Виды дизайна
|
Я много читаю, и порой мне очень хочется поделиться найденной информацией. Поэтому я создал этот раздел. В нем я складирую заметки по видам дизайна, к которым они относятся: графическому дизайну, интерфейсам, юзабилити и так далее. Кроме того здесь же все то, что плохо относится к основным разделам сайта, но все равно интересно: навроде фотографии, информационной архитектуры и программирования. В широком понимании - это ведь тоже виды дизайна, так как связаны с наведением порядка в информационном хаосе. |
Прогрессивные интерфейсы
Вот ссылка на статью Santiago Bustelo и Diego Gonzalez "Interaction design in the 21st century", вернее на описание их презентации на "Microsoft's RAF 2008 and MIX Essentials".
http://www.icograma.com/articles/raf2008.en.php
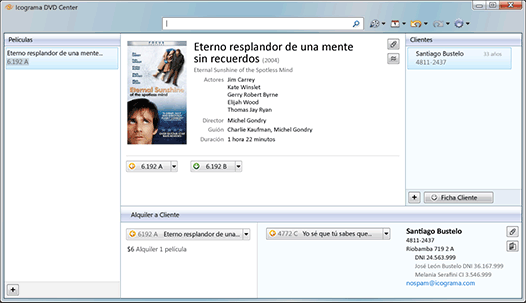
В ней авторы говорят что в 21 веке интерфейсы обязаны проектироваться не так как в пещерном веке. В пример приводится дизайн программы для точки проката дивидишек.

| — | Дизайн должен базироваться на сценариях пользования, а не на структуре данных |
| — | Распределение частоты возникновения сценариев идет по правилу 80/20 |
| — | Не нужно плодить модальностей |
| — | Один элемент управления может решать много задач, например, строка поиска одинаково может искать по фильмам и по клиентам. Если введен id фильма, который сейчас на руках, очевидно, что нужно тут же выводить и клиента, к которого он находится. |
| — | Максимум работы надо перекладывать на компьютер. Информация о новинках должна забираться из интернета, напоминания просрочившим диск клиентам - отправляться по емейлу. Клерк должен выполнять минимум необходимой работы. |
Круглые меню
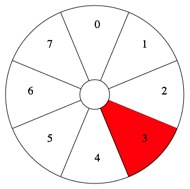
Jono at Mozilla Labs в посте Pie In The Sky описывает круглые контекстные меню. Ну это такие кругляши, появляющиеся на экране с центром там, где сейчас курсор, и разбитые на сектора, соответствующие командам меню.

Преимущества таких штук в тотальном использовании закона Фиттса - время на достижения курсором нужного пункта минимизируется до предела. Кроме того, вырабатывается моторная память - нужный элемент можно научиться выбирать не смотря на экран.
Проблемы же следующие:
| — | Увеличивается время на первоначальный поиск глазом нужного элемента; |
| — | Много элементов в меню не расположишь; |
| — | Набор элементов должен всегда оставаться одним и тем же, иначе вся моторная память на свалку; |
| — | На вебе это сложно реализовать. |
Сам пост вот:
http://jonoscript.wordpress.com/2008/10/28/pie-in-the-sky/
Там же есть и демонстрация, которая работает исключительно в Firefox 3:
http://people.mozilla.com/~jdicarlo/piemenus.html
Трехмерная модульная сетка
Вот cтатья Ефима Адамова "Размышления о пространственной (трехмерной) модульной сетке". Обычные полиграфские сетки отмеривают шаги в двухмерном пространстве. В этой статье автор показывает как можно в графике применять разработанную им модульную сетку, оперирующую еще и глубиной.
|
3d_grid.pdf (размер 1070.76 КБ) |
Создание персонажа
Франсуа Доминик Ларамье описывает советы по созданию персонажей для игр. В принципе это подходит для выдумывания любых интересных историй про персонажи вообще. Если вы хотите сделать виртуального помощника на сайте, придумайте ему легенду и проблему, с которой он должен справиться, тогда это будет интересно.
Какие могут быть проблемы у персонажа:
| — | Или-или. Персонаж должен сделать нелегкий выбор: долг или благополучие, любовь или деньги, быть или не быть, раздражать пользователя или спрятаться. |
| — | Обоюдоострый меч. То, что дает персонажу силы, может его и убить. Герой обязан лезть в битву, сапер - обезвреживать бомбу, помощник по сайту - навязывать советы. |
| — | Биография. Напишите легенду герою. Кто его семья и друзья, какие у него секреты? Что он в себе любит и ненавидит? Почему он был прогнан из MS Office, где провел детство? |
Полная версия статьи вот по этому адресу:
http://www.gignews.com/fdlcharacterdesign.htm
Обзор CMS интернет-магазинов
Ссылка на ссылки на скрипты интернет-магазинов, если вам они нужны
http://www.nezname.com/?p=352Тестирование логотипа на устойчивость
Вот логотип для международной выставки Man and his World 1967, авторства Ernst Roch.

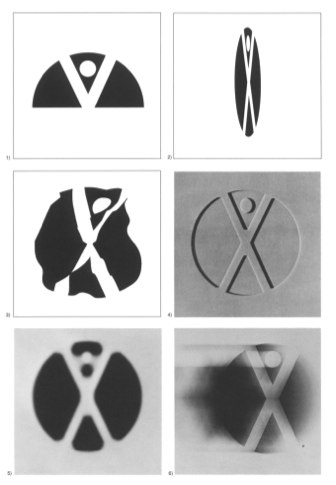
А вот как он тестирует его на устойчивость


