 6 простых правил как улучшить читаемость, легкость анализа табличных данных и привлекательность таблицы в целом.
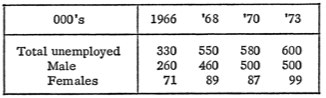
1. Округлять к двум значимым цифрам. Не надо приводить в таблицах данные с большой точностью. Для задач сравнения и анализа, человеку вполне достаточно (и будет легче) видеть только две смысловые цифры в каждом числе.
Не так

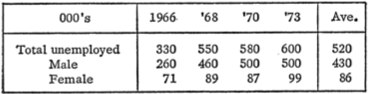
А так

2. Делать колонку или строку со средними значениями. Это дает дополнительные инструменты анализа самих данных (помогает искать закономерности или распределения. Он даже говорит как это делать. Прицеливаем взгляд на среднее значение, а потом пробегаем по данным).

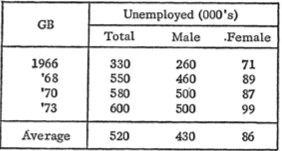
3. Выстраивать числа, предназначенные для сравнения в колонку. Так как глазу гораздо легче пробежаться по колонке, чем по сроке для сравнения данных. Более того, это происходит потому, что сравниваются как правило первые цифры в числе, а остальные пропускаются. Это еще один голос за то, чтобы округлять к двум эффективным числам.
То есть если данные сравниваются, то в плохой таблице для этого надо поменять строки и колонки местами. Вот так:

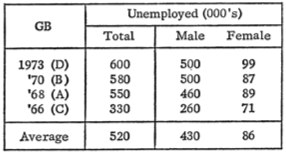
4. Выстраивать данные в колонках по их величине. Для человека естесственно ожидать более высокого значения наверху столбца. Разумеется, это правило нужно применять если изначально не был задуман другой порядок и он никак не может быть изменен.

5. Оптимизировать раскладку данных. Положение данных в таблице не должно насиловать глаз, пытающийся перепрыгнуть с одного числа на другое.
Вот это ужас

6. Использовать графики с умом. Графики позволяют четко показать качественные характеристики данных, например, зависимости или распределения. Но они плохо показывают количественные характеристики. Иногда график - это просто так хитро разложенная таблица, из за обилия меток на них, просто потому по другому они не могут справиться с задачей.

