Виды дизайна
|
Я много читаю, и порой мне очень хочется поделиться найденной информацией. Поэтому я создал этот раздел. В нем я складирую заметки по видам дизайна, к которым они относятся: графическому дизайну, интерфейсам, юзабилити и так далее. Кроме того здесь же все то, что плохо относится к основным разделам сайта, но все равно интересно: навроде фотографии, информационной архитектуры и программирования. В широком понимании - это ведь тоже виды дизайна, так как связаны с наведением порядка в информационном хаосе. |
Visual Function by Paul Mijksenaar
Прочитал неплохую книжку
Paul Mijksenaar
Visual Function.
An Introduction to Informational Design
Ее можно взять на Гугле:
http://books.google.com/books?printsec=frontcover&id=-j7JcB2al7sC

Вот про что там написано:
- Form or function: Львиная доля страниц уделена размышлениям, а вернее утверждению и доказательству того, что функция предмета определяет его форму. Главное в предмете то, зачем он сделан, а эстетическая красота идет бонусом. Скажем, быстроходные парусники клиперы считаются одним из самых красивых творений человека, хотя они строились для того, чтобы быстро смыться с грузом контрабандного опиума от правительственных кораблей. Или же роскошные номера на океанских атлантических лайнерах должны были отвлекать пассажиров от блевотной морской болезни. Мийксенар разработал шкалу оценки предмета по трем составляющим, которую я приводил пару постов назад.
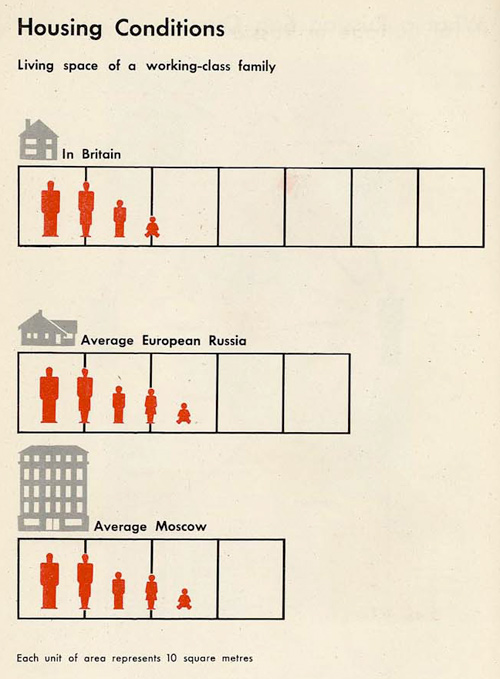
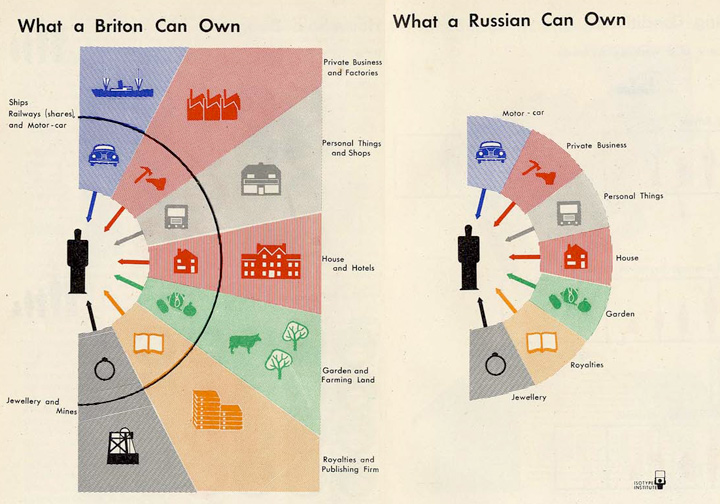
- Visual information: Информация будучи представлена в графической форме может сказать о многом, практически без слов. Лев в разрезе гораздо информативней пяти страниц текстового описания своей анатомии. Временной график убыли наполеоновской армии с нанесенными географическими ориентирами очень наглядно показывает где и когда он терял своих людей. Там же приводится в пример визуальный язык Isotype, про который я написал вчера.
- Graphical variables: Жак Бертин (Jacques Bertin) разработал систему визуальных переменных. Такие понятия как цвет, форма, размер и др. были разложены им по полочкам и каждой определены свои функции: иерархии, различия или объединения. Наибольшее признание его система получила в картографии. Там важно отделить один объект от другого. Как это сделать? Выбрать соответствующие переменные. Мийксенар попробовал показать как можно применять эту теорию в других сферах графического дизайна. Я скоро напишу подробнее про его метод.