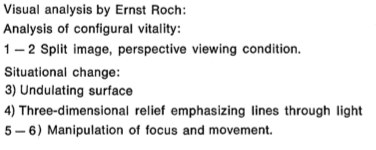
Вот какие тесты нужно провести с логотипом, считает Эрнст Рох:
Анализ конфигурационной жизнеспособности:
1. Обрезание части картинки
2. Взгляд с угла (тест на перспективное искажение)
Ситуационное изменение:
3. Скомканная поверхность (скажем, ваше лого будет напечатано на бумажном пакете, как в McDonalds)
4. Трехмерный барельеф с направленным освещением симулирует материальное воплощение логотипа (например, американцы любят отливать свою символику в камне и ставить перед входом в офис). Для этого нужен такой тест.
5 и 6. Манипуляции с фокусом и движением. Так будет воспринимать изображение на рекламном щите проносящийся мимо автомобилист.
Итого, если вы - заказчик, и вам делают новый фирменный стиль, не поленитесь, протестируйте логотип на устойчивость. Попросите дизайнера сделать варианты лого по этому чеклисту. Если же вы и есть дизайнер, предложите клиенту эти варианты, поразите его своим профессионализмом :)
PS: Кстати, вы обращали внимание, что первый айфон безошибочно определяется по любому его куску? Тестирование айфона, мммм....
Учебник InDesign
Мне тут понадобилось быстренько научиться основам верстки в InDesign. Положение с учебниками в интернетах оказалось ужасающим. Подавляющее большинство туториалов начинало учить меня что такое панель управления, какие бывают инструменты и как пользоваться меню. Или же на меня начинали сыпать тысячью типографских терминов прежде чем дать хоть что-нибудь вообще сверстать.
Позвольте! Я умею работать на компьютере, инструменты и так вижу в панели, мне, блин, нужно просто понять как связать текст на страницах, вставить рисунок и что такое Master Page.
В результате, я все-же наткнутлся идеальный сайт, где на одной странице кратенько законспектировано все, что надо для 80% моих потребностей в этой программе. Делюсь ссылкой:
https://wiki.brown.edu/confluence/display/CISDOC/InDesign+Tutorial
Использование страха и ободрение
Воскресный Аристотель. Освоив положения его Риторики, можно понять как использовать страх людей и самому стать смелым.
Страх - это неприятное ощущение, возникающее из представления о предстоящем зле, которое нас может погубить. Причем люди боятся именно тех зол, которые могут причинить сильные страдания, сильно огорчить или погубить, и в том случае, когда они находятся так близко, что кажутся неизбежными. Далеких бедствий и тех, что не могут погубить нас люди не боятся.
Поэтому страшно все то, что может сделать нам описанное, а так же признаки этих вещей.
Страшен тот, кто может причинить нам такие страдания. Страшны те, кому мы причинили страдания, потому что они выжидают удобного случая для мести (но и мы для них страшны, потому как обладаем силой, обидевшей их).
Все страшное еще страшнее, когда совершившим ошибку не удается исправить ее, когда ее исправление зависит не от нас, а от наших противников. Страшно то, в чем нелегко оказать помощь. Страшно все то, что возбудает в нас сострадание.
Не страшно тем, кто считает себя огражденным от наступления страдания. Для того, чтобы испытывать страх, человек должен иметь надежду на спасение. Если ее нет, человек смиряется, ему перестает быть страшно, но одновременно он перестает разышлять, так как страх побуждает поиск избавления от страдания.
Оратор должен приводить людей в такое состояние, когда ему вызодно чтобы они испытывали страх. Он должен представить их такими людьми, которые могут испытывать страдание. Он должен обратить внимание, что люди подобные им и более могущественные чем они испытывали страдания от того, от чего они не ожидали страдать. Таким образом, оратор применяет использование страха людей для достижения убедительности послания.
Смелость - соответственно противоположное чувство. Не гибель, а спасение представляется близким, а все страшное - далеким. Вообще люди бесстрастно относятся к опасности в двух случаях: либо они не испытали ее (см. запись знак опасности - как гавайцы в дизайне пытаются использовать это), либо они знают как помочь. Смелы мы так же когда уверены что на нашей стороне перевес в вещах, которые помогут преодолеть опасность, когда уверены, что нам обязательно будет сопутствовать успех.
Использование любви, дружбы, вражды и ненависти.
Аристотель по выходным. Прочитав главу Риторики про любовь и дружбу, можно понять как формировать сетевые сообщества.
Любить - значит желать кому-нибудь блага ради него, а не ради самого себя. Друг - тот, кто любит и взаимно любим. Друг радуется и горюет с нами ради нас, а не ради чего-либо другого. Желающий другому того, что желает себе кажется другом этого человека.
Мы любим тех, кто оказал или думает оказать нам благодеяние. Любим друзей наших друзей, врагов наших врагов и ненавидящих тех, кто ненавидит нас. Мы любим тех, кому желаем быть друзьями. Тех, с кем приятно проводить время, у кого нет противоположных нашим желаний. Любим тех, кто умеет пошутить и перенести шутку, так как они доставляют удовольствие ближнему. Любим незлопамятных людей, легко идущих на примирение. Тех, кто оказывает нам внимание, удивляется нам, радуется за нас, особенно там, где мы хотим внимания, хотим поразить или хотим чтобы за нас порадовались.
Любимы мы тех, кто подобен нам и занимается тем же, если только они не досаждают нам и не добывают пропитание тем же. Мы любим тех, кто желает одного с нами только если есть возможность добыть это всем, но если такой возможности нет, возникает обратное чувство.
Мы любим тех, кого не стыдимся в вещах, от которых может зависеть репутация. Мы любим или желаем быть в друзьях у тех, с кем соперничаем и для кого желаем быть объектом соревнования, а не зависти. Тех, кто не притворяется перед нами (таковы, например, те друзья, которые говорят о своих недостатках). Мы любим еще тех, кто не внушает нам страха.
Порождает дружбу услуга, когда окажешь ее, не ожидая просьбы. И когда оказав ее не выставляешь на вид, потому что тогда услуга была бы оказана ради чего-то, а не ради самого человека.
Теперь, когда понятно что такое дружба, ясно, что вражда и ненависть - противоположные понятия. Вражду порождает гнев, оскорбление, клевета. Вражда может возникнуть и без вещей, относящихся к нас самим, потому что раз мы считаем человека таким-то, то мы ненавидим его. Ненависть не лечится временем. Ненависть не соединена с чувством огорчения, в отличие от гнева.
Если человек гневается, что он желает чтобы его враг пострадал, а если человек ненавидит, то он желает чтобы его врага не было.
Задача оратора выставить того или иного другом или врагом, показав его действия. Так можно уничтожить дружбу или вражду, существующую лишь на словах. Можно склонить в какую угодно сторону колеблющихся под влиянием гнева или вражды.
Классификация графических знаков
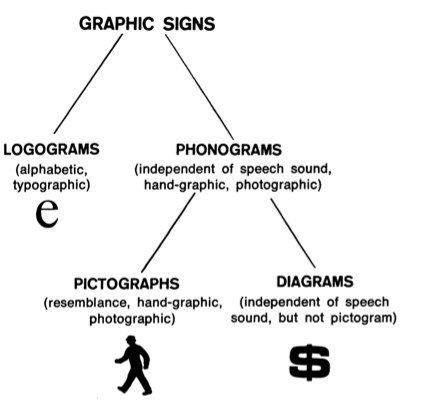
Martin Krampen в статье Signs and Symbols in Graphic Communication дает классификацию графических знаков. Ее полезно использовать, например, в дизайне иконок для обеспечения единства стиля, а так же для выбора правильного знака для кросс-языковых программ.