(Тут, кстати, у автора просто сама форма графика хреновая)
Статья полностью доступна в JSTOR. Доступ туда есть из разных научных заведений типа университетов и библиотек,
ну или я могу прислать ее вам, если напишете и дадите в обмен полезную ссылку.
http://www.jstor.org/pss/2344922
Правила в веб-дизайне
Простые и очевидные, но от этого не менее полезные правила, которые позволяют сделать сайт более красивым, вот в этом блоге
Принципы понимания чужих работ и написания рецензий
George Boas опубликовал в журнале Modern Language Notes за февраль 1933 года очень важную статью: An Eightfold Confusion in Aesthetic Evaluations (Восьмеричная путаница в оценке эстетики).
Статья посвящена критике художественных произведений будь то картина или поэма. Принципы, которые описаны в этой статье чрезвычайно полезны для оценки и обсуждения абсолютно любого творения человека, даже сухого коммерческого отчета или пресс-релиза. Распишу их подробно.
Лирическое отступление: я так же писал более приземленную статью, описывающую правила конструктивной критики, но посвященную скорее дизайну. Тем не менее, вы можете подчерпнуть там больше информации о том, как правильно воспринимать критику в свой адрес и как научиться критиковать так, чтобы воодушевить людей переделать их работу.
Но вернемся к нашей теме. Итак, для понимания произведения, нужно провести ряд разграничений. Первое разграничение - между творением как продуктом и творением как процессом. Необходимо понимать, что в одном могут быть заложены ценности, которых не окажется в другом. У плохой картины может быть интересная история, а хорошая картина может быть бездушно сделана на поточном принципе.
Второе разграничение - между точкой зрения автора и точкой зрения наблюдателя. Вторую точку зрения Боас называет эстетической точкой зрения. Сторонний зритель смотрит на произведение с позиции своих ценностей и оценивает его с них же. Однако психология творения отличается от психологии обозрения. Необходимо различать эти вещи и применять к ним свои мерки. Если произведение не эстетично, значит автор наверное не смог передать свои идеи, но это не значит, что их не было.
Наконец, третье разграничение - между инструментальными и конечными ценностями. Инструментальные ценности - это средства производства и задумка. Конечные - то, что получили. Кстати, когда для автора конечными ценностями являются инструментальные, и нет никаких конечных ценностей для зрителя, мы получаем "дизайн ради дизайна".
Далее, Боас говорит о том, что после того, как эти разделения были сделаны для конкретного произведения, критическое суждение может строиться на принятии или отрицании следующих восьми утверждений:
1. Автор находит свое мастерство адекватным для достижения задачи (инструментальные ценности процесса с точки зрения автора).
2. Наблюдатель находит мастерство адекватным для достижения того, что по его мысли задумал автор (то же самое с эстетической точки зрения).
3. Автор находит свой продукт полезным, то есть экономически или интеллектуально ценным и т. п. (инструментальные ценности продукта с точки зрения автора)
4. Наблюдатель находит продукт полезным (то же самое с эстетической точки зрения)
5. Автор наслаждается производством своего творения (конечные ценности процесса с точки зрения автора)
6. Зритель наслаждается наблюдением за процессом творчества (то же с эстетической)
7. Автору нравится "потребление", то есть слушание, чтение или использование собственного законченного произведения (конечные ценности продукта с авторской точки зрения)
8. Наблюдателю нравится "потребление" готового продукта (то же с эстетической)
Как правило, легче всего строить рецензию: "Фильм - говно", - имея в виду отсутствие удовольствия в "потреблении" продукта, то есть пункт 8. Оппонент непременно обидится, потому что приведет в ответ, скажем, пункт 3: "Но задумка-то - отличная!".
Итого, чем больше пунктов в этой классификации осмыслено и описано, тем полнее, ценнее и авторитетней будет мнение рецензента. Попробую написать в таком ключе:
Дэвид Финчер - мастер психологии и создать саспенс для него раз плюнуть. Фильмом "Загадочная история Бенджамина Баттона" он явно стремился оставить заметный след в истории кино, чего несомненно заслуживает визуальная и гримерская работа. Финчер вдохновил актеров главных ролей просто перепрыгнуть через рамки своего мастерства, и смотреть за одной их игрой чудесно. Но я искренне удивляюсь как у авторов самих хватило терпения снимать и монтировать такую длинную, неоригинальную, засахаренную тягомотину.
Edward Tufte. Visual Display of Quantitative Information
Прочитал первую книгу Эдварда Тафти Visual Display of Quantitative Information. В ней он описывает все, что касается построения графиков. Как нельзя делать и к чему надо стремиться, чтобы максимально точно, понятно и красиво отображать данные на графиках.
Вот краткое резюме:
- Graphical Excellence: Тафти приводит примеры классных графиков. Графическое качество - это представлении интересных правдивых данных в хорошем дизайне. Оно состоит из комплексных идей четкой, точной и эффективной коммуникации.
- Graphical Integrity: Тут автор приводит пример плохих графиков и говорит как можно врать с их помощью, замусоривать лишним оформлением, запутывать в измерениях и выдирать данные из контекста. Графическая целостность - это недопущение всего этого.
- Sources of Graphical Integrity and Sophistication: Тафти описывает источники проблем плохих графиков: например, многие художники математически неподкованы, статистика вообще считается скучной, а читатели графиков - слишком тупыми для их восприятия
- Data Ink and Graphical Redesign: В этой главе расписана концепция data-ink ("чернила" потраченные на отображение данных). Показано как повысить информативность графиков путем убирания "чернил", не относящихся к делу. Прежде всего нужно показывать данные, максимизировать data-ink, стирать non-data-ink, стирать лишние ненужные "чернила данных" и постоянно проводить ревизии.
- Chartjunk: Vibrations, Grids and Ducks: Тафти разоблачает современных дизайнеров злоупотребляющих лишними заливками и градиентами для создания графиков. Говорит, что разметочные сетки либо вообще не нужны, либо должны быть приглушены. А больше всего он ненавидит "Уток" - вещи, которые существуют только ради дизайна (по примеру дома-утки, который есть архитектурная декорация сама по себе).
- Multifunctioning Graphical Elements: В этой главе приведены отличные примеры графических элементов, которые несут сразу несколько смысловых нагрузок и представляют несколько "слоев" данных.
- Data Density and Small Multiples: Здесь рассматриваются способы увеличения плотности данных на области графика. Про это я писал в прошлом посте
- Aesthetics and Technique in Data Graphical Design: Тафти немного говорит о том, как лучше располагать графики в потоке текста, какого они должны быть размера и как вообще выглядеть. В заключении, он добавляет, что дизайн - это всегда выбор и придется жертвовать чем-то одним в угоду другого. И лучше пожертвовать одним принципом, чем налепить кучу бессмыссленных точек на бумаге.
Саму книгу можно найти на torrents.ru и если не стерли, что еще и здесь
http://avolon.livejournal.com/22911.html
Индекс плотности данных на графике
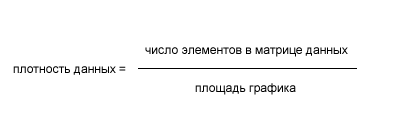
Тафти приводит индекс "плотности данных" на графике. Вот такой.