- Three cheers for the everyday: Мийксенар советует современным дизайнерам больше смотреть по сторонам, подмечать интересные решения в самых обычных вещах и черпать из них вдохновение. Он жалуется что современные дизайнеры считают такой метод пошлостью, а себя - пупом земли.
- Experiment or craftmanship: Он так же говорит, что хороший дизайнер должен постоянно исследовать самые разные вещи и явления. Если человек что-то дизайнит, он должен разбираться в предмете дизайнируемого.
- Trends: Несомненно развитие технологий дошло до такой степени, что теперь нужно не разрабатывать вещь, а потом придумывать ее описание, а сначала описывать, а потом делать.
- Form follows content: Автор еще раз повторяет, что было бы чем наполнить - наилучшая форма сама для этого подберется.
- Regarding training and designers: Мийксенар считает, что с дизайнером неразрывно должен работать человек, максимально понимающий цель разрабатываемой вещи, например заказчик. Он обязан пресекать попытки художественной самореализации в ущерб смыслу.
Наглядные формы представления информации: любопытная система Isotype
В 1930х годах профессор Отто Нойрат (Otto Neurath) возглавлял команду талантливых специалистов, разработавших систему наглядной формы представления информации - Isotype. Они создали так называемый международный изобразительный язык, использующий самоочевидные символы, основанные на научном смысле и психологических экспериментах.
Isotype является прародителем всех современных пиктограмм, но благодаря научно-практическому подходу к своему созданию, обладает свойствами простоты и однозначности дизайна.
Вот книжка на "простом английском", которую написал сам Нойрат, рассказывающая про идею и основы языка.
|
Internationa_Picture_Language._Otto_Neurath.pdf (размер 7829.64 КБ) |
Вот на этом сайте можно посмотреть сканы книжек с примерами использования. Нажмите там на кнопку Back, чтобы перейти к списку дополнительных ресурсов по Изотайпу.
http://www.fulltable.com/iso/menu.htm
А вот пара примеров оттуда (чтобы далеко не ходить).