Логограммы - алфавитные типографские символы, буквы. Они будут понятны только тому, кто знаком с языком. Поэтому писать i в качестве универсального знака для информационного блока неправильно. Индусы не поймут.
Фонограммы - независимы от языка и звука речи. Они могут быть нарисоваными или фотографическими. Делятся на пиктографы и диаграммы.
Диаграммы - символы, независимые от звуков речи, не являющиеся пиктографами. Это значит, что они не передают характеристики реального объекта, но являются языко-независимыми. Распознать диаграмму можно уже на культурном, а не языковом уровне.
Пиктографы - картинки, обладающие схожестью с реальными объектами. Крэмпен говорит в статье о том, что они должны быть одновременно и максимально простыми и максимально точно передавать главные характеристики объекта. Именно пиктографы должны использоваться когда нужно обеспечить кросс-культурное понимание.
Реверсивные фигуры и невозможные объекты
Реверсиные фигуры
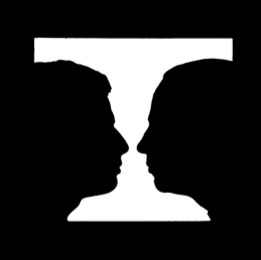
Большинство границ у нарисованных объектов относятся к только к одному из них. Исключение составляют "реверсивные фигуры". Они появляются когда картинка составлена таким образом, что неясно к какому объекту принадлежит граница, и человек видит несколько фигур, не понимая какая из них настоящая.

Невозможные объекты
Когда две границы объекта двигаются в разных направлениях, это будет создавать противоречивое восприятие. Получаются "невозможные объекты". Этот прием можно использовать в графическом дизайне для создания щекочущего мозг эффекта.

Trademark H, Norman Ives

Trademark for Conference on Planning and Design, M. Krampen
Использование милости
Продолжаем Аристотеля. Изучение этого труда позволит выигрывать любые сетевые споры.
Милось противоположна гневу. Смилостивиться - означает прекращение и успокоение гнева. Милостивы к тем, кто нами не пренебрегает, не имел в виду сделать ничего подобного, имел в виду противоположное, относится к нам как к себе и к тем, кто раскаивается о своей вине. На тех, кто признает себя достойным наказания мы перестаем сердиться.
Гнев исчезает по отношению к лицам принижающим себя. К тем, кто серьезен когда мы серьезны. К тем, кто оказал услуги большей важности, чем его вина. Мы не сердимся на тех, кого боимся или стыдимся, на тех кто сделал что-то под влиянием гнева (потому что в гневе он не выказывал пренебрежения, а наоборот был целеустремлен).
Милостивое настроение являтся в тех случаях, когда наш гнев затягивается. Люди смягчаются, когда сорвут свой гнев на ком-то другом. Мы бываем милостливы, когда сами неправы (поэтому наказывая надо сначала объявить за что - наказуемый будет чувствовать себя неправым и не станет гневаться на нас).
Ораторы, желающие смягчить своих слушаетелей должны исходить из этих общих положений. Они могут привести слушателей в нужное настроение. А тех, на кого гневаются выставить или страшными, или достойными уважения, или оказавшими услугу ранее, или поступившими против воли, или весьма сожалеющими о своем поступке.
Использование гнева
Праздники длинные - читается медленно. Поэтому вот снова про Аристотеля: "Риторика". Вообще, если прочитать эту книгу, можно уверенней себя чувствовать в сетевых перепалках.
Аристотель пишет, что есть три причины, которые возбуждают доверие к говорящему: разум, добродетель и благорасположение. Последнее он рассматривает в трактате о страстях. Люди изменяют свои решения под влиянием гнева, сострадания, страха и противоположных им чувств.
Гнев - это сопряженное с чувством неудовольствия стремление к наказанию за пренебрежение к нам или к тому, что нам принадлежит (очень точно пример такого поведения расписан в статье о правилах конструктивной критики). Гневаются всегда на кого-то определенного. С гневом связано удовольствие вследствие надежды наказать. При этом наказание должно быть достижимым, потому что никто не стремится к тому, что ему представляется невозможным.
Видов пренебрежения может быть три: презрение, самодурство и оскорбление. Пренебрегая кем-то человек как бы возвышаются над ним. За это на него и гневаются. Гневливы особенно люди, активно стремящиеся к чему-либо: больные, голодные, ведущие войну, влюбленные, жаждущие - люди имеющие какое либо желание и не имеющие возможности удовлетворить его.
Еще мы сердимся на тех, кто выказывает к нам пренебрежение в присутствии пяти родов лиц: с кем мы соперничаем, кому удивляемся, для кого являемся предметом удивления, кого совестимся и кто нас совестится.
Задача оратора - привести слушателей к такому состоянию, в котором они сердятся, и убедить их, что противники причастны к тому, на что слушатели должны сердиться.
Interactions Magazine
Хороший ресурс со статьями по интерактивности. Вернее это даже журнал, последний выпуск которого можно почитать свободно, а для архивов потребуется либо подписка ACM, либо удача в Гугле :)
Примеры оформления сайтов, использующих динамику формы
Я уже писал про Динамику формы в графических работах. Эта статья-продолжение с дополнительными примерами.
Оформление многих сайтов представляет собой обыкновенные статичные элементы разбросанные по обкновенному статичному холсту. Однако известно, что особенно ценятся графические работы и фотографии, в которых через формы передана динамика, движение, воздействие внешних сил. Было бы круто так оформить сайт, чтобы у зрителя создавалось впечатление динамики, движения, силы. Я нашел такие примеры и рассмотрю их ниже, но сначала немножно теории, которая даст вам вдохновение.
Примеры динамики в художественных произведениях и архитектуре