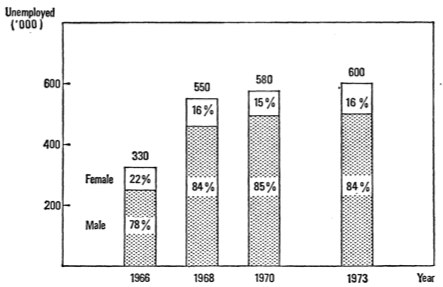
Для примера возьмем вот этот график.

На нем изображено всего 5 цифр. Посчитаем площадь области данных в сотнях пикселей в квадрате, применим формулу и получим плотность данных 0.04 - что не фонтан.
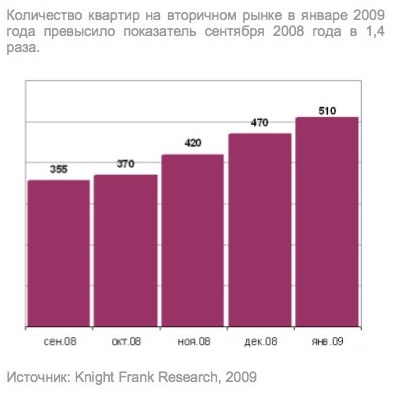
Вот в таком графике отмечено уже 8 цифр на примерно такой же площади. По расчетам получается плотность 0.08

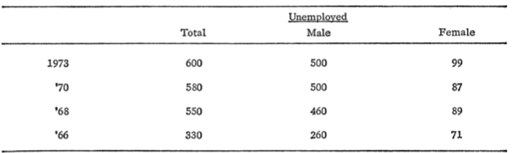
В заключение вот таблица из Тафти о числе цифр на квадратный дюйм в различных изданиях.
|
datadensity.pdf (размер 266.29 КБ) |
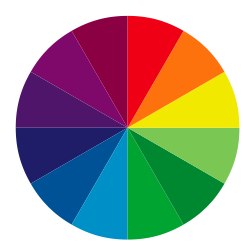
Основные цвета и цветовой круг
Марк Болтон (Mark Boulton) написал книгу про веб-дизайн. На сайте www.fivesimplesteps.co.uk можно узнать про нее больше, купить, а так же скачать маленький кусок.
В этом маленьком куске четко и понятно расписана теория цвета на экране.
Всем известны основные цвета:

| — | Красный, Зеленый и Синий используются на экране, потому что в сложении дают белый. |
| — | Голубой, Маджента и Желтый используются в принте, потому что в сложении дают черный. |

На цветовом круге цвета из разных систем расположены прямо напротив друг друга, то есть кардинально отличаются, а значит могу использоваться для контрастного различения объектов на странице

Выбор величин в таблицах помогает правильно сравнивать данные
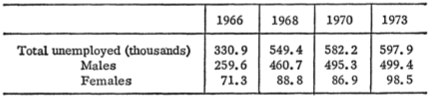
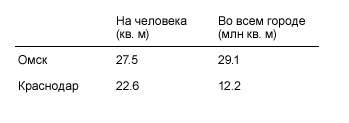
У нас в компании было обсуждение с консультантом таблиц, которые публикуются в нашем отчете. Вот такое замечание выдал консультант:

Сравнивать данные в таблицах должно помогать не только оформление, но и величины этих данных. В этой таблице величины визуально равны, и получается, что во всем Краснодаре меньше гипотетических квадратных метров, чем на одного человека. Надо переделать хотя бы так:

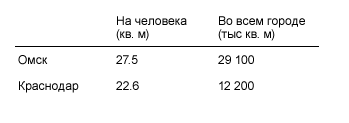
Теперь зритель быстро понимает, что второе число намного больше первого. Идеально, конечно, использовать одинаковые величины.
Убирание лишней шкалы на графике
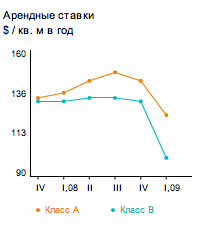
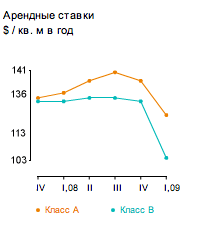
Всем известен вот такой график из двух параметров

Тафти говорит, что незачем на шкале рисовать лишние линии. Это только увеличивает количество чернил, потраченных впустую. Надо делать так.

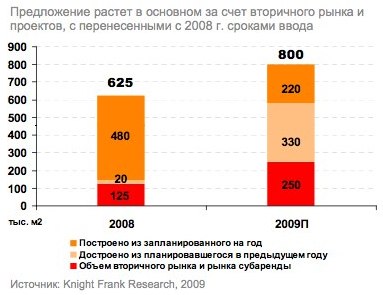
Попробуем на практике. Вот наш график с сайта Knight Frank

Получается. На оси Y автоматом видны минимальные и максимальные значения (вообще этот график, конечно, еще можно улучшить).

Закон Фиттса и закон Хика
Закон Фиттса (Fitts's Law) гласит что "время, требуемое для позиционирования на какой-либо элемент есть функция от расстояния до этого элемента и от его размера". Ну то есть применительно к интерфесам - чем больше и ближе объект к текущему положению мышки, тем быстрее человек сможет на него щелкнуть. Звучит как очевидность? Да. Но не все строители интерфейсов это понимают.

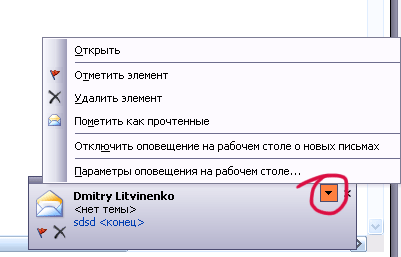
Взять никак не дающий мне покоя Outlook и его уведомление о новом письме. За отмеченной стрелочкой скрывается контекстное меню. Самой часто используемой функцией оттуда будет скорее "отметить как прочитанное", а не "отключить уведомления". Почему за ней надо целиться в центр списка? И так ведь каждый раз. Вместо этого, неправильно спроектированный интерфейс так и подстегивает меня сделать ему активную эвтаназию.
Про закон Фиттса подробно можно почитать на википедии
http://en.wikipedia.org/wiki/Fitts's_law
Или пройти интерактивный тест на него :)
http://fww.few.vu.nl/hci/interactive/fitts/
Закон Фиттса обычно сопровождается законом Хика. Закон Хика - утверждение, что время реакции при выборе из некоторого числа альтернативных сигналов зависит от их числа. Словами логики - чем больше пунктов в выборе, тем дольше люди будут думать что выбрать. Поэтому везде слышны рекомендации делать не больше 5-7 пунктов в меню, использовать группировки, выделения и т. п.
Вот таким финтом в аутлуке превращают кучу вариантов фактически в два.