В целом, можно легко использовать этот язык сегодня. Механизм восприятия информации человеком не особо-то и поменялся. Все современные наглядные формы представления информации так или иначе являются развитием идей, описанных в Isotype.
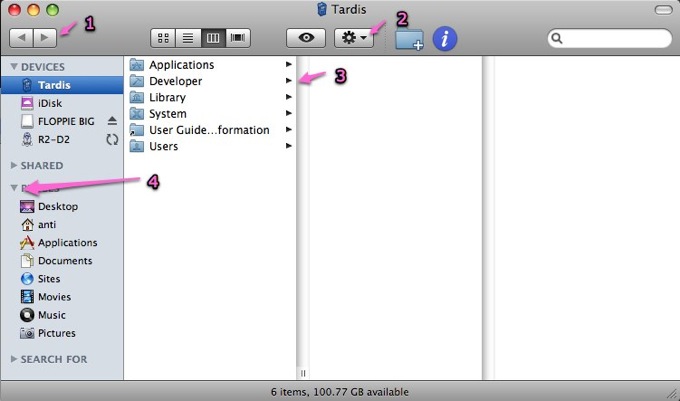
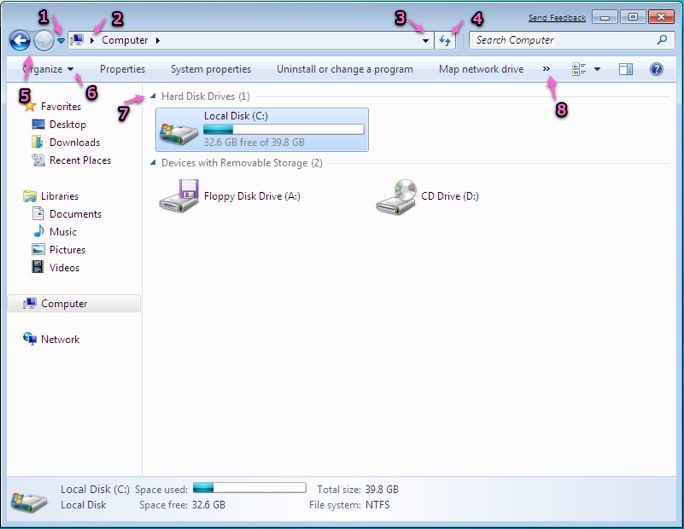
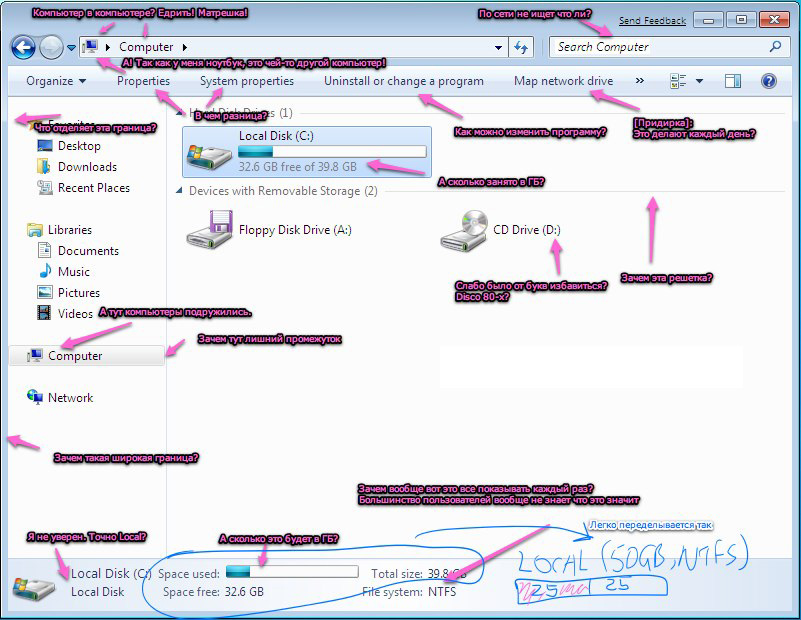
Windows 7 vs Mac OS
Одно из моих любимых дел, когда я вижу перед собой интерфейс - считать типы стрелочек (различия либо стилистически, либо функциональные, откр/закр считаются за 1)
Сначала макось:

Теперь Windows 7 - через год это будет видеть каждый день четверть человечества (ну или типа того):

Бытует мнение, что разработчики дизайна Windows все прут из Mac OS. Может да, может нет, но что-то они точно делают не так. Completely missing the point, так сказать.
Винда вообще просто какой-то мальчик для биться. Ну куда это годится?

Как изучить веб-дизайн с нуля
Как стать дизайнером за десять дней? С чего начать создание сайтов? Фразы попахивают тупой книжкой или спамом поисковой выдачи. Однако, мне иногда задают такие вопросы, а я не знаю что ответить. Я всю жизнь считал, что для того чтобы научиться делать сайт, надо сесть и начать делать сайт.
Люди из Оперы решили сделать большое подспорье тем, кто намерился стать вебмастером. Они создали свой как бы аналог "вебсайта для чайников", только без чайников. Opera Web Standards Curriculum - это такой набор статей, который на самом деле учебник сайтостроительного дела. Его можно бесплатно читать здесь
http://www.opera.com/company/education/curriculum/
есть русский перевод
http://www.intuit.ru/department/internet/operawebst/
Там написано в общем-то все, что нужно. Основные идеи, цветовая теория, шрифты, html, css, javascript, описание того как вообще все работает и какого ляда один файл то скачивается, то открывается в браузере. Даже есть статьи про юзабилити и акцессибилити. Единственная претензия - очень много текста и мало наглядности. Так сказать, с акцессибилити в широком смысле вышло фиговато. Но в остальном - вполне рекомендуется к чтению всем подряд, дабы привести базовые знания в порядок.
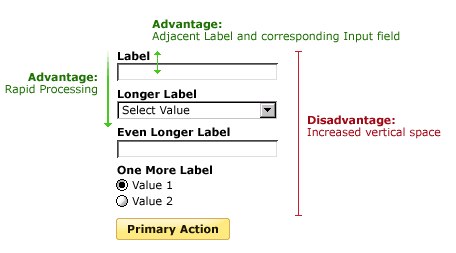
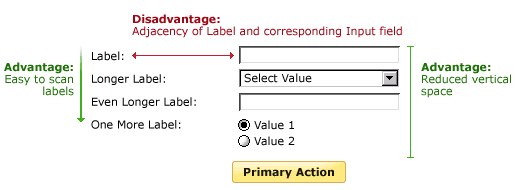
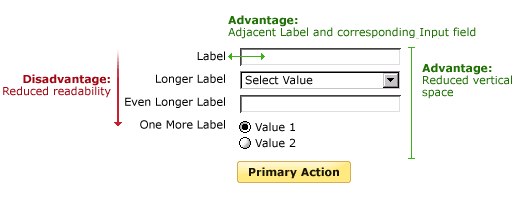
Сканирование он-лайн форм
Я тут давал ссылку на сайт Люка Вроблевски; там есть статья про формы, в которой приведены три схемки того, как человек сканирует вебформы. Эти схемы вполне могут быть самодостаточны в виде быстрого справочника, поэтому привожу их тут.

---

---

Сама статья находится здесь (больше в ней ничего интересного)
http://www.lukew.com/resources/articles/web_forms.html
The First Six Books Of The Elements Of Euclid by Oliver Byrne
Пару дней назад я писал о книге XIX века, подающей теоремы Евклида в необычном виде. Я покопался в интернетах, нашел отсканированные страницы этой книги и сделал из них PDF. Можно скачать.
|
euclid_byrne.pdf (размер 84408.33 КБ) |