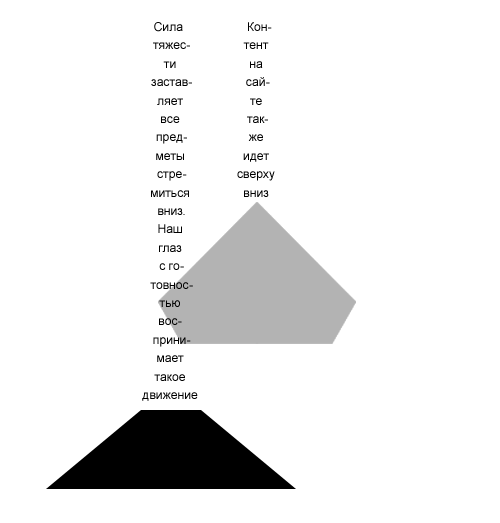
Мы все каждый день испытываем воздействие физических законов и понимаем как работают самые простые из них. Мы знаем, что форму множества предметов определяют силы, которые он использует или которым противодействует.

Поэтому логично, что если посетитель увидит на сайте оформление, которое скомпоновано согласно действующим на странице физическим законам, он охотней примет такую композицию элементов, будет более вовлечен в их содержание. Кроме того, дизайнер может находить неожиданные применения этим законам и эффектно преподносить их зрителю.
Далее, я рассмотрю несколько примеров оформления, где художник добивается динамики за счет намека на действующие на объект силы.
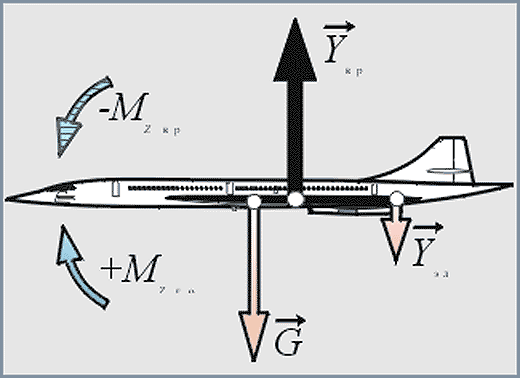
Самая основная сила, которая действует на нас всегда (если только вы не космонавт) - это сила всемирного тяготения. В форме она может быть выражена ассиметрией относительно горизонтальной оси. Тяжесь заставляет массу объекта смещаться вниз к земле. Вот эти плафоны обыгрывают этот закон.

Можно вдохновиться этим примером и попробовать нарисовать что-нибудь на его основе.

Если же предмет симметричен, масса его верхней части равна нижней, то он как бы зависает в воздухе.
НЛО отрицает гравитацию, %username%.

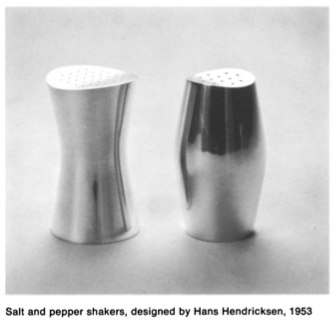
идея искать вдохновение в промышленных предметах может оказаться очень удачной. Их форма часто определена внешним воздействием, а так же она может быть ярко обыграна дизайнером, например вот как у этих солонок. Одну из них распирает, а во второй наверняка вакуум.

Вокруг нас всегда есть тысяча и один красивый динамичный объект. Обычная винтовая лестница обладает скрытой динамикой, спираль закручивается и ведет глаз вдоль себя, развивая бешеную скорость.

Художники давно играются с формой и динамикой.

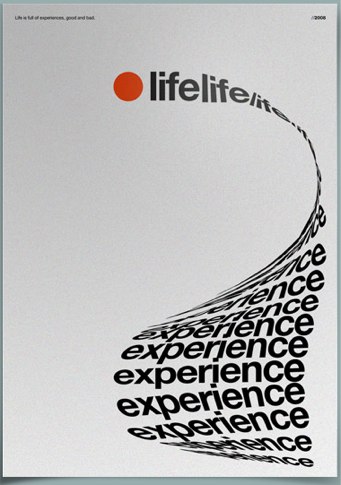
Простое рекламное объявление может обладать внутренней динамикой. Кажется, как будто это кадр из анимационного ролика.

Но что же дизайнеры сайтов? Есть ли такие сайты, чья композиция перекликается с физическими процессами в реальной жизни?
Примеры оформления сайтов, где словно что-то движется и летит
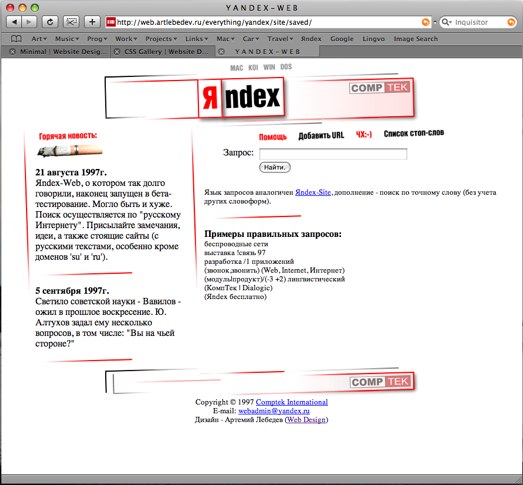
Честно говоря, самый яркий пример оформления, который я нашел - это первая версия Яндекса.