Определение закона Хика на русском есть тут (первую фразу я оттуда свистнул)
Упражнения на композицию Hajo Rose
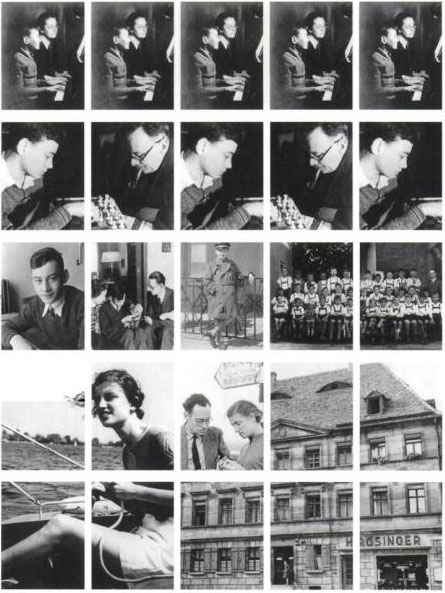
У Отто Трейманна (см несколько постов назад) когда он учился в New Art School c 1936 по 1940 был учителем Хайо Росе (Hajo Rose). В основе его преподавания было исследование самых простых принципов дизайна: линии, цвета, структуры и методов работы. Росе особенно отмечал законы логики. Он учил студентов выбирать самый разумный и объективный из вариантов форм и материалов для решения поставленной задачи.
Одним из упражнений по композиции, которые он ставил ученикам, было иллюстрировать пространство на гладкой поверхности. Студент должен был разделить лист бумаги на девять квадратов с широким пространством слева - "для записей". Таким образом проверялась и тренировалась способность находить решения.
Трейманн шаг за шагом учился строить композиции, передающие пространство, перспективу, движение, единство и другие концепции. Он использовал различные пересечения, оттенки серого, пробовал много форм и положений объектов.
Став мастером, Трейманн мог создавать работы, выражающие мысль и идею минимальными, но очень гармоничными и красивыми средствами.

Кампания Наполеона в России 1812 года. Классический график
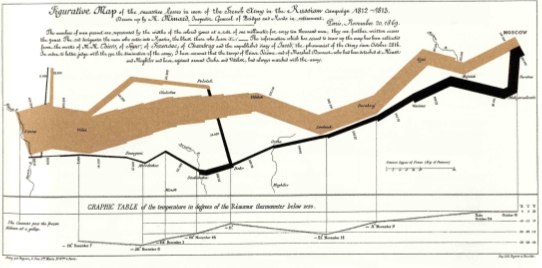
Вот классическая работа французского инженера Чарльза Джозефа Минара (Charles Joseph Minard) 1781-1870 о походе Наполеона в Россию.
Маленький график рассказывает огромное количество исторической информации. Толстые линии - это численность французской армии до наступления и после. Обратите внимание на привязку к географической информации. Во время отступления так же идет привязка к температуре.

Полная версия:
|
napoleon.pdf (размер 1632.01 КБ) |
Кнопки бесконечного размера
В книге Влада Головача "Дизайн пользовательского интерфейса" приведено интересное описание "кнопки бесконечного размера".
Если двигать курсор к любому краю экрана, он всегда остановится на краю и не будет двигаться за его пределы. Значит можно очень быстро и точно щелкнуть на хотспот, находящийся на краю экрана или в его углу.
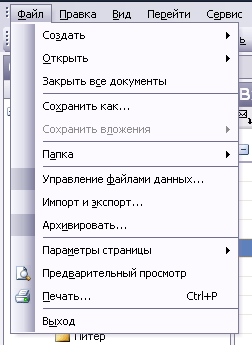
Для достижения такой кнопки от пользователя требуется всего лишь дёрнуть мышь в нужном направлении, не заботясь о её скорости и не делая попыток остановить её в нужном месте. Это делает такие кнопки наиболее доступными для пользователя, жалко даже, что у экрана всего четыре угла. Именно поэтому, например, меню MacOS многократно эффективней меню Windows: если в MacOS меню всегда расположено впритык к верхнему краю экрана, то в Windows меню отделено от края экрана полосой заголовка окна программы (Title Bar).
Свою книгу автор считает устаревшей, но вы все равно ее можете легко найти в яндексе
График движения поездов - классический пример
Продолжаю читать Тафти. Начал с его первой книжки про графики. Разбирать его примеры - одно удовольствие (выложу ее резюме когда дочитаю).
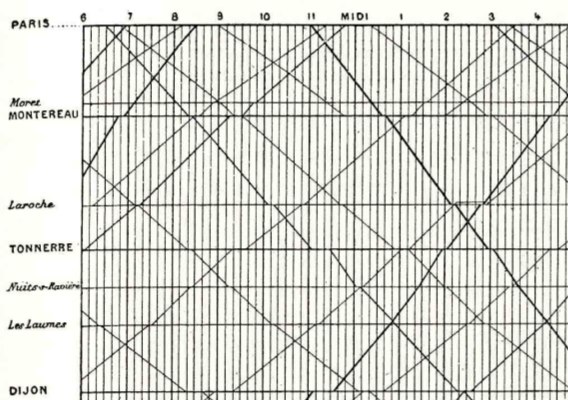
Вот фрагмент графика поездов из Парижа в Лион, созданный в 1880 году. Авторство метода приписывают некоему французскому инженеру Ibry