Можно и нельзя: правильный подход к формулировкам сократит количество текста
Каково главное назачение правил дорожного движения? Обеспечить безопасность на дорогах. Как это сделать? Заставить всех соблюдать их. Что нужно для соблюдения правил? Знать их!
Книжка с ПДД должна быть максимально легкой для запоминания. Задача для дизайнера. Пост пока не про вопрос подачи материала. У нас так все плохо, что надо начинать с самого материала. Ведь что легче запомнить: что разрешено или что запрещено? Конечно то, что запрещено - этого меньше.
В ПДД РФ п. 12.1. гласит:
"Остановка и стоянка транспортных средств разрешаются на правой стороне дороги на обочине, а при ее отсутствии - на проезжей части у ее края и в случаях, установленных пунктом 12.2 Правил, - на тротуаре..."
Зачем он вообще нужен? Разрешено все то, что не запрещено.
Раздел 17 ПДД Норвегии "Остановка и стоянка" состоит из трех пунктов:
1. Остановка запрещена
2. Стоянка запрещена
3. Приписка на одну строчку про скоростные дороги
Это раздел в английском переводе за 1552 знака говорит все то же, что наш раздел 12 за 3206 знака. Разница в 2 (!) раза. Что легче учить?
Беда, конечно, еще и в формулировках. Вот это:
"на проезжей части вблизи опасных поворотов и выпуклых переломов продольного профиля дороги при видимости дороги менее 100 м хотя бы в одном направлении..."
Что значит "выпуклый перелом продольного профиля"? Насколько больше информации содержится в такой формулировке:
"a) on a bend with restricted visibility, in tunnels, on the crest of a hill or at any other place where visibility is restricted, "
На самом деле все Норвежские правила (без знаков) уместились на 9 страниц, одна из которых - содержание. Российских я насчитал 23 страницы A4 десятым Ариалом. При этом, Норвежские правила строже наших.
Нельзя ссылаться на то, что официальный документ должен быть написан юридически предельно подробно. Он должен быть написан предельно для людей, а юридическая точность может быть достигнута правильно выдаваемой информацией.
|
Норвежские ПДД (размер 57.72 КБ) |
|
Российские ПДД (размер 309.08 КБ) |
Цветовое кодирование доказательств теорем Евклида
Тафти продолжает жечь. В главе про цвет отличный пример его использования.
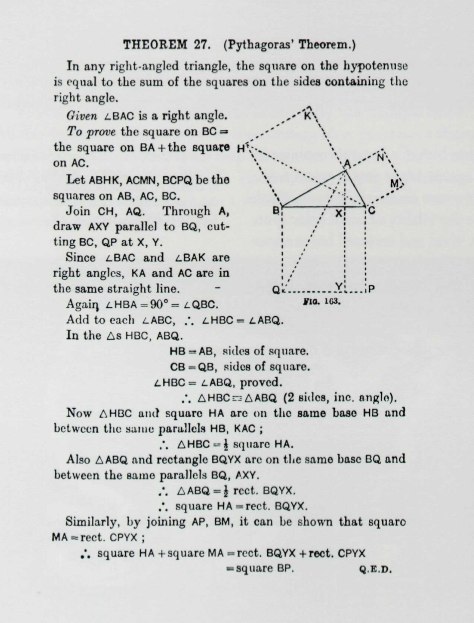
У всех в школе ведь была геометрия? Вспомните, как выглядели все теоремы в учебнике? Примерно вот так:

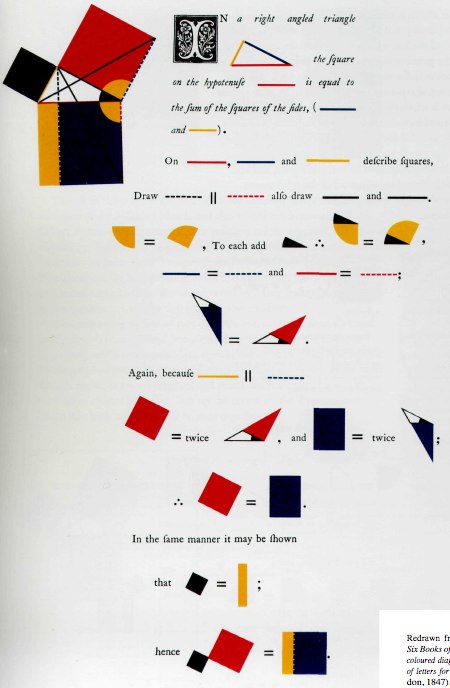
В 1847 году Оливер Бирн, школьный учитель математики, гм... раскрасил шесть классических книг Евклида о геометрии. Вышло так:

1+1 = 3
Тафти довольно подробно описывает принцип 1+1=3
Его смысл в том, что городя кучу визуальных предметов на изображении, мы производим дополнительные предметы, образующиеся на пространстве между ними.
Это можно использовать во благо, хитроумно зафуфыривая композицию на странице. Вы видите белые объекты?


А можно наворотить кромешный ужас.