Здесь это применено не совсем в тему, но по крайней мере все части страницы создают один вектор направления сил.
Большинство сайтов цитирует физику лишь частично.
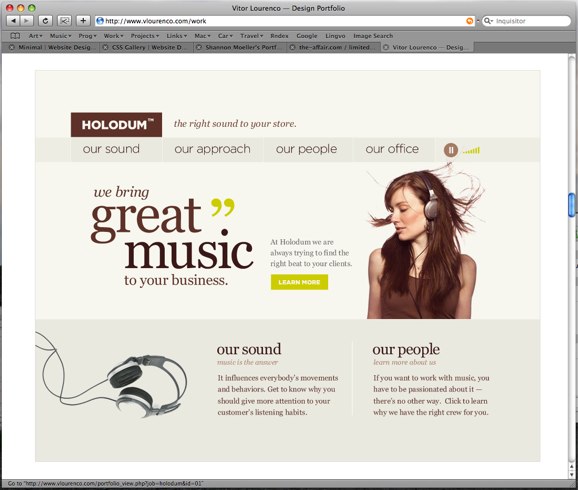
Вот здесь развивающиеся волосы создают взмах головой.

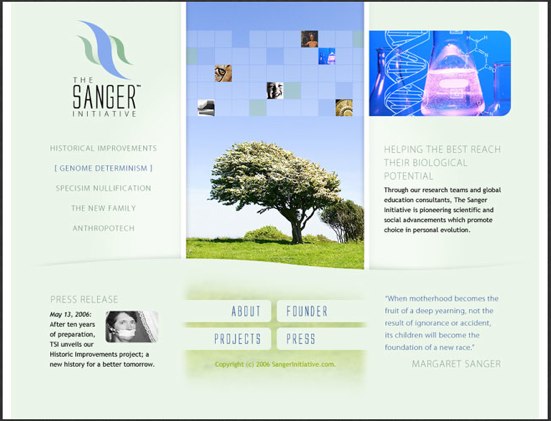
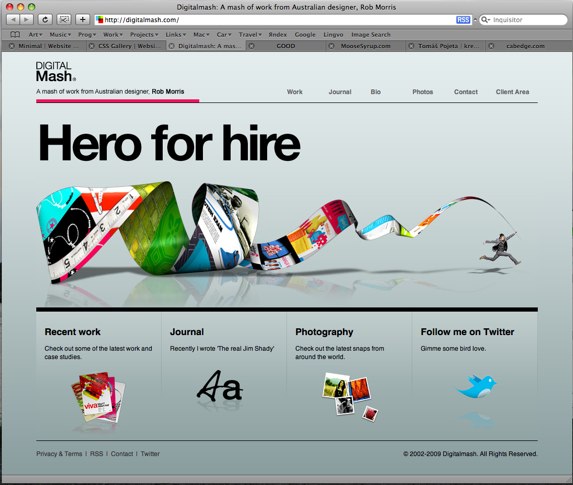
Здесь ветер, наклоняющий ветви дерева и несущий квадратики фоток, словно листья, сдувает так же графический элемент логотипа.

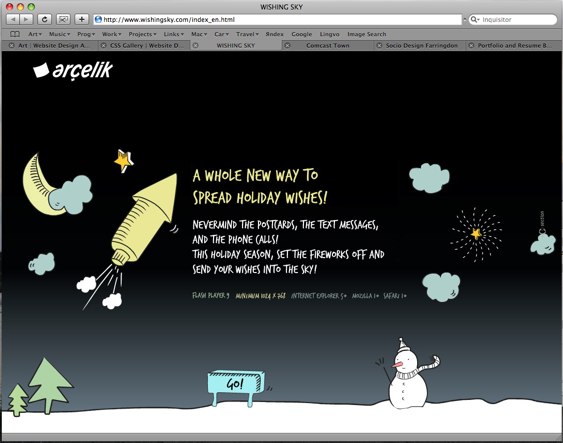
Улетающая ракета дополняет рекламный текст, но на этом все и заканчивается.

Использование спирали задает дополнительной скорости бегущему человечку.

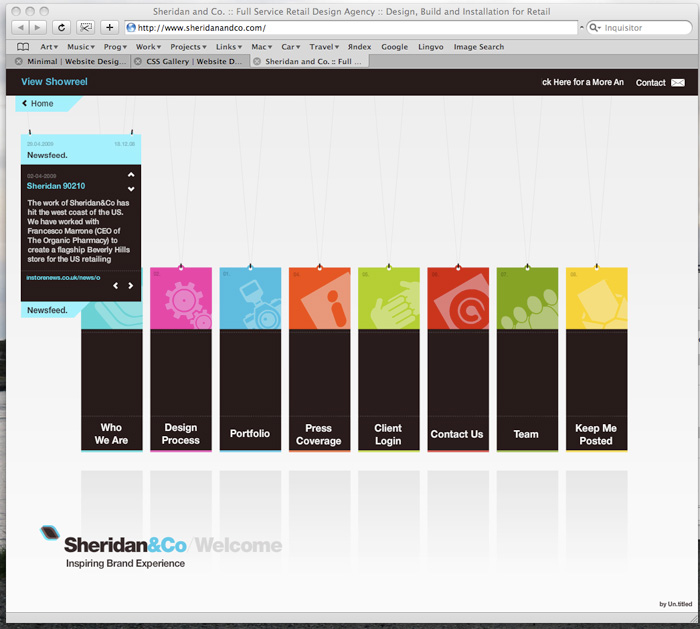
Вот на этом скриншоте плохо видно, но плашки здесь не просто висят в воздухе или стоят на какой-то поверхности, но свисают с потолка, прикрепленные за веревочку. Таким образом набившее оскомину вебдванольное отражение становится несколько более убедительным.

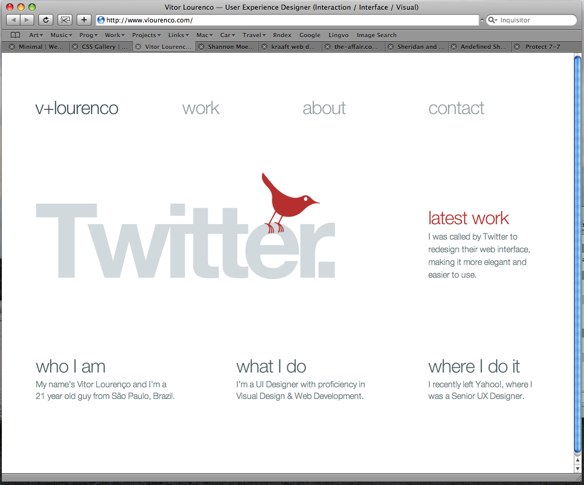
Наконец, сия птичка, похоже, собралась взлетать.