В верхней строке - часы суток. Станции расположены слева, причем вертикальное расстояние между отметками пропорционально реальному расстоянию между этими пунктами. Диагональные линии представляют движение поездов. Не трудно догадаться, что если диагональ наклонена влево, то поезд следует из Парижа, и наоборот.
Там, где линии пересекаются, поезда втречаются друг с другом. Можно так же отслеживать время остановок.
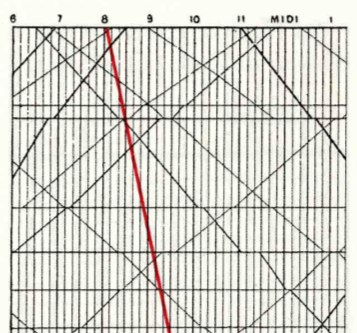
Чем круче линия, тем быстрее идет поезд. Особенные поезда можно отмечать другим цветом. Вот, скажем, экспресс:

Визуальные переменные
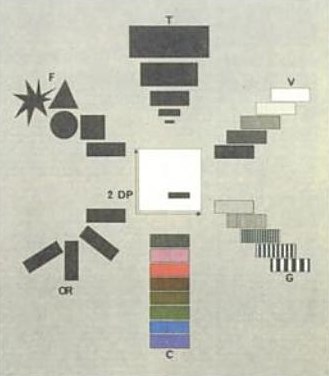
В 1973 году французский картограф Жак Бертин (Jacques Bertin) опубликовал теорию того, что он назвал "графическими переменными". Он выделил основные элементы визуальной информации и соотнес их друг с другом. Это были место, размер, тон серого, текстура, ориентация, цвет и форма.
Идея в том, что каждому объекту на графическом произведении можно назначать значения этих переменных. Близость этих значений определяет схожесть самих объектов друг с другом.

В картографии необходимо четко разделять некоторые объекты. Значит значения указанных переменных у этих объектов должны различаться соответственно. Например, чтобы отделить реку от суши, надо максимально различить их цвет, текстуру, ориентацию и т. д. При этом можно полностью похерить сходство с реальными объектами - эффект опознания все равно будет проявляться. Пример - марсианские реки.
Пол Мийксенар (Paul Mijksenaar), о котором я писал вчера, объясняет что эту теорию можно пытаться использовать в графическом дизайне. В произведении графического дизайна, скажем, журнале, существует масса элементов. Сначала эти элементы просто группируются. Получается несколько таких групп. Группы различаются между собой, а элементы внутри них составляют иерархии. Например, группа "статья" состоит из элементов: заголовок статьи, текст статьи, имя автора, примечание. Соответственно, мы каждому элементу этой группы назначаем такие значения переменных, чтобы передать логику иерархии. А всей группе назначаем такие, чтобы отделить ее от другой группы, например, "рекламы".
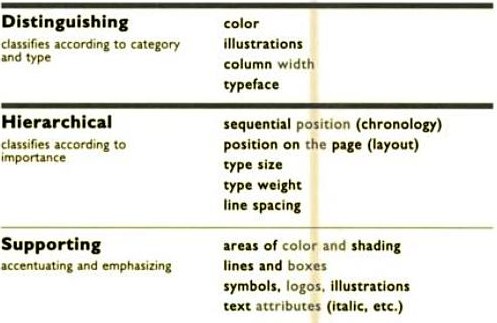
Он переделал элементы под графдизайн и сделал такие переменные:

- Выписываем составные элементы графического произведения
- Логически их группируем в зависимости от функций
- Назначаем переменные различия (distinguishing) группам
- Назначаем переменные иерархии (hierarchical) элементам внутри группы
- Вводим поддерживающие элементы (supporting), чья роль - акцентировать и организовывать предыдущее
Таким образом мы сначала определяем "элементы конструктора" или "легенду", а потом строим "дом" или "карту".
Что это напоминает? Конечно мастера построения интерфейсов из софтварной разработки. А значит идея работает.