Набор статей по дизайну веб-интерфейсов
Люк Вроблевски (Luke Wroblewski) - консультант по дизайну, автор пары книг по дизайну интерфейсов в Вебе. На его сайте можно найти список полезных статей по интерфейсам, ну и ссылки на покупку книг, если они вам нужны.
Дизайн посуды
Дизайн посуды - самая старая сфера прикладного искусства, известная человечеству. Хочешь, не хочешь, но жрать было надо всегда. Поэтому удивительно, что мы так завязли на технологиях тыщи лет от роду.
Почему при рождении нам не втыкают какой-нибудь питательный катетер, который бы решил все проблемы с базовой потребностью в еде? Можно было бы сконцентрироваться на высших уровнях иерархии: самовыражении, познании или хотя бы сексе.
До сих пор же приготовление в кастрюле на огне остается самым частым способом решить проблему голода. Вот, смотрите как дизайнеры отделили пластиковую ручку, чтобы пламя ее не опаляло.

CSS против таблиц
Я все время считал, что нужно выбирать тот инструмент, с помощью которого можно сделать вещь быстрее. Меня бесило, что все интернеты ополчились против таблиц и приравнивают их использование к поеданию младенцев. Нужно быть более прагматичным и стараться угодить своим клиентам, а не сообществу вебмастеров. Код сайта интересен только им.
Вот эта статья согласна со мной. Там еще приводится пример того, что крупнейшие компании, в том числе Google плюют на никчемных пуристов и делают так, как им самим больше нравится.
http://iamelgringo.blogspot.com/2009/02/tables-vs-css-css-trolls-begone.html
Почему не совместить почтовую программу с мессенджером?
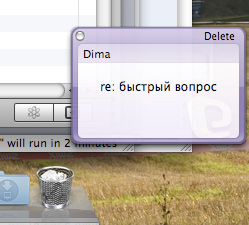
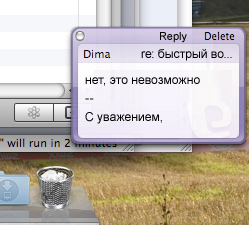
В программе Entourage (Outlook для Mac OS) есть в целом полезная фишка - при получении письма в правом нижнем углу экрана всплывает информер.

Проблема в том, что он показывает только тему письма. При этом тема письма часто никакой информации не несет, так как у нас в компании не принято правильно их составлять. Да и вообще - гораздо важнее содержание письма, которое при оживленной переписке может составлять одну строчку.
Итого, если:
- в сообщениях-ответах тему не ставить на 1 место
- писать там начало письма
- добавить кнопку reply
- писать короткие ответы прямо в окне информера
получится отличная примочка, позволяющая не отвлекаться на окно почтовой программы, пока занимаешься другими делами. Это, кстати, частично удовлетворит потребность в мессенджерах, которые у нас и в других корпорациях запрещены.

Короче, как-то так
Patterns - Исследования дизайна упаковки
Вот тут есть сайт, на котором проводятся исследования дизайна упаковки самых обычных товаров. Собственно, они покупают кучу товаров одной категории в супермаркете, фотографируют их со всех сторон, сравнивают и выпускают pdf с выводами.
http://rbird.com/movabletype/patterns/
Интересно сравнивать американскую упаковку с русской. Скажем, вот соки. У них упаковка наперебой старается рассказать о достоинствах содержимого (или наоборот их скрыть). В результате получается кричащая, яркая обертка с кучей флажков и баннеров о 100% натуральности, свежести и фана.

У нас в целом так же, но не так жестко (особенно, в премиум-сегменте).