Итак, как показывают эти примеры оформления сайтов, идея использования физических законов имеет право на жизнь. Наиболее убедительно она будет выглядеть, когда эти силы будут использоваться не только для отдельного предмета, но и в общей композиции всей страницы. Если читателю знакомы эффектные примеры реализации этой идеи, прошу его ими поделиться.
Энтимема
Аристотель говорит о том, что речи богатые примерами - убедительны, но еще более убедительны речи, богатые энтимемами. Вот ее определение из стандартного учебника риторики:
Энтимема - умозаключение с опущенной посылкой или выводом, которые подразумеваются и истинность или степень правдоподобия которых представляются очевидными.
Например:
Сократ смертен, потому что он человек; - опущена большая посылка;
Сократ смертен, потому что человек смертен; - опущена меньшая посылка;
Человек смертен, а Сократ - человек; - опущен вывод.
Поскольку мы рассуждаем, используя энтимемы, мы часто допускаем ошибки в собственных рассуждениях и не замечаем ошибок в рассуждениях других: пропуск посылки создает иллюзию очевидности.
В поисках сетки Apple
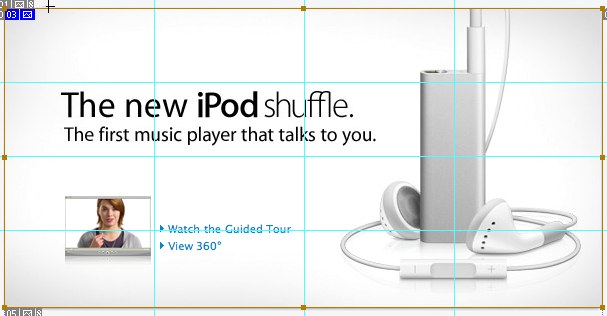
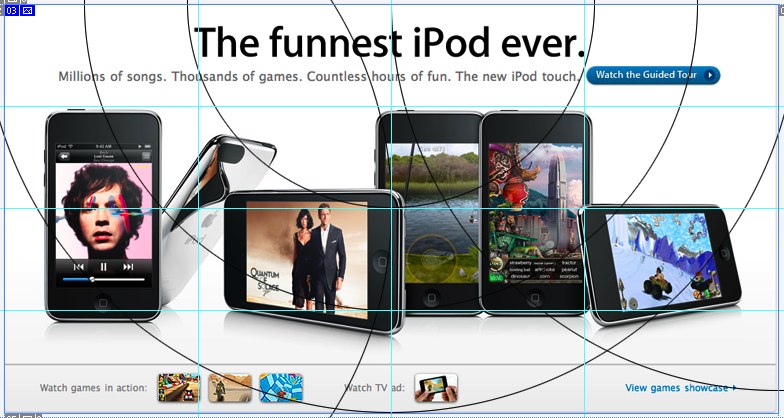
Когда я готовил статьи про философскую геометрию, я пытался анализировать композицию больших графических блоков с рекламой айподов на сайте Apple.com
Я засунул скриншот в фотошоп, обвел рамкой графический блок и поделил его пополам по горизонтали и вертикали. Для начала я проверил состоит ли сетка из прямоугольных модулей.


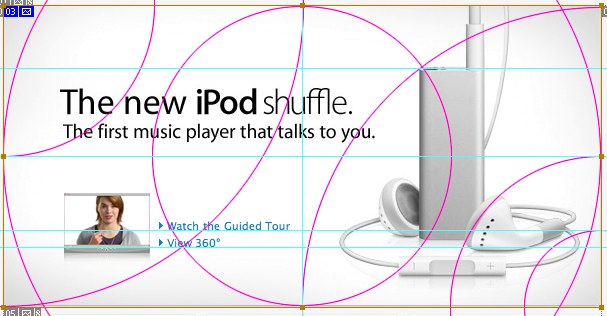
Похоже, что нет. Тогда я стал рисовать из разных углов блока окружности с различными, но вполне осмысленными радиусами: в половину, четверть или целую его ширины и высоты. Через точки пересечения окружностей я проводил напрявляющие (на картинках далее я оставил их только там, где обнаружил совпадения).

Совпадений оказалось достаточно, чтобы заподозрить, что дизайнеры эппла использовали похожий подход. Я не уверен на все 100%, но по крайней мере вот иллюстрация интересного способа построения модульной сетки и выравнивания объектов в блоке.
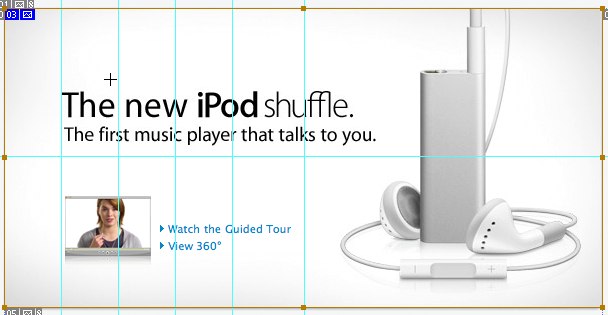
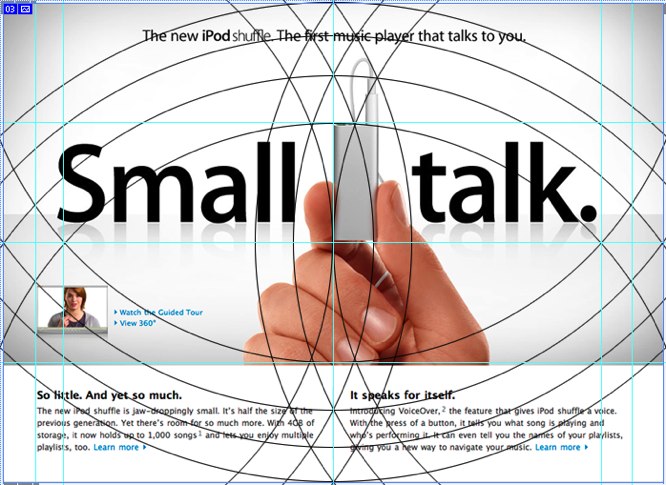
Я проверил еще картинки. Вот здесь в нижней части много совпадений, и наушники красиво легли на дугу. Умысел?

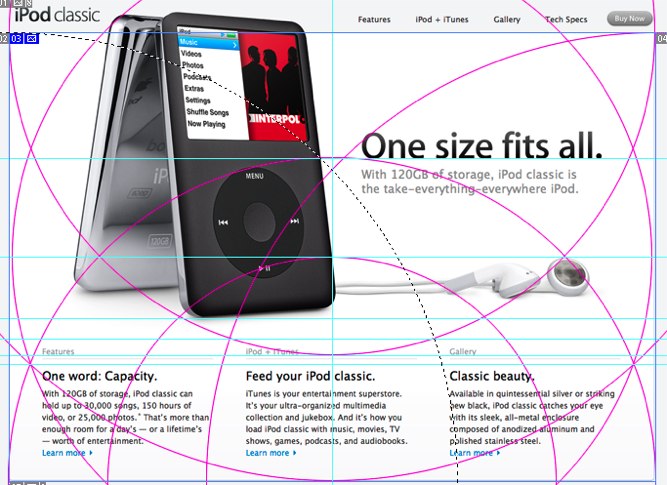
Тут в верхней части заголовки хорошо вписались в дуги. Если действительно так и планировалось, то это пример слаженной работы дизайнеров и копирайтеров. Кроме того, такая сетка идейна для картинки, в которой куча Click Wheel'ов

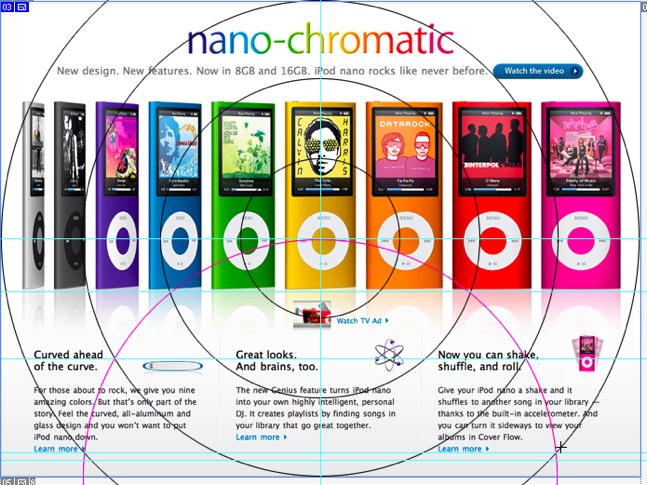
Здесь вроде бы ничего особенного, но у всех айподов кнопки Home подозрительно четко легли на дуги.

Тут я попробовал более мелкий шаг. Совпадений получилось еще больше. Особенно шаффл просто таки распростерся по точкам пересечения.

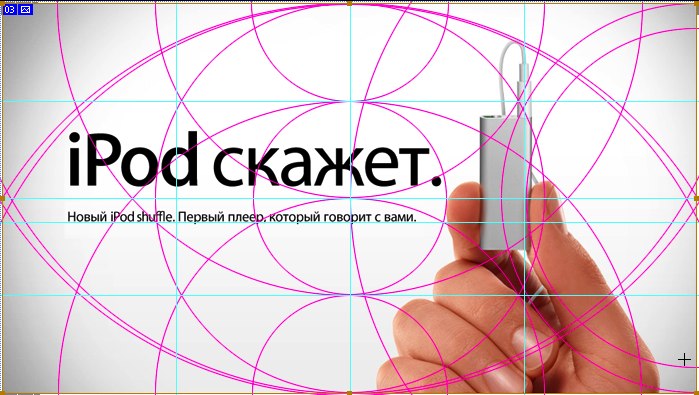
Забавно, но на русской версии я не нашел практически ничего.

Как подтолкнуть людей ввести больше ключевых слов в поисковый запрос
Николас Белкин (Nicholas J. Belkin) в тезисах Interface Techniques for Making Searching for Information More Effective почти не приводит примеров интерфейсных решений для облегчения поиска. Интересным мне показался только прием увеличения поля для ввода запроса.
Идея в том, что для поискового механизма лучше, если человек введет максимально длинный запрос. Тогда поисковик сможет выдать более релевантный результат. Автор заметил, что если сделать текстовое поле для ввода ключевой фразы не однострочным, а, скажем, пятистрочным, люди воспринимают это как приглашение ввести больше слов и делают это.