Правила русской орфографии
Я пользуюсь вот этим сайтом, когда надо вспомнить или доказать как правильно ставить вложенные кавычки, например:
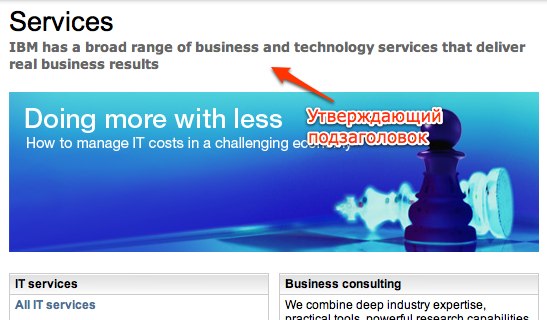
Хорошие формулировки улучшают дизайн
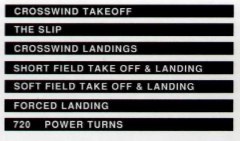
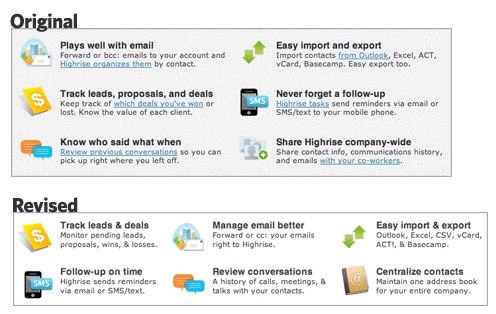
На примере ниже у дизайнера была задача сократить картинку по вертикали без уменьшения иконок и шрифтов. Поэтому он полностью переписал формулировки подписей и все получилось. При этом, он писал все с нуля, не читая предыдущих формулировок (правда он знал что значит каждая иконка). Получилось мало того, что короче, так еще информация стала восприниматься быстрее.

Вот тут описание процесса редизайна: http://www.37signals.com/svn/posts/1539-writing-decisions-saving-space-without-losing-meaning
Дизайн маленького словарика
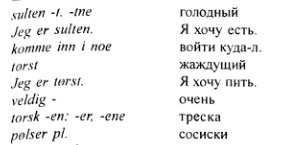
Вот примеры из двух учебников норвежского языка. В первом примере норвежские слова и их перевод невозможно спутать, так как они различаются жирностью и достаточно отделены пространством друг от друга, а пояснения к слову даются в скобках после перевода. Таким образом, читается слово, сразу же его перевод, а вслед за ним - пояснения. С другой стороны, такой словарь сложно заучить, так как нельзя закрыть перевод, не перекрыв часть норвежских слов.

Во втором примере сразу за норвежским словом даются пояснения, что заставляет глаз прыгать в поиске перевода. Кроме того перевод сильно удален от оригинала, что не добавляет радости предыдущему процессу. Однако тут дано чуть больше информации, так как в пояснении приводятся окончания словоформ, и учить немного легче, потому что можно закрыть перевод рукой или листом.

В первом случае, кстати, словарик занимает гораздо меньше площади. Идеальным был бы первый вариант с возможностью полностью закрыть перевод.
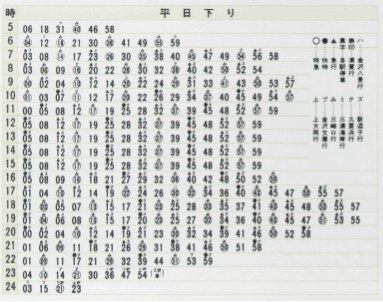
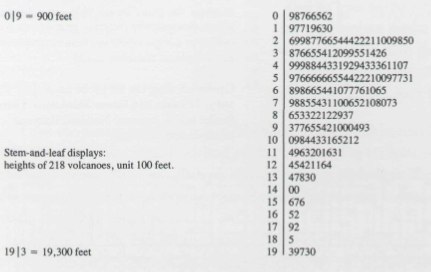
Диаграмма стебля и листьев
В той же книжке Envisioning Information очень понравился пример диаграммы "стебля и листьев" (stem-and-leaf plot). Чистая статистика сама создает дизайн информации. В примере ниже - распределение высоты 218 вулканов. Стеблем является тысячи футов, а листьями - сотни тысяч (каждая цифра представляет сотню тысяч футов высоты одного конкретного вулкана). В результате, рассматривая данные на макро-уровне, мы получаем возможность мгновенно узнать какой высоты вулканов больше, а на микро-уровне - узнать высоту всех вулканов.

Еще понятней пример с расписанием поездов. Стебель - час отправления, а листья - минуты. На малюсенькой площади можно понять когда едет первый и последний поезд, время конкретного поезда, отследить пиковые часы загрузки линий.