Вот полная версия тезисов:
|
belkin-final.pdf (размер 101.42 КБ) |
Как подобрать цвета для оформления? Посмотреть вокруг!
Эдвард Тафти в Envisioning Information упоминает об одном способе выбора цветовой палитры для оформления. Он говорит, что очень хорошо использовать цвета окружающего нас мира. Человеку должны быть приятны те сочетания цветов, которые окружают его в природной приятной обстановке в погожий день.
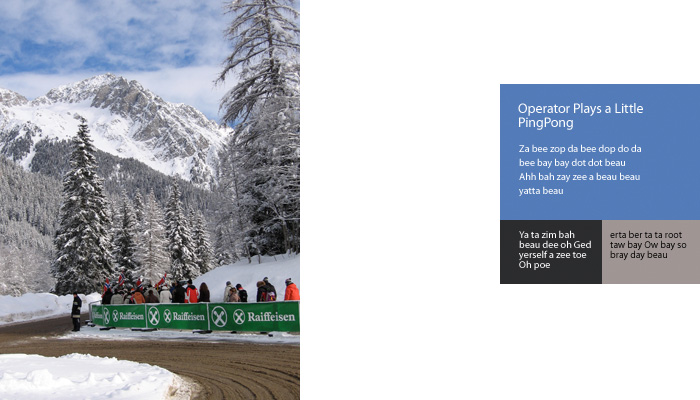
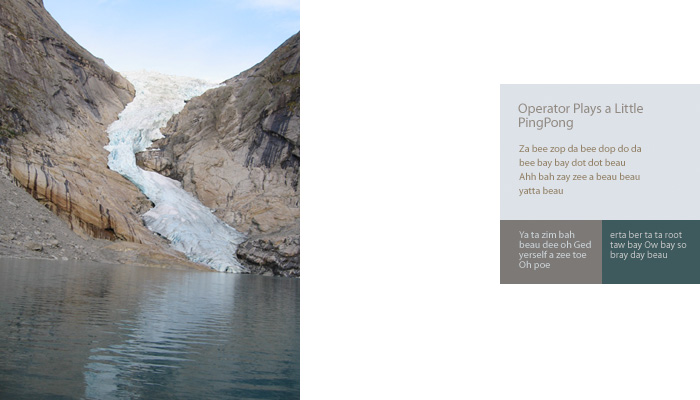
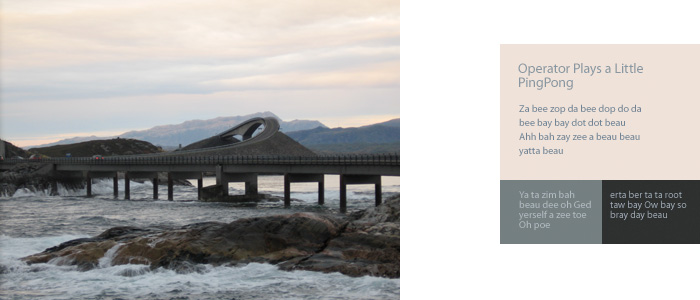
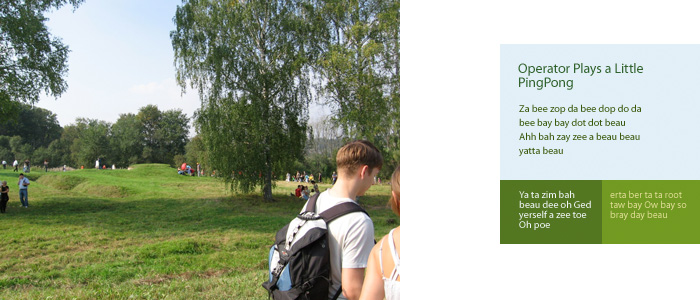
Я попытался развить эту идею. Можно постараться подобрать такие цвета для своей работы, чтобы они отражали палитру природы в определенном состоянии. Таким образом можно создать на своем сайте или листовке настроение зимнего утра, заката, сурового моря. Можно попробовать использовать так же урбанистические пейзажи (в конце концов мы живем в городах, а разрабатываемое оформление может стремиться передать техногенность).
Решив попрактиковаться, я взял несколько своих обычных мыльничных фотографий, потыкал в них пипеткой и покрасил получившимися цветами маленький бессмыссленный шаблон.
Вот вам погожий зимний пейзаж.

А вот немного сумрачная альпийская деревушка.

Холодный трескучий ледник.

А вот красивый закат над суровым Северным морем.

Самое обычное русское лето.

И песчаное уныние.

В общем, любой графический дизайнер лучший чем я, сможет классно подобрать цвета, и дать в своем произведении нужное ощущение реального мира. Природа - огромный источник вдохновения и то, без чего мы не можем жить. Попытаемся быть немножко ближе к ней в своей работе.
Дома из пенопласта
Виктор Папанек в "Дизайне для реального мира" описывает способ постройки дома из пенопласта.
"Самопорождающийся" пенопластовый купол компании "Доу кемикалс" (dow.com) - еще один пример принципиально нового подхода к методам строительства. Фундаментом здания может быть круговая опорная стена высотой двенадцать дюймов. К ее основанию прикрепляется полоса пенопласта шириной и высотой четыре дюйма, служащая основанием для спирального купола. На земле, в центре, мотор вращает стрелу с рабочим и тепловым сварочным агрегатом. Стрела движется по кругу, как стрелка компаса, и поднимается по спирали примерно на три фута в минуту. Постепенно она укорачивается, приближаясь к центру. Человек на сиденье подает "бесконечную" ленту пенопласта четыре на четыре дюйма в сварочный аппарат, который приваривает эту ленту к уже прикрепленному вручную пенопласту.

По мере того как подающий механизм поднимается и двигается по кругу с постоянно уменьшающимся диаметром, в процессе спирального движения создается купол. В конце концов наверху остается дыра диаметром тридцать шесть дюймов, через которую можно вынуть рабочего, мачту и движущуюся стрелу. Затем дыру закрывают прозрачным пластиковым пузырем или превращают в вентиляционное отверстие. На этой стадии вся структура полупрозрачная мягкая, без окон и дверей. Затем прорезают окна и двери с минимальными усилиями; структура еще настолько мягкая, что отверстия можно проделать пальцем); потом снаружи и изнутри на структуру распыляется модифицированный латексом бетон. Сверхлегкий купол достаточно прочен, ему не страшны ни сильный ветер и снежные заносы, ни насекомые вредители, кроме того, у него низкая себестоимость. Несколько таких куполов диаметром пятьдесят четыре фута легко соединить в комплекс.
Сегодня такие дома - реальность. По крайней мере в Японии. Компания International Dome House (http://www.i-domehouse.com) делает дома из пенопласта на потоке (только они заранее делают панели).

Их можно использовать как отели, магазины, да и просто жить там. Стоимоcть дома из пенопласта в Японии - от 30 тысяч долларов.



(фото отсюда http://www.pinktentacle.com/2008/08/styrofoam-dome-homes/)
Некий американец Хут Хэддок строит дома из пенопластовых панелей в США. Он отмечает их хорошую теплоизоляцию (один из домов он построил на Аляске), сейсмостойкость и другие положительные качества. Пенопластовые панели не разрушаются термитами, не плесневеют, не горят и не гниют. http://news.samaratoday.ru/news/66091/
